1、基本用法
Vue 提供了 v-model 指令,用于在表单类元素上双向绑定数据,例如在输入框上使用时,输入的内容会实时映射到绑定的数据上。例如下面的例子:
<template>
<div id="app">
<input type="text" v-model="message" placeholder="输入">
<p>输入的内容是:{{ message }}</p>
</div>
</template>
<script>
export default {
name: "App",
data() {
return {
message: ''
}
}
};
</script>
在输入框输入的同时,{{ message }} 也会实时将内容渲染在视图中:

对于文本域 textarea 也是同样的用法:
<template>
<div id="app">
<textarea v-model="text" placeholder="输入..."></textarea>
<p>输入的内容是:</p>
<p style="white-space: pre">{{ text }}</p>
</div>
</template>
<script>
export default {
name: "App",
data() {
return {
text: ''
}
}
};
</script>

2、单选按钮
(1)单选按钮在单独使用时,不需要 v-model ,直接使用 v-bind 绑定一个布尔类型的值, 为真时选中, 为否时不选,例如:
<template>
<div id="app">
<input type="radio" :checked="picked">
<label>单选按钮</label>
</div>
</template>
<script>
export default {
name: "App",
data() {
return {
picked: true
}
}
};
</script>
(2)如果是组合使用来实现互斥选择的效果,就需要 v-model 配合 value 来使用:
<template>
<div id="app">
<input type="radio" v-model="picked" value="html" id="html">
<label for="html">HTML</label>
<br>
<input type="radio" v-model="picked" value="js" id="js">
<label for="js">JavaScript</label>
<br>
<input type="radio" v-model="picked" value="css" id="css">
<label for="js">CSS</label>
<br>
<p>选择的项是:{{ picked }}</p>
</div>
</template>
<script>
export default {
name: "App",
data() {
return {
picked: 'js'
}
}
};
</script>

3、复选框
(1)复选框单独使用时,也是用 v-model 来绑定一个布尔值:
<template>
<div id="app">
<input type="checkbox" v-model="checked" id="checked">
<label for="checked">选择状态:{{ checked }}</label>
</div>
</template>
<script>
export default {
name: "App",
data() {
return {
checked: false
}
}
};
</script>
(2)复选框组合使用时,也是 v-model 与 value 一起,多个勾选框都绑定到同一个数组类型的数据, value 的值在数组当中,就会选中这一项。这一过程也是双向的,在勾选时, value 的值也会自动 push 到这个数组中,示例代码如下:
<template>
<div id="app">
<input type="checkbox" v-model="checked" value="html" id="html">
<label for="html">HTML</label>
<br>
<input type="checkbox" v-model="checked" value="js" id="js">
<label for="js">JavaScript</label>
<br>
<input type="checkbox" v-model="checked" value="css" id="css">
<label for="css">CSS</label>
<br>
<p>选择的项是:{{ checked }}</p>
</div>
</template>
<script>
export default {
name: "App",
data() {
return {
checked: ['html', 'css']
}
}
};
</script>

4、下拉列表框
(1)单选方式:
<template>
<div id="app">
<select v-model="selected">
<option>html</option>
<option value="js">JavaScript</option>
<option>css</option>
</select>
<p>选择的项是:{{ selected }}</p>
</div>
</template>
<script>
export default {
name: "App",
data() {
return {
selected: 'html'
}
}
};
</script>

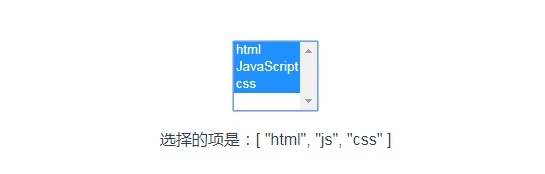
<template>
<div id="app">
<select v-model="selected" multiple>
<option>html</option>
<option value="js">JavaScript</option>
<option>css</option>
</select>
<p>选择的项是:{{ selected }}</p>
</div>
</template>
<script>
export default {
name: "App",
data() {
return {
selected: ['html', 'js']
}
}
};
</script>

<template>
<div id="app">
<select v-model="selected">
<option v-for="option in options" :value="option.value">{{ option.text }}</option>
</select>
<p>选择的项是:{{ selected }}</p>
</div>
</template>
<script>
export default {
name: "App",
data() {
return {
selected: 'html',
options: [
{
text: 'HTML',
value: 'html'
},
{
text: 'JavaScript',
value: 'js'
},
{
text: 'CSS',
value: 'css'
}
]
}
}
};
</script>
5、绑定值
以上示例 v-model 绑定的值是一个静态字符串或布尔值,但在业务中,有时需要绑定一个动态的数据,这时可以用 v-bind 实现。
(1)单选按钮:
<template>
<div id="app">
<input type="radio" v-model="picked" :value="value">
<label>单选按钮</label>
<p>{{ picked }}</p>
<p>{{ value }}</p>
</div>
</template>
<script>
export default {
name: "App",
data() {
return {
picked: false,
value: 123
}
}
};
</script>

在选中时 app.picked === app.value,值都是 123。
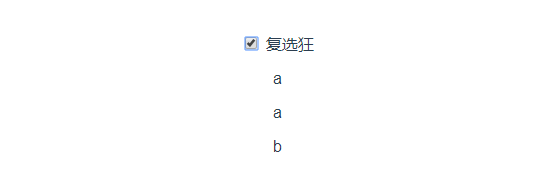
(2)复选框:
<template>
<div id="app">
<input type="checkbox" v-model="toggle" :true-value="value1" :false-value="value2">
<label>复选狂</label>
<p>{{ toggle }}</p>
<p>{{ value1 }}</p>
<p>{{ value2 }}</p>
</div>
</template>
<script>
export default {
name: "App",
data() {
return {
toggle: false,
value1: 'a',
value2: 'b'
}
}
};
</script>

勾选时,app.toggle === app.value1;未勾选时,app.toggle === app.value2。
6、v-model 的修饰符:
在输入框中,v-model 默认是在 input 事件中同步输入框的数据(除了提示中介绍的中文输入法情况外),使用修饰符 .lazy 会转变为在change 事件中同步,示例代码如下:
<template>
<div id="app">
<input type="text" v-model.lazy="message">
<p>{{ message }}</p>
</div>
</template>
<script>
export default {
name: "App",
data() {
return {
message: ''
}
}
};
</script>
这时, message 并不是实时改变的,而是在失焦或按回车时才更新。
参考:
《Vue.js实战》