目录
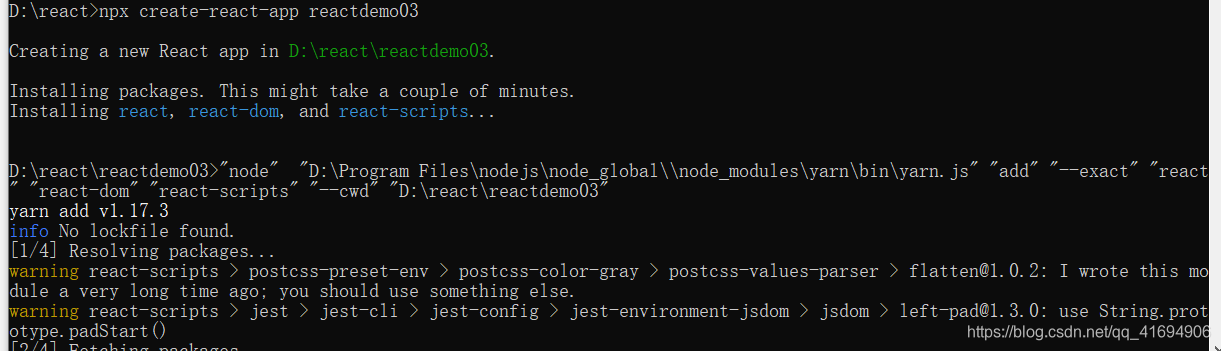
2:npx create-react-app reactdemo03
1:下载与安装
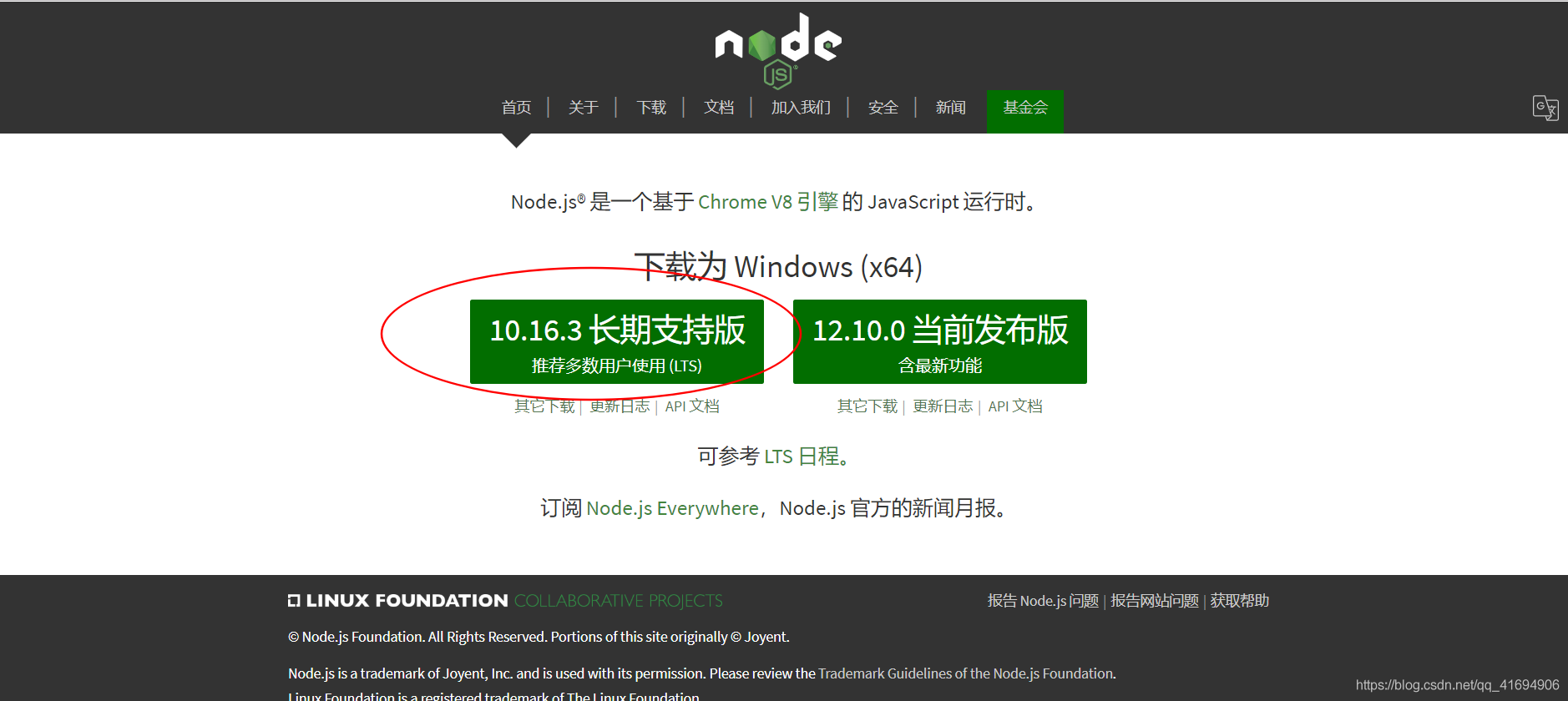
1下载:

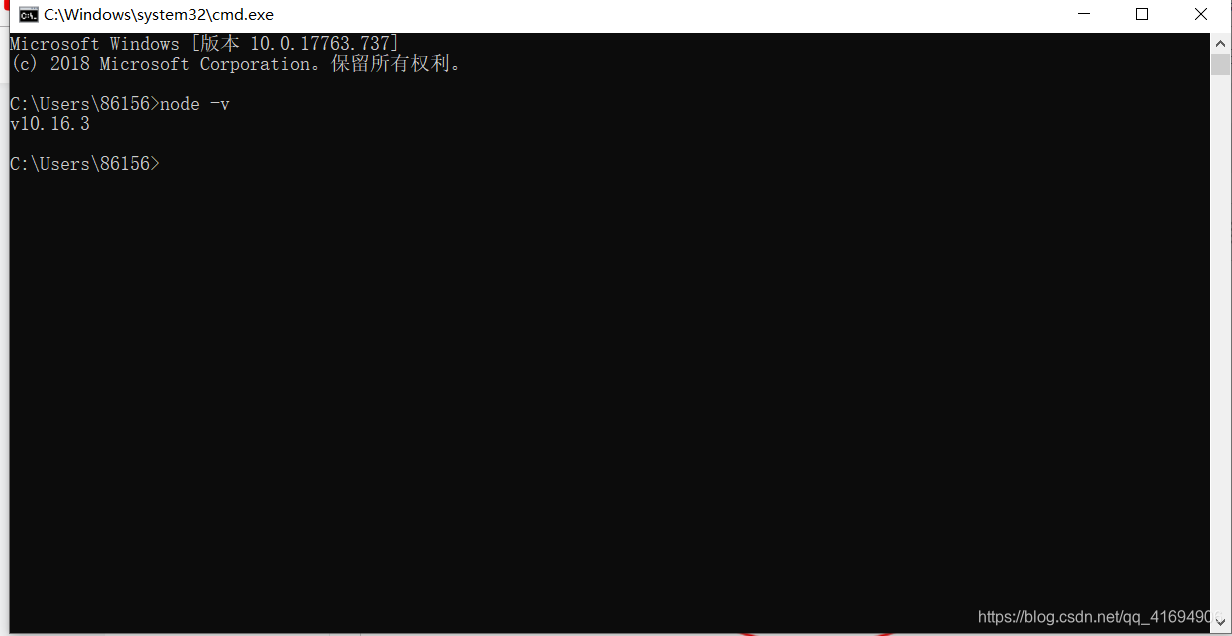
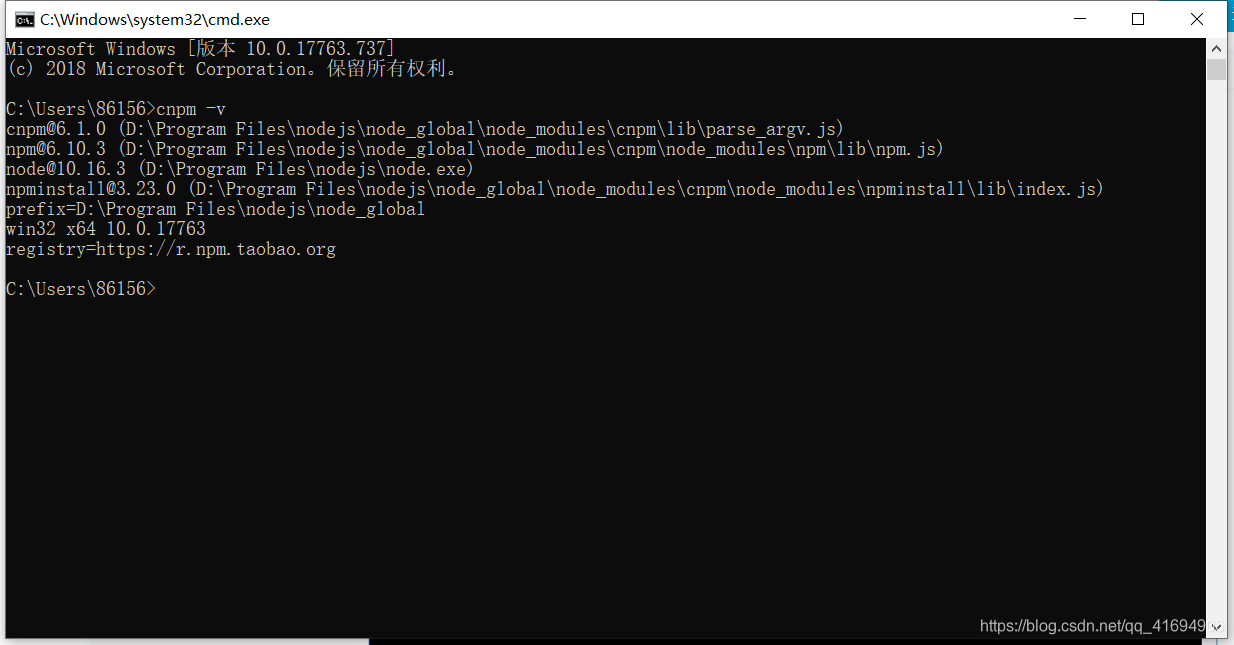
安装完成检测版本:

会默认安装npm(节点包管理工具)

2:运用cnpm代替npm
因为npm有时候很不稳定,所以我们需要用cnpm来代替npm(cnpm就是淘宝为了解决npm服务器在国外的问题而创建的)
1:在淘宝百度搜索cnpm



2:在cmd中运行:
npm install -g cnpm --registry=https://registry.npm.taobao.org3:完成安装

3: 安装yarn(yarn是facebook和其他公司一起弄的)
cmd中执行命令:npm install -g yarn

2:搭建react开发环境
1:利用老方法(脚手架:crate-react-app)
1:安装脚手架(只安装一次就行)
在cmd中执行:npm install -g create-react-app

2:创建项目(可创建多次)
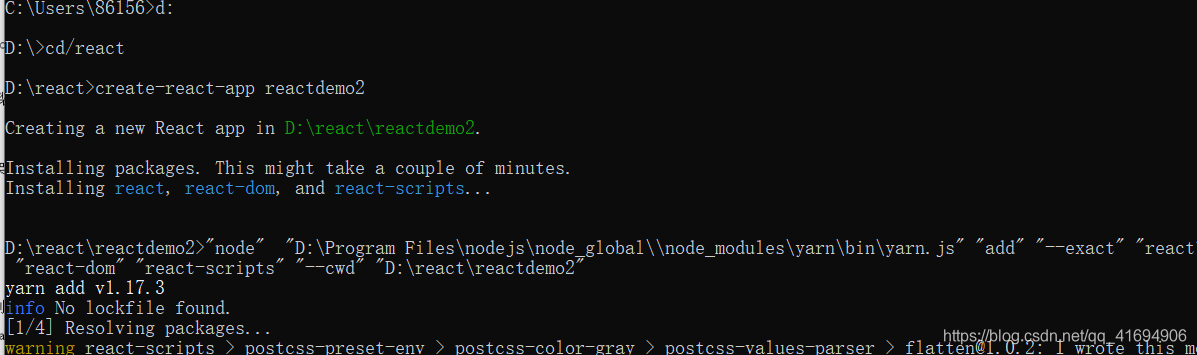
先找到该项目的目录
执行:create-react-app reactdemo2
成功显示:

3:运行
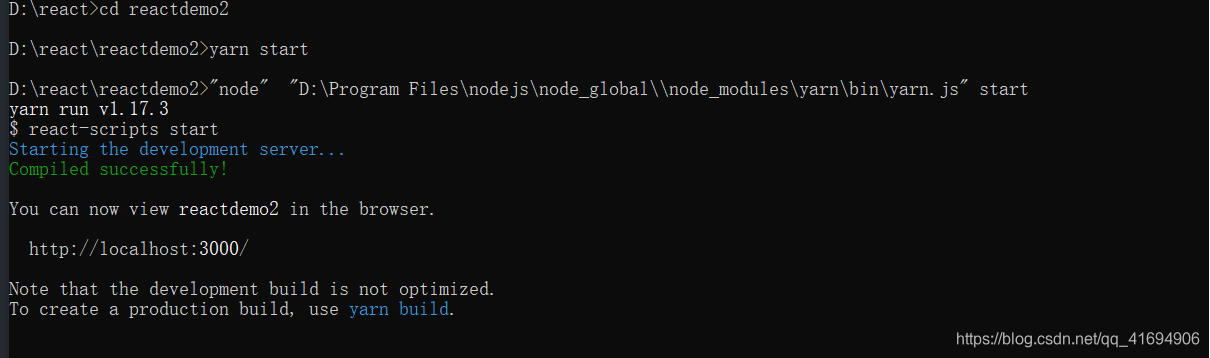
cd 到该项目中
npm start/yarn start:运行该项目
npm run build/yarn build :生成该项目

出现这个表示成功

2:利用新办法(npx)免去安装脚手架的工作
1;nodejs版本大于6.0,npm版本大于5.2
2:npx create-react-app reactdemo03
3:cd reactdemo03
4:npm start