imgcook是什么?简单的说,就是可以把设计稿和图片转成前端代码。你或许会说,这个很多年前就有了啊,而且很不好用。但是!这个是由阿里巴巴推出的,所以规范程度应该会很高。
如果永久免费的话,我相信初中级的前端开发都要失业,或许部分设计师也要失业,因为现在是设计师做设计稿→前端,前端写页面→对接后端。而以后可以老板自己用PS设计页面(PS很好学)→后端。
imgcook链接 右上角先登录。
直接上图片转代码,其它俩个还要下载,就很麻烦了。

弹出一个体验版

需要等待

生成

保存

创建项目

导出

看看浏览器默认下载地址,看看下载到哪了
解压压缩包,浏览器打开index.html

爽!
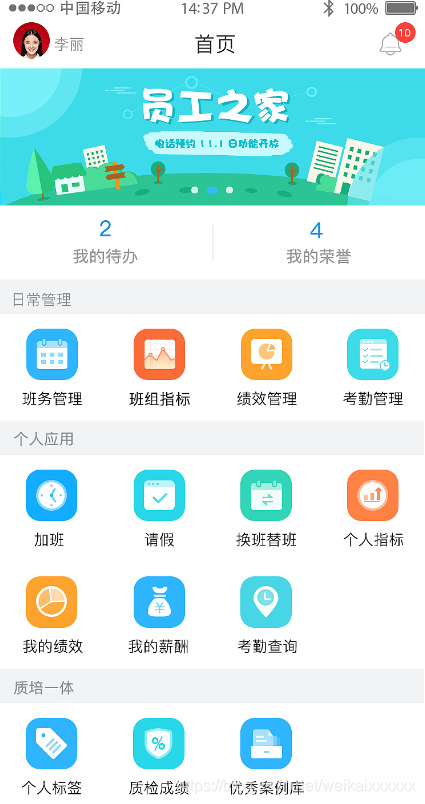
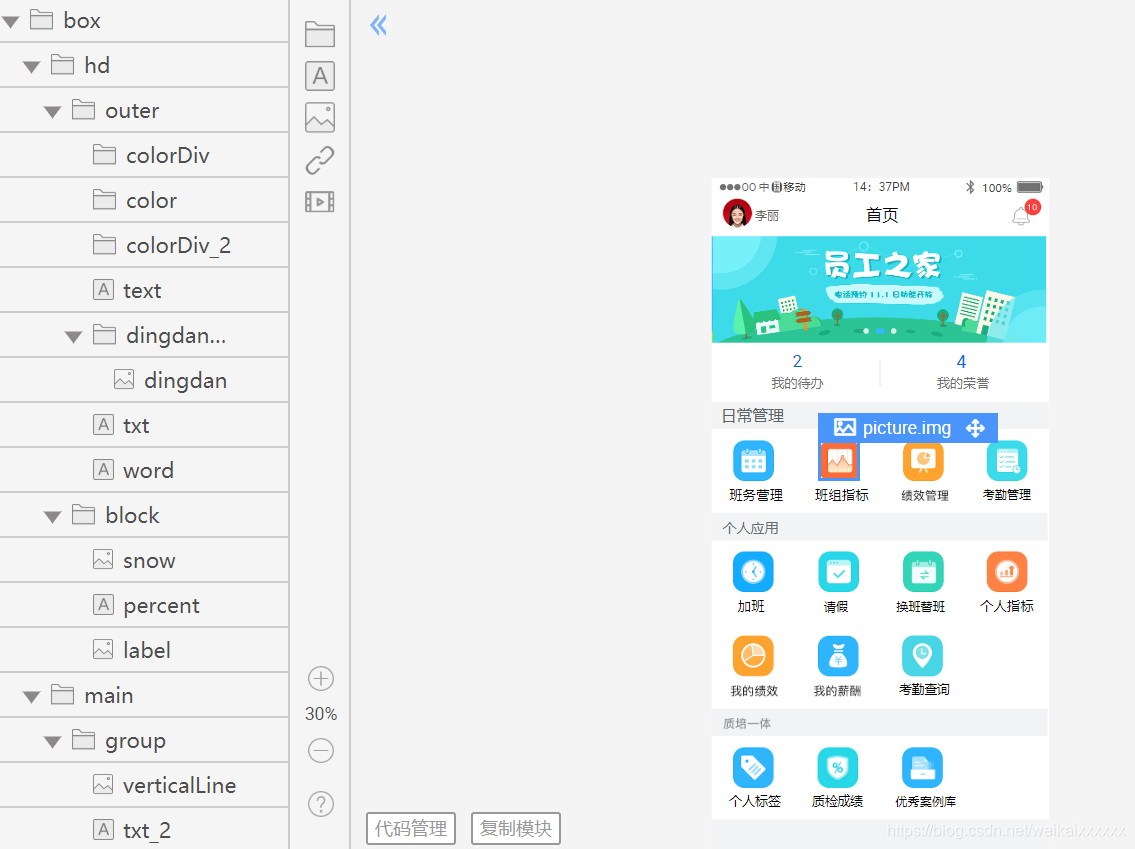
然后我们用网上找的移动端设计图来试试吧。

简直太棒了

这还是响应式的

文档 同样有js事件的操作,但略感复杂就不尝试了,感兴趣的话可以自己试试。
总的来说不完美(有可能图像本身不是原图,清晰度导致的),但是需要调整的地方不多,对于我这种前端渣渣来说已经相当好了。
imgcook(图像大厨)初体验,图片转前端代码。前端把自己搞失业了!
猜你喜欢
转载自blog.csdn.net/weikaixxxxxx/article/details/103211977
今日推荐
周排行
