父子组件之间不能直接传参或者调用方法
父 => 子,传值(props)
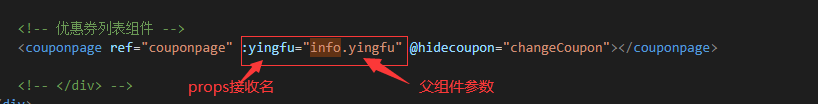
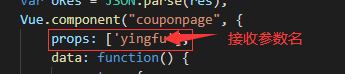
使用v-bind传值给子组件,子组件使用props来接收
在方法中应当可以直接用this.yingfu,但是我没成功
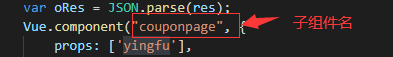
父:
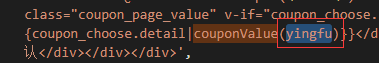
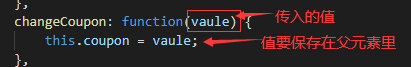
子:


子 => 父,传值(
emit来触发父组件的口令绑定的方法
注意html不区分大小写,按理说子组件中声明的口令hideCoupon在父组件绑定在html上时可以用hide-coupon的,但是没触发
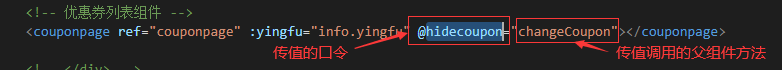
父:


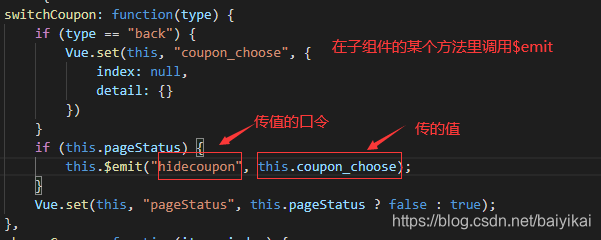
子:

子 => 父,调用(
refs来调用对应子组件的方法
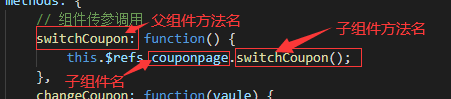
父:

子: