说明:本文是使用jstl动态加载数据而不是直接使用dataTable加载数据,datatable仅提供分页支持
第一步:导入相关文件
<!--引入Javascript / CSS (CDN)-->
<!-- DataTables CSS -->
<link rel="stylesheet" type="text/css" href="http://cdn.datatables.net/1.10.15/css/jquery.dataTables.css">
<!-- jQuery -->
<script type="text/javascript" charset="utf8" src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<!-- DataTables -->
<script type="text/javascript" charset="utf8" src="http://cdn.datatables.net/1.10.15/js/jquery.dataTables.js"></script>第二步:给table标签添加id或者class
<table id="user_table" border="1"></table>第三步:初始化datatable,自定义配置
$("#user_table").dataTable({
//关闭搜索框
"searching": false,
//关闭排序
ordering: false,
//允许分页
"paging":true,
//支持国际化,将显示文字转为中文
language:{
//执行状态
"sProcessing" : "处理中...",
//左上角选择每页数量
"sLengthMenu" : "每页 _MENU_ 条记录",
//左下角总数和当前页
"sInfo" : "第 _PAGE_ 页 ( 总共 _PAGES_ 页,_TOTAL_ 条记录 )",
"sInfoEmpty" : "无记录",
// "search": "搜索:",
"oPaginate" : {
"sFirst" : "首页",
"sPrevious" : "上页",
"sNext" : "下页",
"sLast" : "末页"
}
}
});附博主前端代码:
<%@ page contentType="text/html;charset=UTF-8"
language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>Title</title>
<!--引入Javascript / CSS (CDN)-->
<!-- DataTables CSS -->
<link rel="stylesheet" type="text/css" href="http://cdn.datatables.net/1.10.15/css/jquery.dataTables.css">
<!-- jQuery -->
<script type="text/javascript" charset="utf8" src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<!-- DataTables -->
<script type="text/javascript" charset="utf8" src="http://cdn.datatables.net/1.10.15/js/jquery.dataTables.js"></script>
<style>
.main{
width: 960px;
margin: 20px auto;
}
#user_table td{
text-align: center;
}
</style>
</head>
<body>
<div class="main">
<table id="user_table" border="1">
<thead>
<tr>
<th>id</th>
<th>name</th>
<th>age</th>
<th>sex</th>
<th>password</th>
</tr>
</thead>
<tbody>
<c:forEach items="${users}" var="user">
<tr>
<td>${user.userId}</td>
<td>${user.userName}</td>
<td>${user.age}</td>
<td>${user.sex}</td>
<td>${user.password}</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
</body>
<script>
$(function () {
$("#user_table").dataTable({
//关闭搜索框
"searching": false,
//关闭排序
ordering: false,
//允许分页
"paging":true,
//支持国际化,将显示文字转为中文
language:{
//执行状态
"sProcessing" : "处理中...",
//左上角选择每页数量
"sLengthMenu" : "每页 _MENU_ 条记录",
//左下角总数和当前页
"sInfo" : "第 _PAGE_ 页 ( 总共 _PAGES_ 页,_TOTAL_ 条记录 )",
"sInfoEmpty" : "无记录",
//右下角按钮
"oPaginate" : {
"sFirst" : "首页",
"sPrevious" : "上页",
"sNext" : "下页",
"sLast" : "末页"
}
}
});
})
</script>
</html>
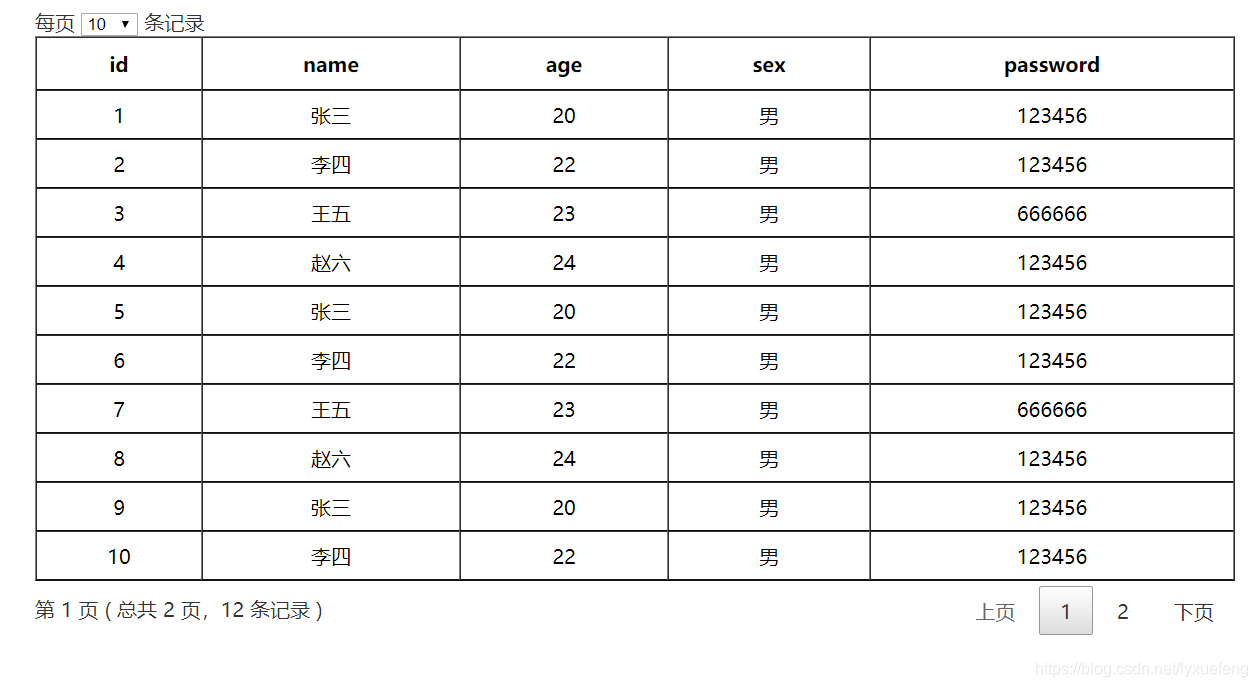
实现效果:

更多datatable插件相关使用可查看:DataTable官方文档
