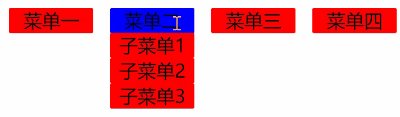
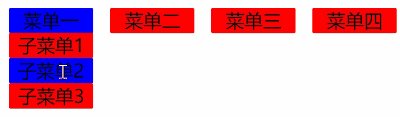
一、今天又学了jQuery的各种知识,就写了一个关于列表的样式,效果如下图:

代码也比较简单,我们直接来看代码:
1、首先先写HTML代码,主要使用四个主菜单、若干个子菜单、以及div来写的,代码如下(注:这里主要是用ul、li和div标签的混用):
<ul class="zhu">
<div class="menu1">
<li>
菜单一
<div class="zi1">
<ul>
<li>子菜单1</li>
<li>子菜单2</li>
<li>子菜单3</li>
</ul>
</div>
</li>
</div>
<div class="menu2">
<li>
菜单二
<div class="zi2">
<ul>
<li>子菜单1</li>
<li>子菜单2</li>
<li>子菜单3</li>
</ul>
</div>
</li>
</div>
<div class="menu3">
<li>
菜单三
<div class="zi3">
<ul>
<li>子菜单1</li>
<li>子菜单2</li>
<li>子菜单3</li>
</ul>
</div>
</li>
</div>
<div class="menu4">
<li>
菜单四
<div class="zi4">
<ul>
<li>子菜单1</li>
<li>子菜单2</li>
<li>子菜单3</li>
</ul>
</div>
</li>
</div>
</ul>
2、接下来就是添加样式了,我写了两个样式,一个是主菜单的样式,一个是子菜单的样式
<style type="text/css">
.zhu>div>li {
width: 100px;
height: 30px;
font-size: 22px;
text-align: center;
border-radius: 2px;
list-style: none;
float: left;
margin-left: 20px;
background-color: red;
}
.zhu>div>li>div>ul>li {
width: 100px;
height: 30px;
font-size: 22px;
text-align: center;
border-radius: 2px;
list-style: none;
margin-left: -40px;
background-color: red;
display: none;
}
</style>
3、最后就是js和jQuery代码了,这里jQuery要用到一个夹包,所以文件我就不发了,代码里我写了一个方法来获取HTML的每个class选择器名字,具体代码如下:
<script type="text/javascript">
//写一个方法,来给每一个菜单写样式
function f1(id) {
$(function() {
$(".zhu .menu" + id + " li").hover(
function() {
$(".zi" + id + " ul li").css("display", "block");
$(this).css("background-color", "blue");
},
function() {
$(".zi" + id + " ul li").css("display", "none");
$(this).css("background-color", "red");
}
);
});
}
//调用方法来给每个主菜单设置样式(方法里的值是每个class名字的后缀)
f1("1");
f1("2");
f1("3");
f1("4");
</script>
二、
以上就是实现整个界面效果的代码,谢谢大家的浏览,希望可以帮到大家,最后,扫下面的二维码关注公众号,回复:js1023 领取源代码地址

