在CSDN上写如何在CSDN上写博客是一种非常奇特的体验,作为一个大学生,写博客不仅可以对知识的总结与巩固,还可以在将来的面试中得到加分项。希望这篇文章不仅可以帮大家学到知识,还可以对未来的工作起到辅助作用。
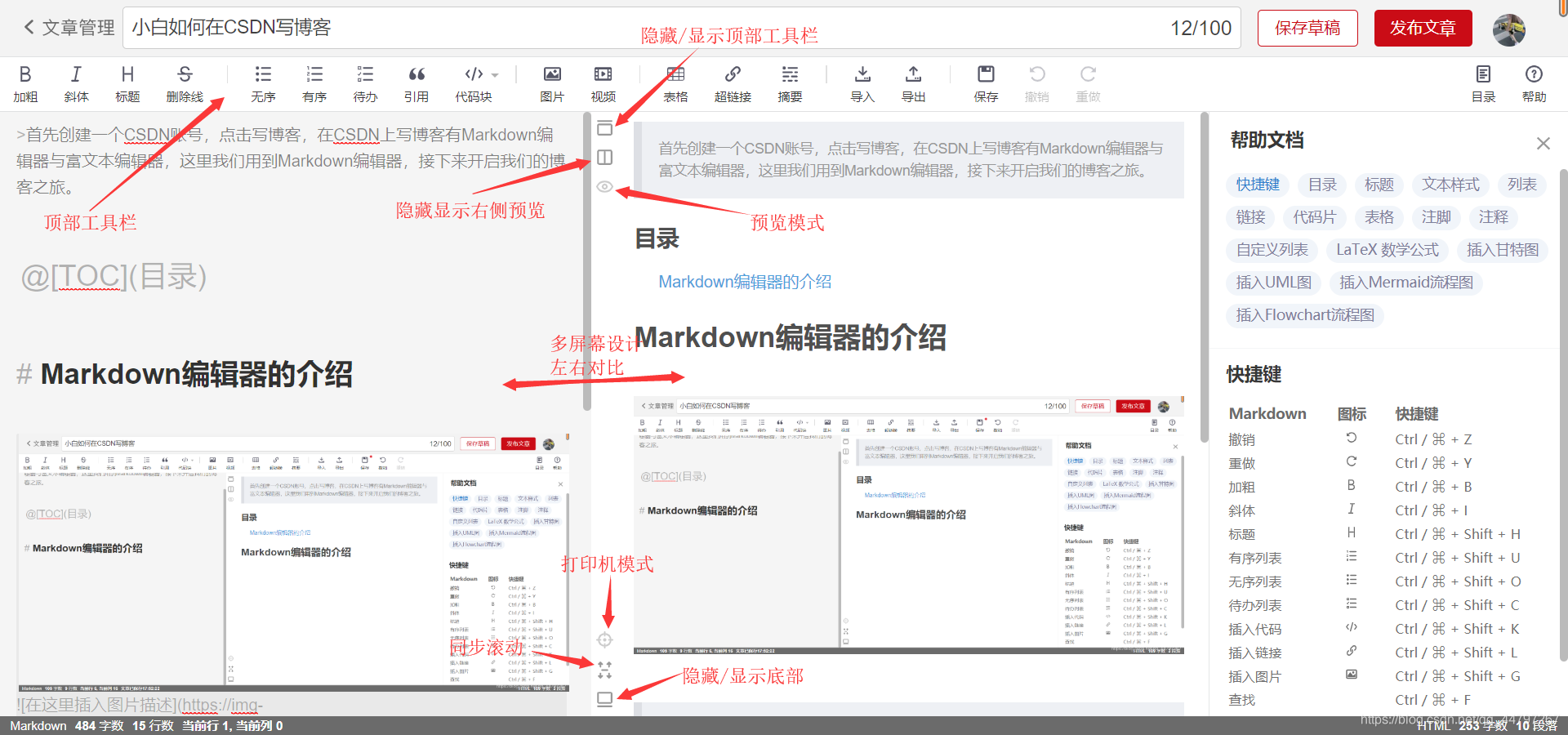
首先创建一个CSDN账号,点击写博客,在CSDN上写博客有Markdown编辑器与富文本编辑器,这里我们用到Markdown编辑器,接下来开启我们的博客之旅。
注:强烈建议大家收藏,以后写博客时直接查阅
目录
Markdown编辑器的介绍

Markdown编辑器特点
1.全新的页面设计写作体验,边写边看效果(节省了外显的开支)
2.在创作中心设置你喜爱的代码高亮样式,Markdown 。
3.图片拖拽功能可以将本地的图片直接拖拽到编辑区域直接展示。
4.全新的 KaTeX数学公式 语法。
5.支持甘特图的mermaid语法 功能
6.醒目的保存草稿与发布文章按钮(常点保存,以防手残头凉)
7.将文本转换成HTML
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
查找:Ctrl/Command + F
替换:Ctrl/Command + G
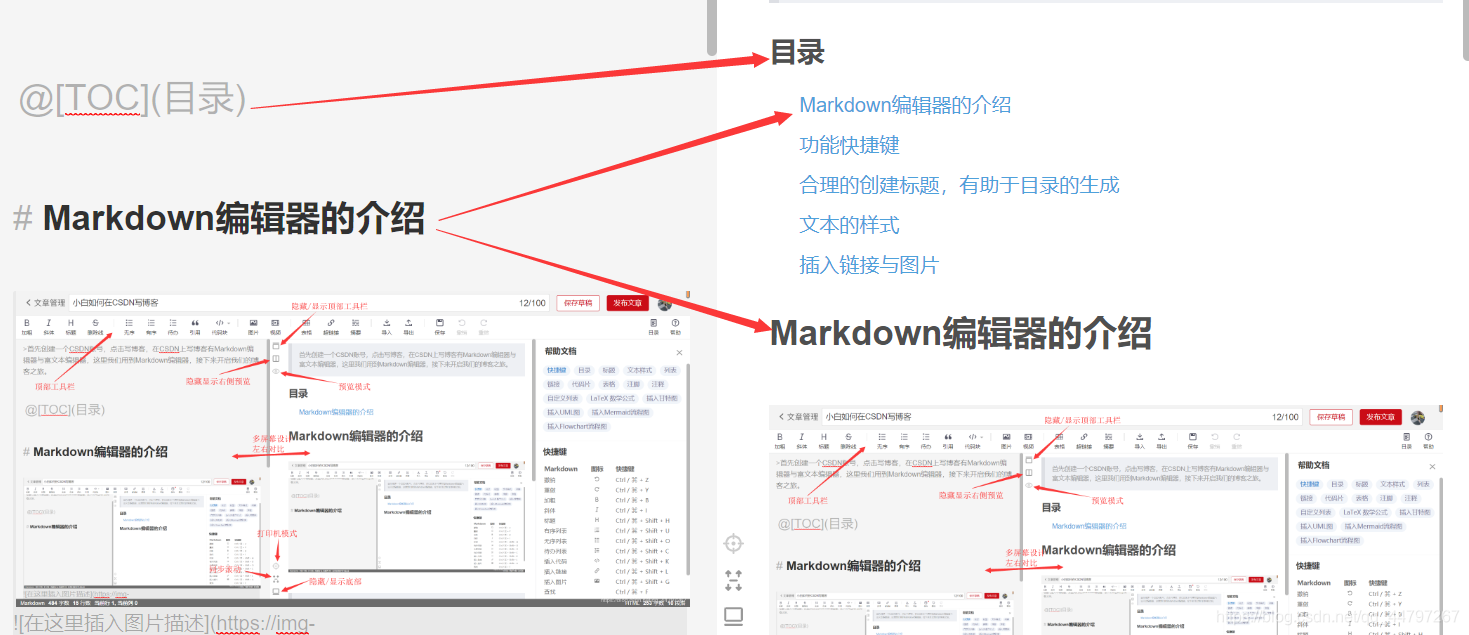
合理的创建标题,有助于目录的生成

直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。

单击蓝色目录跳转到对应标题下的内容
文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
*强调文本* _强调文本_
**加粗文本** __加粗文本__
==标记文本==
~~删除文本~~
> 引用文本
H~2~O is是液体。
2^10^ 运算结果是 1024.
插入链接与图片
链接: link.
链接: [link](https://www.csdn.net/).

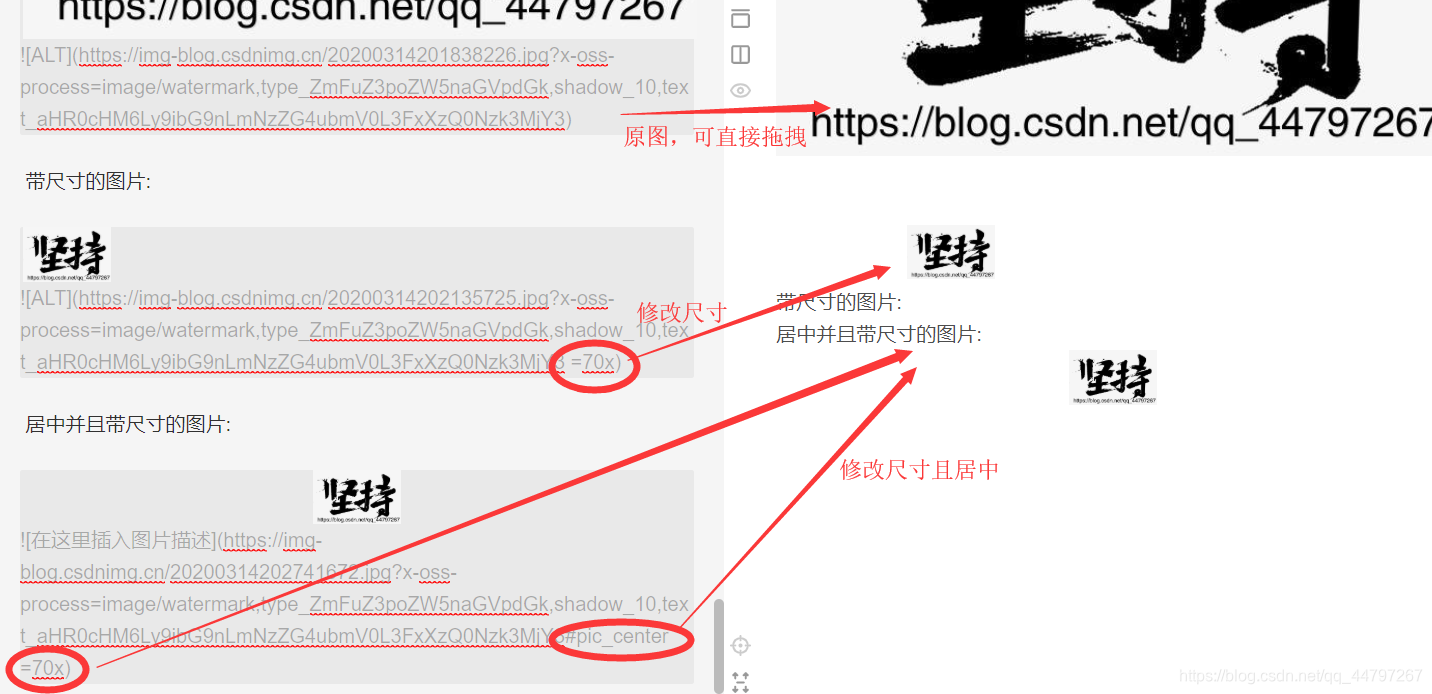
修改尺寸:在图片地址后按下space+=+尺寸+x
图片居中:在图片地址后直接添加#pic_center
修改尺寸并居中在图片地址后直接添加#pic_center+space+=+尺寸+x
注意:空格务必添加,不要忘记!!!
插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block
var foo = 'bar';
生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
- 项目
- 项目
- 项目
1. 项目1
2. 项目2
3. 项目3
- [ ] 计划任务
- [x] 完成任务
注:可直接点击顶部工具栏或者快捷键
创建一个表格
张三成绩:
| 科目 | 成绩 |
|---|---|
| 语文 | 87 |
| 数学 | 100 |
| 英语 | 99 |
张三成绩:
科目 | 成绩
------- | -----
语文 | 87
数学 | 100
英语 | 99
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
| 第一列 | 第二列 | 第三列 |
|:-----------:| -------------:|:-------------|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' |
‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" |
“Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash |
– is en-dash, — is em-dash |
| TYPE |ASCII |HTML
|----------------|-------------------------------|-----------------------------|
|Single backticks|`'Isn't this fun?'` |'Isn't this fun?' |
|Quotes |`"Isn't this fun?"` |"Isn't this fun?" |
|Dashes |`-- is en-dash, --- is em-dash`|-- is en-dash, --- is em-dash|
创建一个自定义列表
- Markdown
- Text-to- HTML conversion tool
- Authors
- John
- Luke
Markdown
: Text-to-HTML conversion tool
Authors
: John
: Luke
创建一个注脚
一个具有注脚的文本。1
一个具有注脚的文本。[^2]
[^2]: 注脚的解释
注释也是必不可少的
Markdown将文本转换为 HTML。
Markdown将文本转换为 HTML。
*[HTML]: 超文本标记语言
新的甘特图功能,丰富你的文章
关于 甘特图 语法,参考 这儿
```mermaid
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram functionality to mermaid
section 现有任务
已完成 :done, des1, 2014-01-06,2014-01-08
进行中 :active, des2, 2014-01-09, 3d
计划一 : des3, after des2, 5d
计划二 : des4, after des3, 5d
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图:
```mermaid
sequenceDiagram
张三 ->> 李四: 你好!李四, 最近怎么样?
李四-->>王五: 你最近怎么样,王五?
李四--x 张三: 我很好,谢谢!
李四-x 王五: 我很好,谢谢!
Note right of 王五: 李四想了很长时间, 文字太长了<br/>不适合放在一行.
李四-->>张三: 打量着王五...
张三->>王五: 很好... 王五, 你怎么样?
这将产生一个流程图。:
```mermaid
graph LR
A[长方形] -- 链接 --> B((圆))
A --> C(圆角长方形)
B --> D{菱形}
C --> D
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
```mermaid
flowchat
st=>start: 开始
e=>end: 结束
op=>operation: 我的操作
cond=>condition: 确认?
st->op->cond
cond(yes)->e
cond(no)->op
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,继续你的创作。
注脚的解释 ↩︎
