一、背景
idea中搭建Resin运行环境,可以在idea中通过点击Run按钮直接调试应用。
二、Resin下载地址
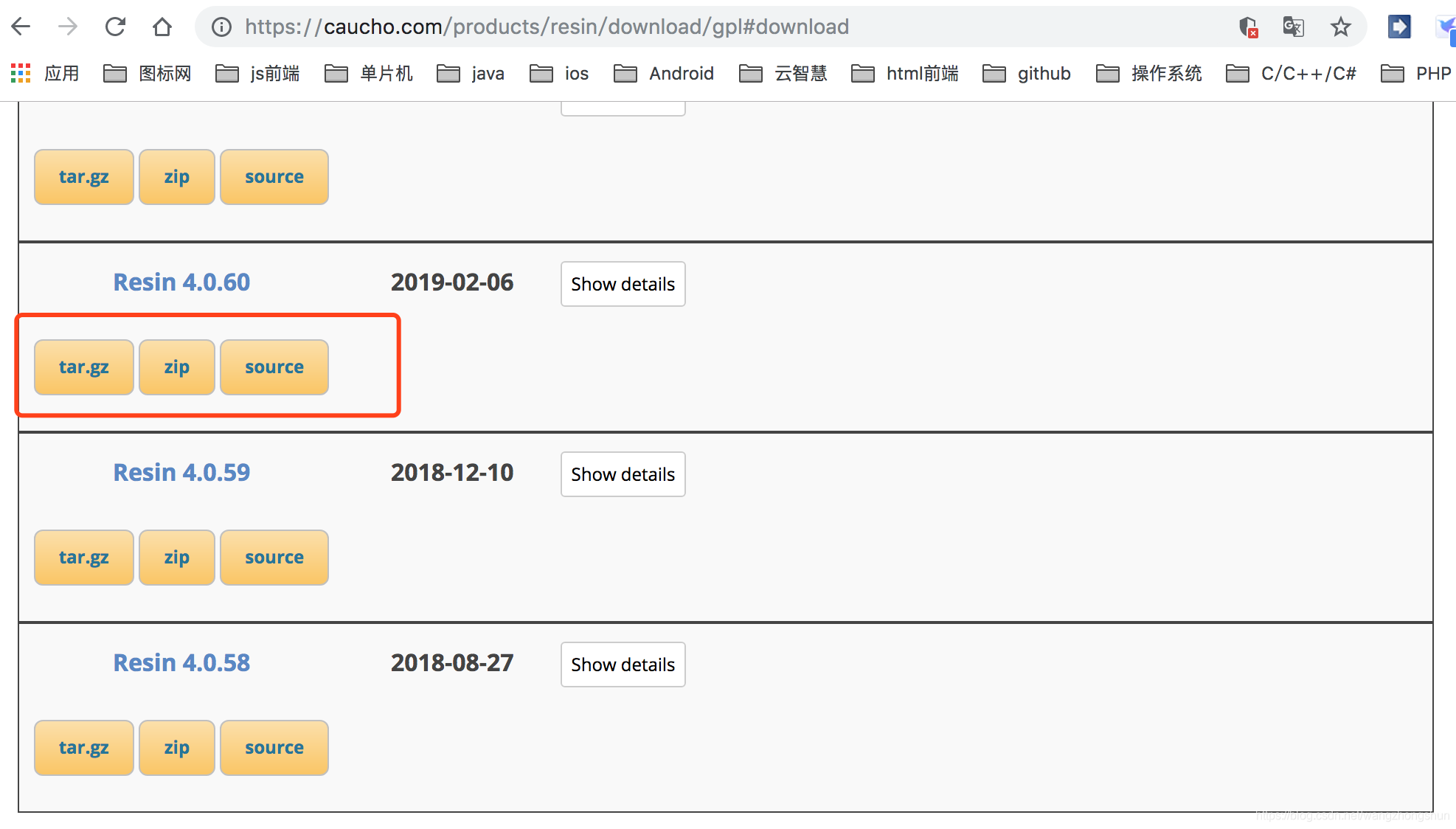
下载地址:https://caucho.com/products/resin/download/gpl#download

我下载的是tar.gz的,通过tar -zxvf命令解压到自己mac的任意目录下。
三、配置Idea
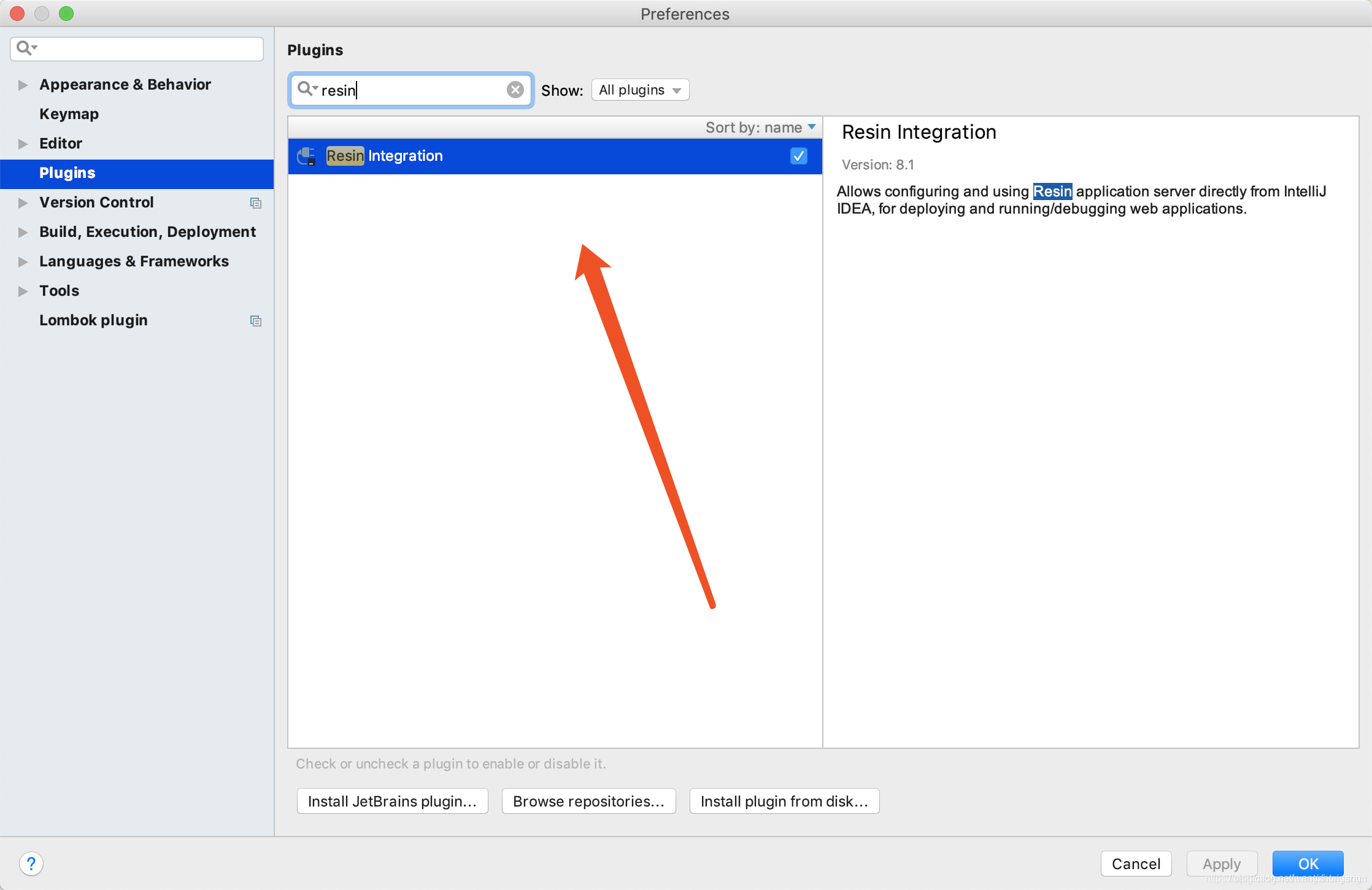
1、安装插件

2、配置
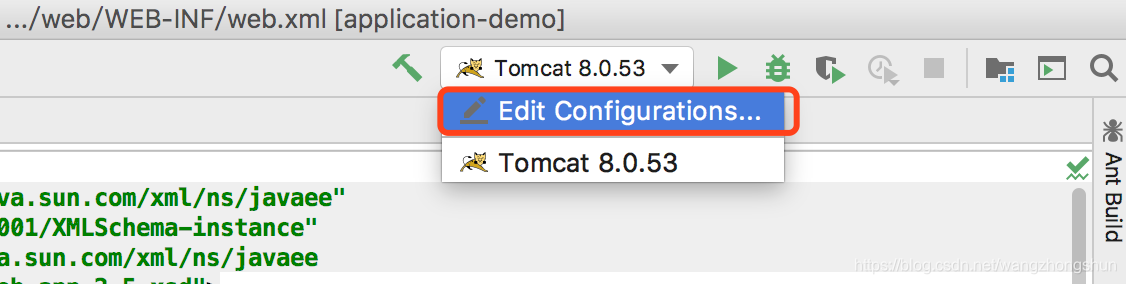
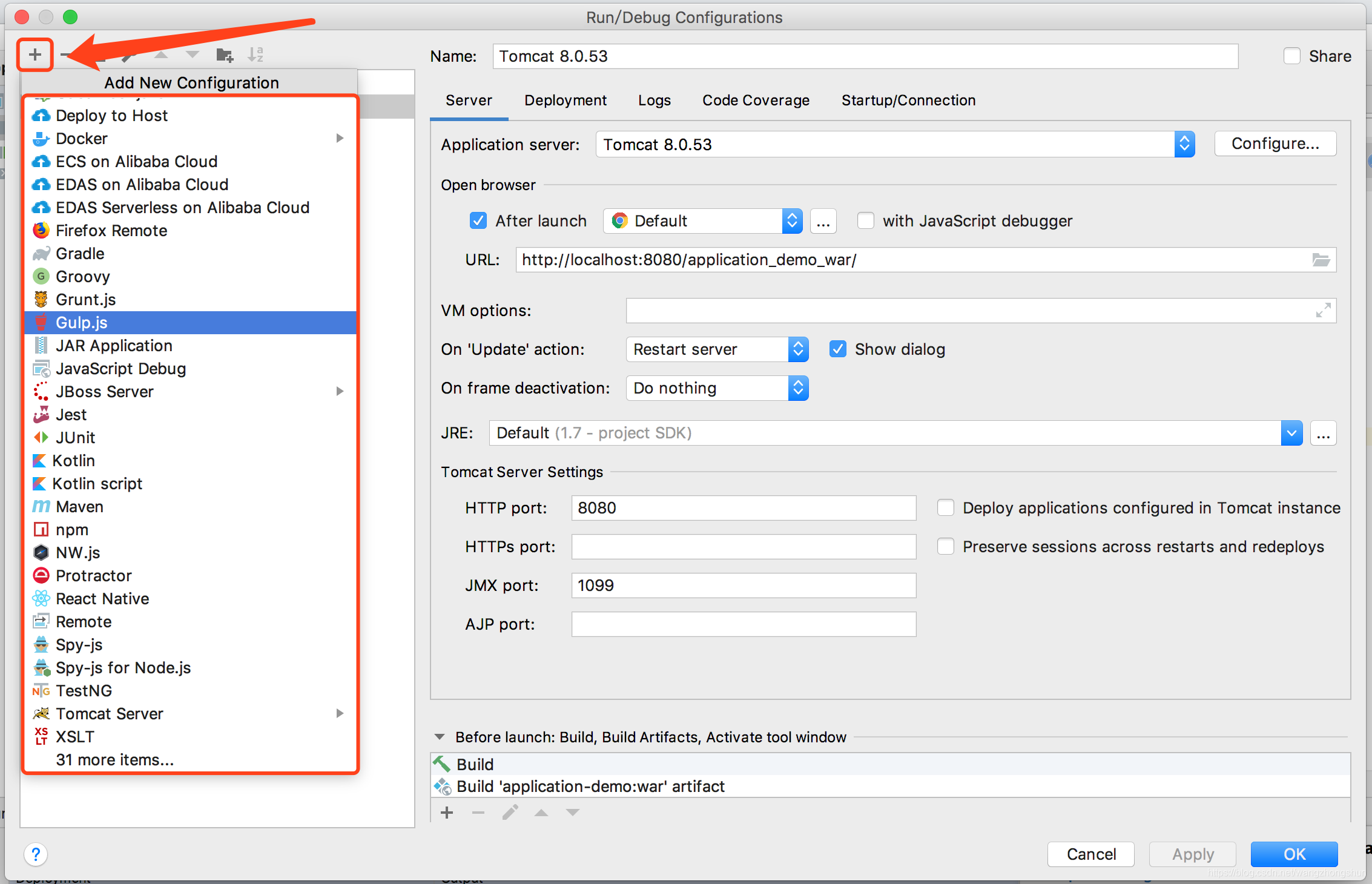
第一步:点击Ideaj右上角【Edit Configurations】,弹出框中点击【+】号后,没有Resin选项,如下图:


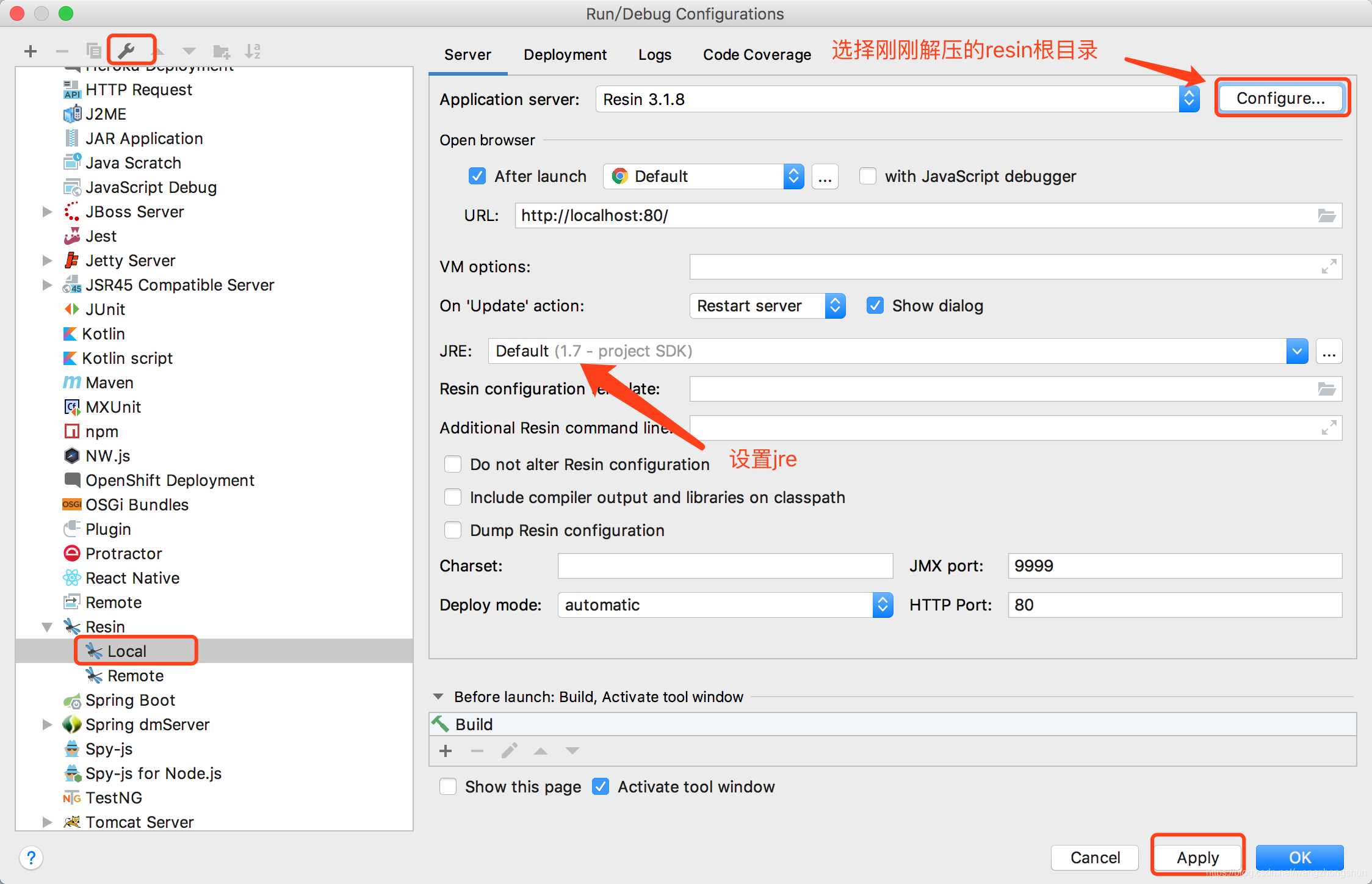
第二步:点击【设置图标】,然后指定resin的路径,设置JRE,最后点击【Apply】,然后点【OK】。

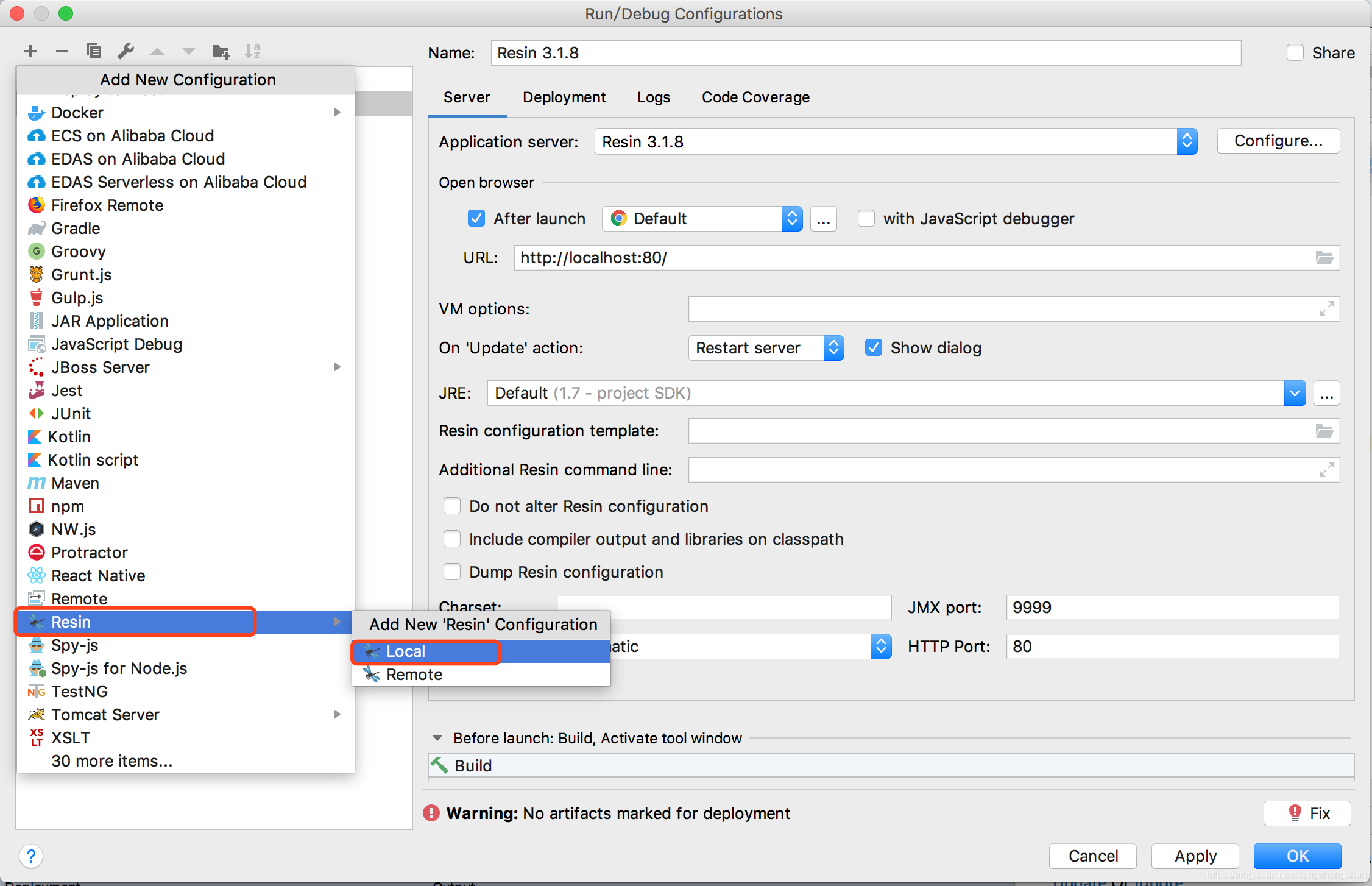
第三步:设置完后点击【+】号,就出现resin选项了,然后选择【Local】。

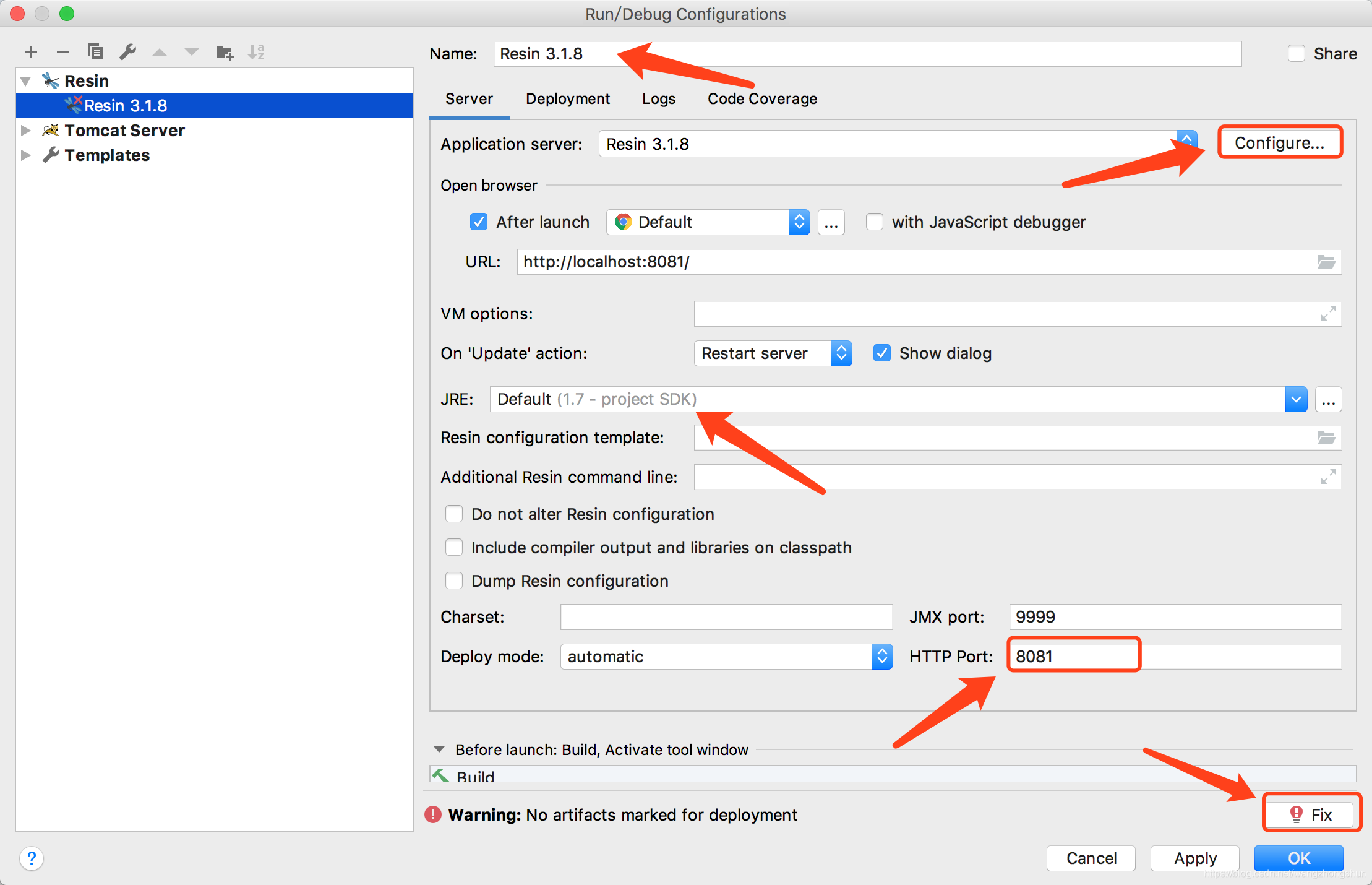
第四步:设置【Name】,选择【Application server】,设置【JRE】,端口我这里设置8081(默认为:80,为了避免与其他容器冲突,我这是为:8081)。

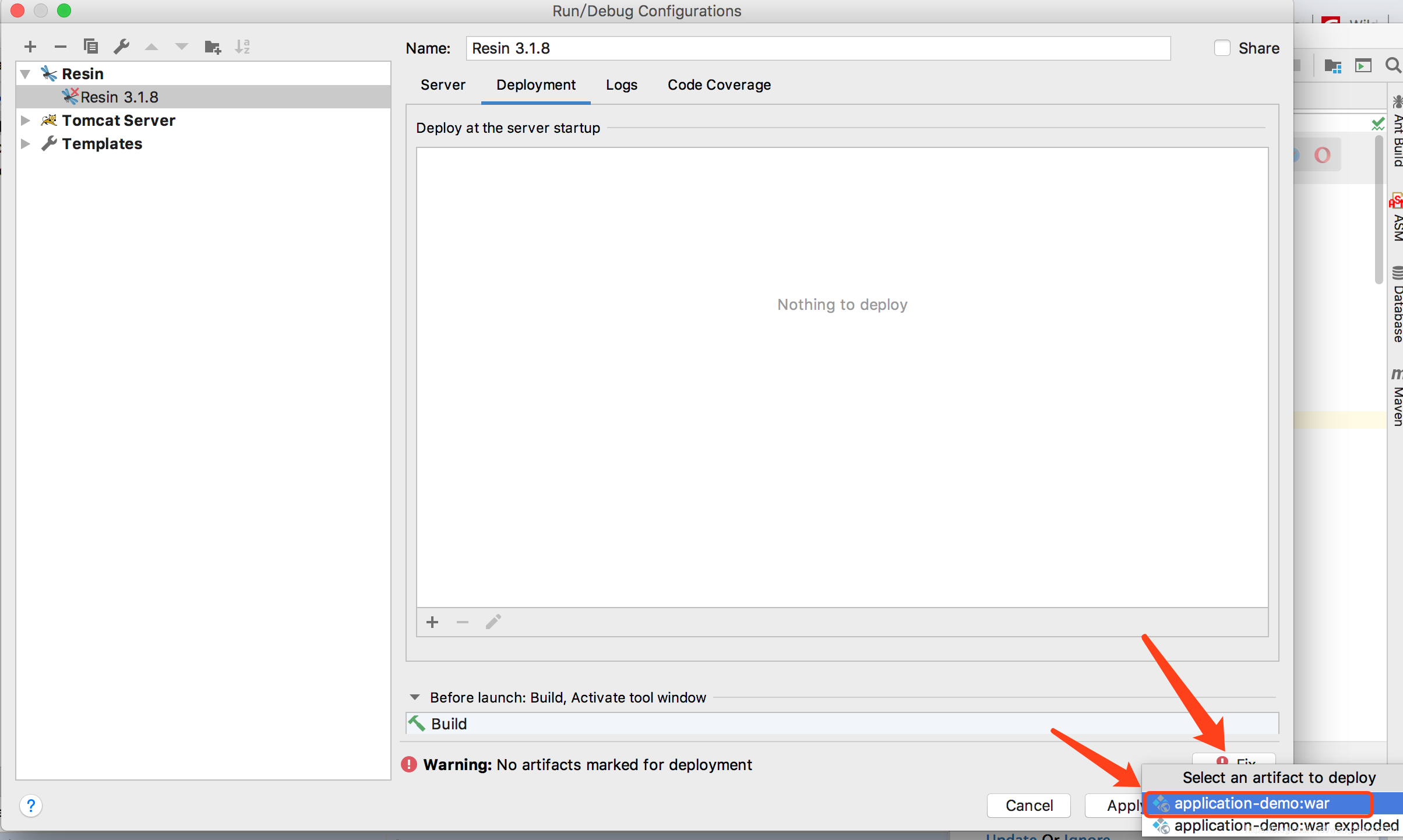
第五步:点击【Fix】,选择第一个。

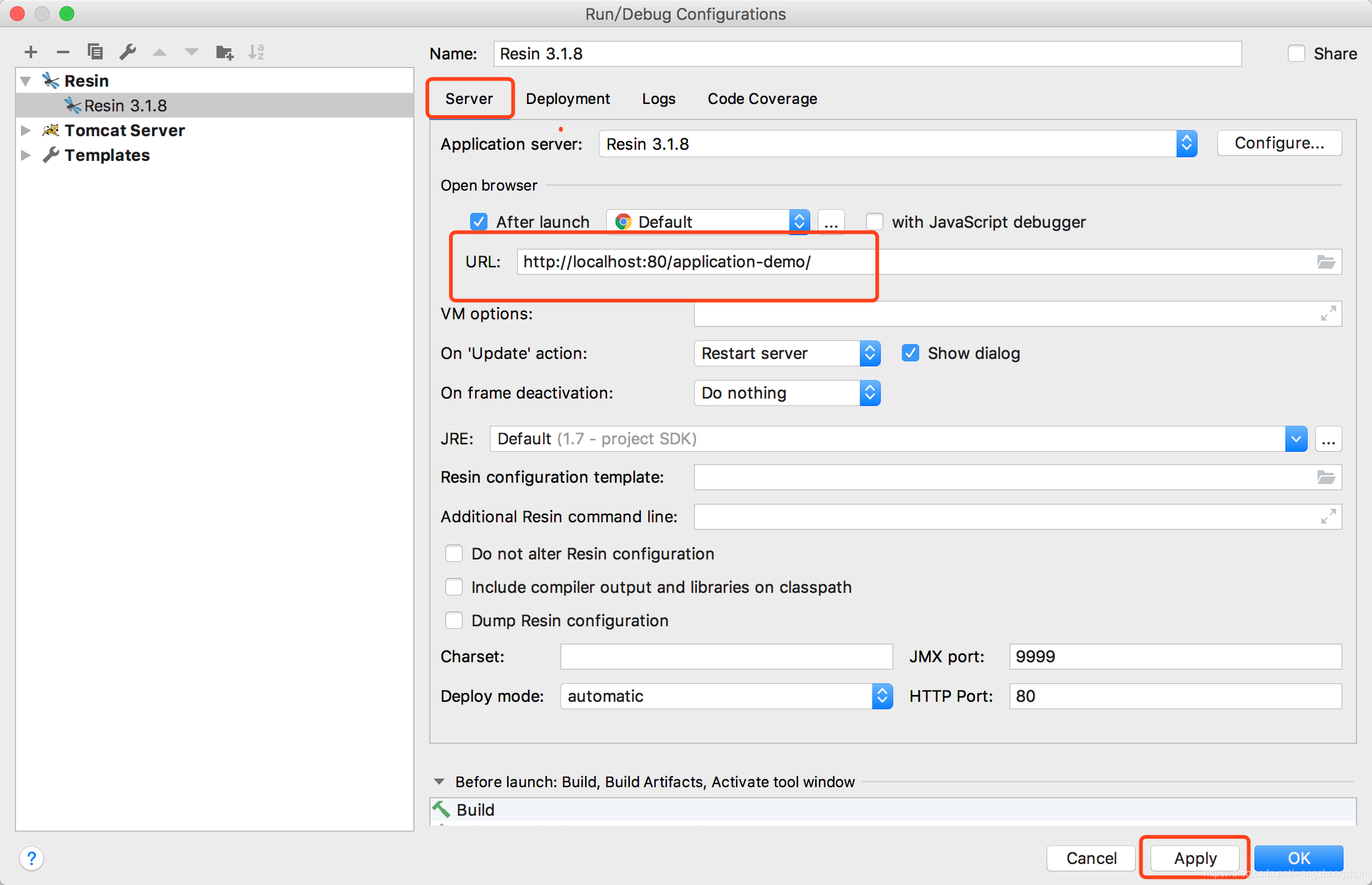
第六步:执行完第五步后,选择【Server】按钮,【URL】改变了,然后点击【Apply】,最后点击【OK】。

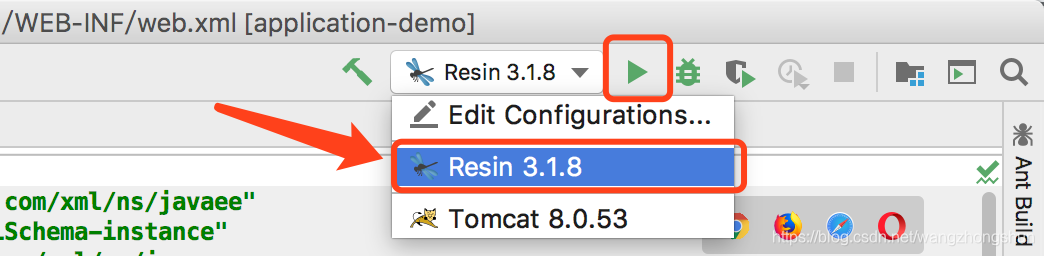
第七步:选择【Resin 3.1.8】,然后点击【Run】,即可在Resin环境下运行应用了。

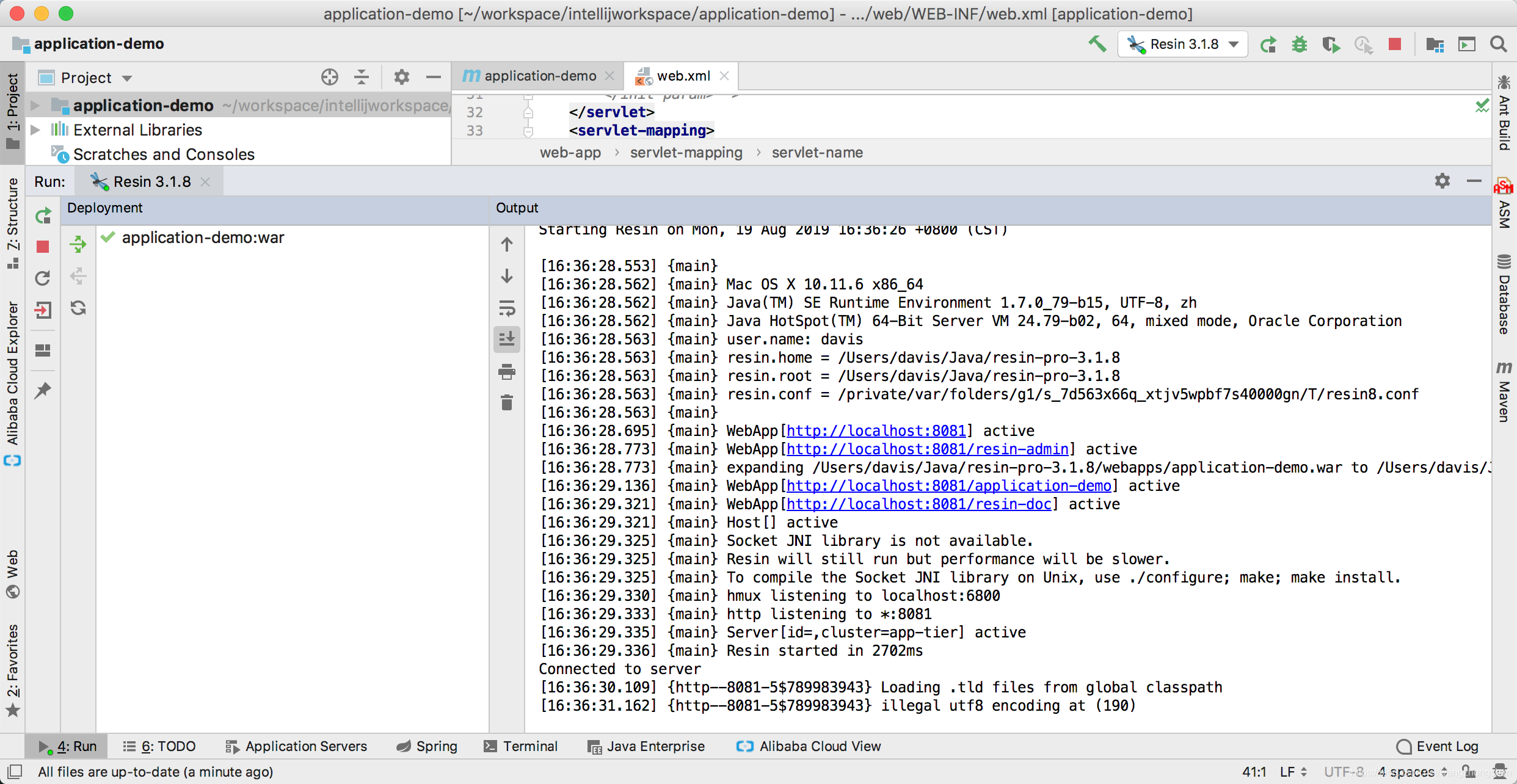
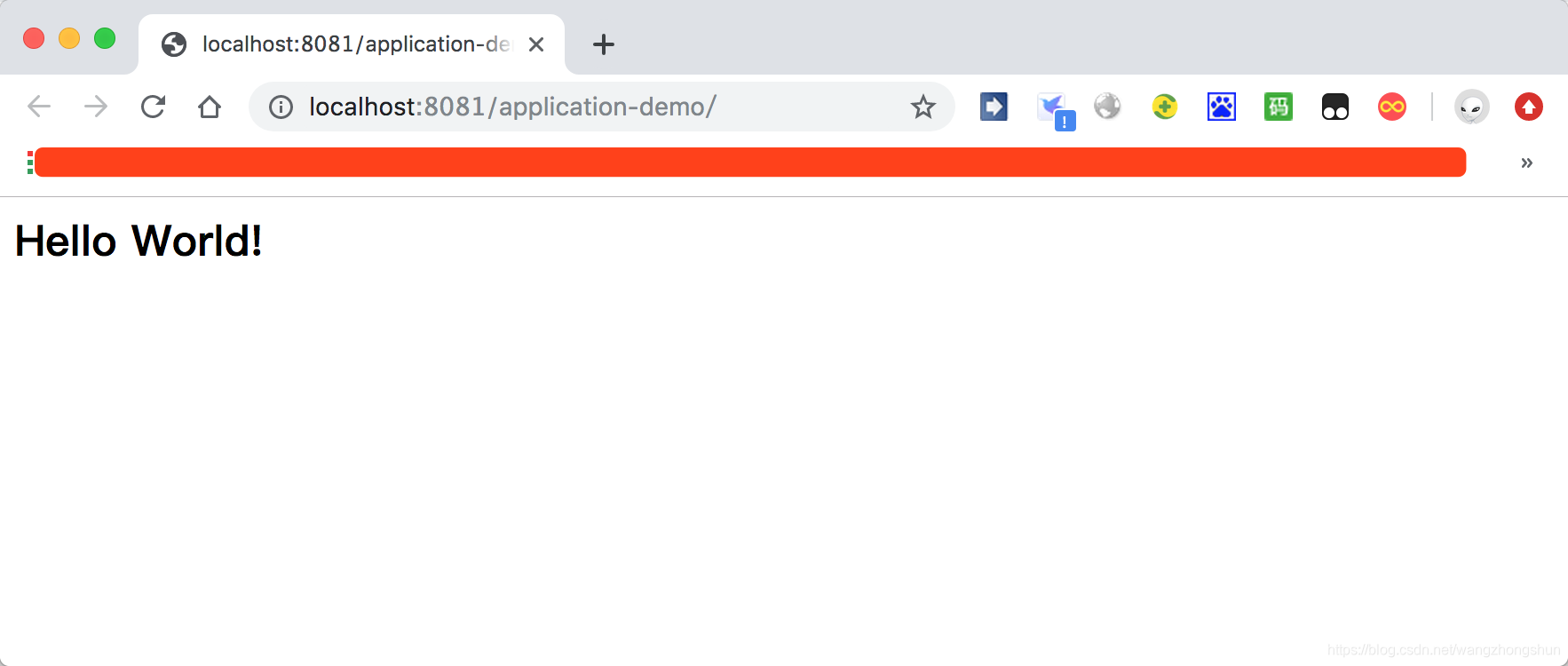
第八步:弹出如下界面说明运行成功。


四、调试
想要看源码还需要在pom.xml配置文件中添加如下依赖:
<dependency>
<groupId>io.undertow</groupId>
<artifactId>undertow-servlet</artifactId>
<version>1.0.0.Beta9</version>
</dependency>
