1.3 表单提交数据的两种方式
1.3.1 两种方式
1、get
2、post
<form method="post" action=""></form>
<form method="get" action=""></form>
1.3.2 区别
1、外观上看
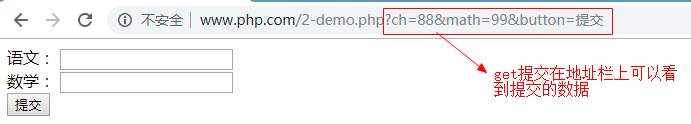
get提交在地址上可以看到参数

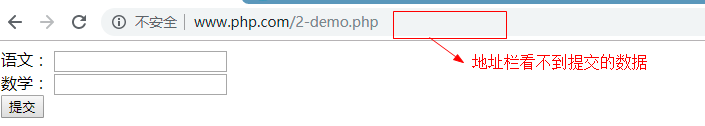
post提交在地址栏上看不到参数

2、安全性
get不安全
post安全
3、提交原理
get提交是参数一个一个的提交
post提交是所有参数作为一个整体一起提交
4、提交数据大小
get提交一般不超过255个字节
post提交的大小取决于服务器
// 在php.ini中,可以配置post提交的大小
post_max_size = 8M
5、灵活性
get很灵活,只要有页面的跳转就可以传递参数
post不灵活,post提交需要有表单的参与
1、 html跳转
<a href="index.php?name=tom&age=20">跳转</a>
2、JS跳转
<script type="text/javascript">
location.href='index.php?name=tom&age=20';
location.assign('index.php?name=tom&age=20');
location.replace('index.php?name=tom&age=20');
</script>
3、PHP跳转
header('location:index.php?name=tom&age=22')
小结:
| GET | POST | |
|---|---|---|
| 外观上 | 在地址上看到传递的参数和值 | 地址栏上看不到数据 |
| 提交数据大小 | 提交少量数据,不同的浏览器最大值不一样,IE是255个字符 | 提交大量数据,可以通过更改php.ini配置文件来设置post提交数据的最大值 |
| 安全性 | 低 | 高 |
| 提交原理 | 提交的数据和数据之间在独立的 | 将提交的数据变成XML格式提交 |
| 灵活性 | 很灵活,只要有页面的跳转就可以get传递数据 | 不灵活 |
1.4 服务器接受数据的三种方式
通过名字获取名字对应的值
$_POST:数组类型,保存的POST提交的值
$_GET:数组类型,保存的GET提交的值
$_REQUEST:数组类型,保存的GET和POST提交的值
例题:
HTML页面
<body>
<!--表单提交数据-->
<form method="get" action="./2-demo2.php">
语文: <input type="text" name="ch"> <br />
数学: <input type="text" name="math"> <br />
<input type="submit" name="button" value="提交"> <br><br>
</form>
<!--超链接提交数据-->
<a href="2-demo2.php?ch=77&math=88">跳转</a> <br><br>
<!--js提交数据-->
<input type="button" value="点击" onclick="location.href='2-demo2.php?ch=66&math=55'"> <br><br>
<input type="button" value="点击" onclick="location.assign('2-demo2.php?ch=11&math=22')">
</body>
PHP页面
<?php
//post数组中不为空
if(!empty($_POST)) {
echo '这是post提交的数据<br>';
echo '语文:'.$_POST['ch'],'<br>';
echo '数学:'.$_POST['math'],'<br>';
}
echo '<hr>';
//获取get提交的数据
if(!empty($_GET)){
echo '这是get提交的数据<br>';
echo '语文:'.$_GET['ch'],'<br>';
echo '数学:'.$_GET['math'],'<br>';
}
echo '<hr>';
//既能获取get又能获取post提交的数据
echo $_REQUEST['ch'],'<br>';
echo $_REQUEST['math'];
思考题
在一个请求中,既有get又有post,get和post传递的名字是一样的,这时候通过$_REQUET获取的数据是什么?
答:结果取决于配置文件
request_order = "GP" # 先获取GET,在获取POST值
例题
<?php
if(!empty($_POST)){
echo '姓名:'.$_REQUEST['username'],'<br>';
}
?>
<form method="post" action="?username=berry">
姓名: <input type="text" name="username"><br />
<input type="submit" name="button" value="提交">
</form>
分析:先获取GET的username,再获取post的username,后面的将前面的值覆盖
小结:
1、在开发的时候,如果明确是post提交就使用$_POST获取,如果明确get提交就用$_GET获取
2、request获取效率低,尽可能不要使用,除非提交的类型不确定的情况下才使用。
