Android Studio如何使用
之前的文章已经讲解了Android Studio的安装和配置过程
请参考:Android Studio 安装配置完整教程【小白一看就会】
本文主要讲解一下Android Studio使用方法
步骤:
1.建立项目
-
首先点击new——new project新建项目

-
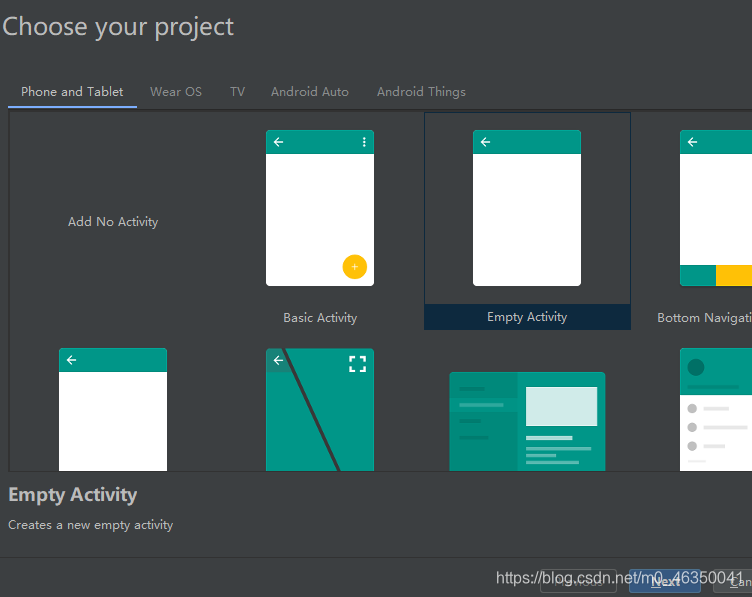
选择想要创建的Android 的模板,建议选择empty activity(空模板),然后next

-
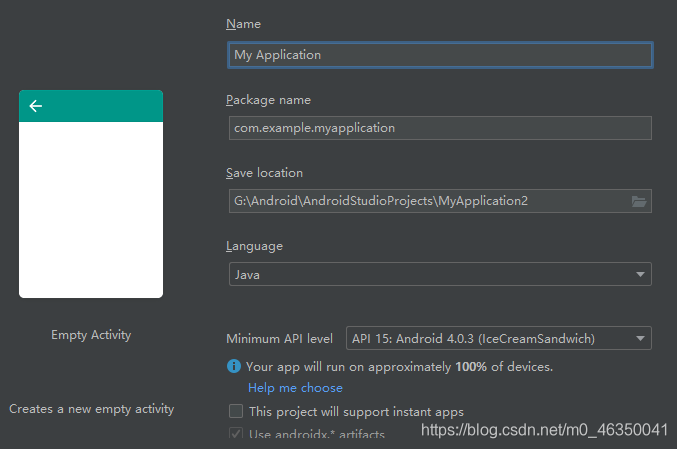
Name:给你的项目起一个名字
-
API level:选择Android 虚拟机的版本,版本越低运行起来越快
-
剩下的就按默认的就行,点击finish
-
(由于版本不一样,步骤2和步骤3的顺序可能交换,大家注意一下就好啦)

-
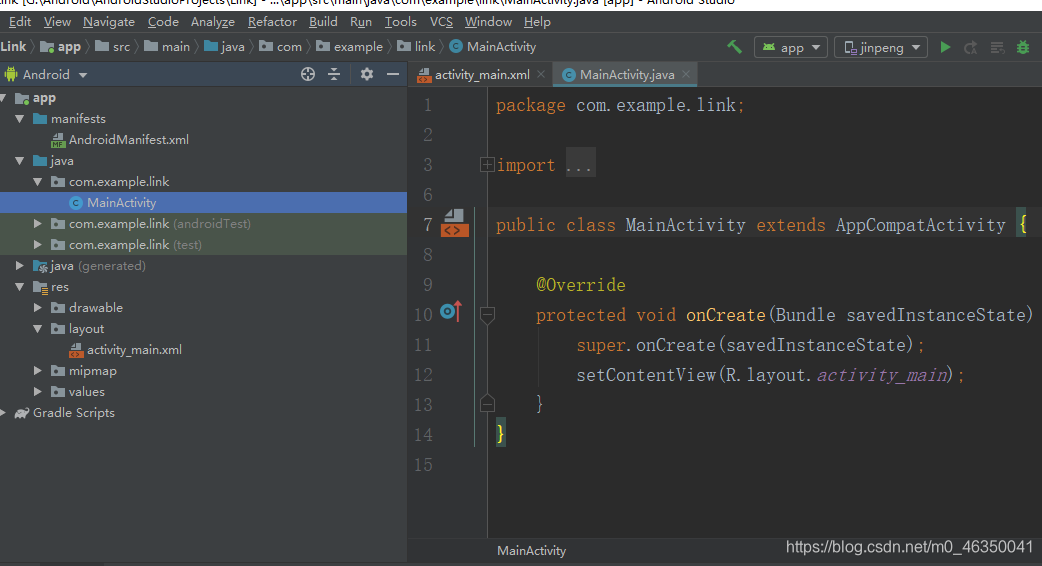
android项目创建完成了,包含三个主要的文件
-
activity:提供了用户与屏幕之间的互动,以便于用户进行操作,在里面实现主要的Java代码
-
activity_main.xml:布局文件,Android的UI界面显示的视图,所有的控件在这里设计
-
AndroidManifest.xml:Android应用程序的清单文件,是整个Android应用程序的描述文件

2.入门试验
- 我们双击进入activity_main.xml
- 先将android.support.constraint.ConstraintLayout改为LinerLayout线性的,意思就是水平的的结构
- 并加入android:orientation="vertical"意思是将所有组件垂直摆放
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
</LinearLayout>
- 接下来加入一个文本Testview和一个按钮Button
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="学习安卓,你准备好了吗"
android:id="@+id/tv_android"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="准备好了"
android:id="@+id/bt_android"
android:onClick="Welcome"/>
</LinearLayout>
注:小白为了养成良好习惯,每个控件的id一定要起得严谨,一看到就知道是什么意思,最好不要含有数字。
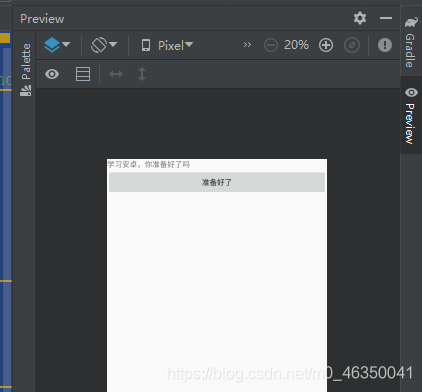
- 点击右边的preview可以显示视图

- 双击进入Mainactivity,我们打算点击按钮弹出toast
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void Welcome(View view) {
Toast.makeText(this, "欢迎来到安卓世界", Toast.LENGTH_SHORT).show();
}
}
注:setContentView(R.layout.activity_main);这句话是布局绑定
3.打开手机模拟器
- 不用真的下载到手机里面,直接在模拟器就可以看到我们写的APP的实现效果
- 需要联网
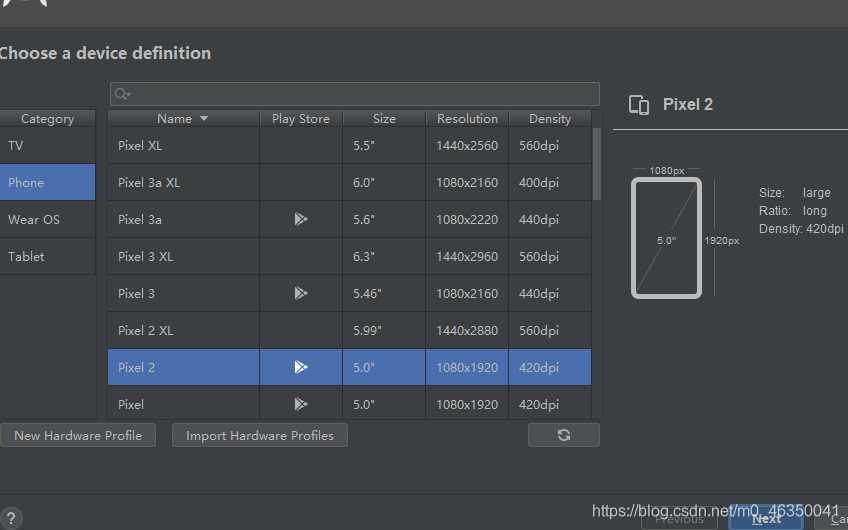
- 点击三角形(run APP)的按钮,然后建立新的模拟器,选中图中的选项(选了一个分辨率低的,运行快),然后next

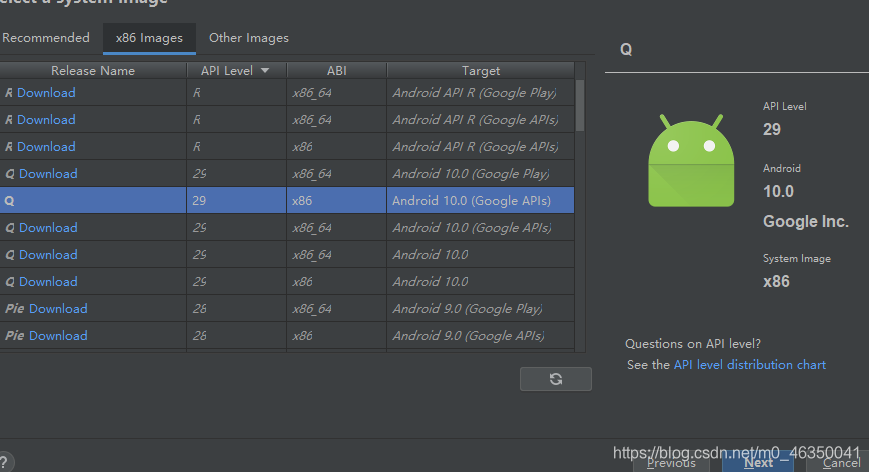
- 接下来还是选择图中选中的选型,然后进行next

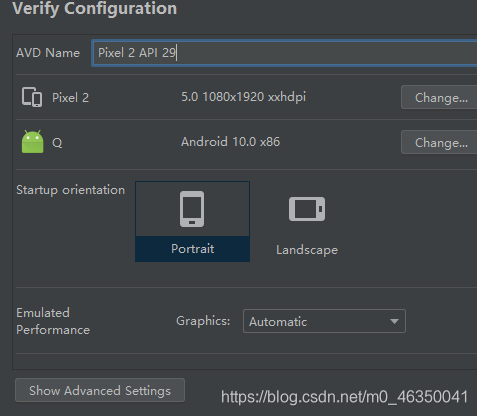
- 给你的模拟器起个名字,点击finish

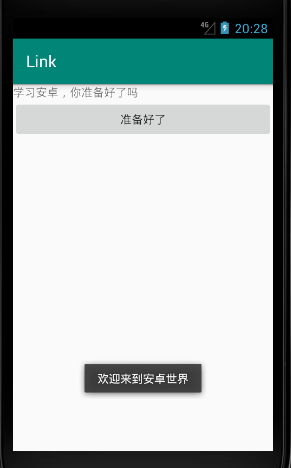
4.效果展示
- 点击run,需要家在一段时间
- 点击按钮,弹出“欢迎来到安卓世界”

到此实验成功
可能有许多小伙伴不知道R是什么?
R是类 索引类 把r文件下的所有文件进行索引 资源目录的索引
通过索引号找到响应的静态成员
