1.点击我要发帖

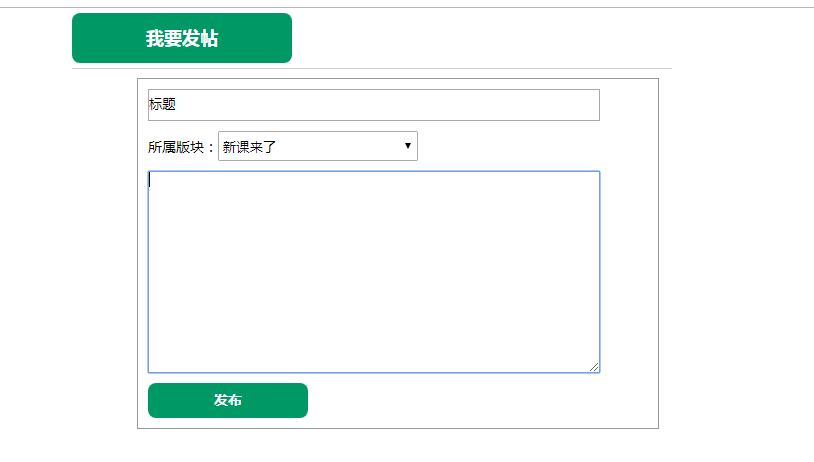
2.显示出form表单,然后我们填入标题和选择板块

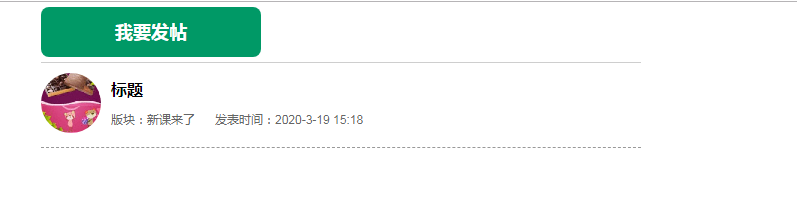
3.点击发布,隐藏表单,发帖列表中出现随机头像,刚才填入的标题和板块显示在列表中,其中还显示出了发布消息的时间

4.再一次的点击我要发帖,再显示出表单,然后发帖,信息显示在列表最上方

以上是我们的课工场论坛列表执行过程
完成这样的项目之前,首先我们要应该知道,这是考我们什么知识点,每一步的思路要清晰。
第一点,就是要把“我要发帖”和“发布”这两个按钮给添加我们点击事件,一个需要显示,一个需要隐藏。
第二点,用jQuery获取我们表单内容,我们只需要获取一个文本框和下拉列表框的value值就可以了,获取到后,创建2个变量去赋值,等后面我们再使用。
第三点,获取头像,我们可以先把头像图片放在同一个文件夹中,然后把所有的图片(n张图片)名称存放在一个数组里面。接下来我们只需要用Math.floor(Math.random()*n)方法获取0到n-1的随机数就可以了。路径现在就可以直接写数组[随机数],这样我们就能够生成一个随机的图片路径。
第四点,获取时间方法只需要new Date()方法就可以了,然后得到年月日等信息。
第五点,在创建标签的时候比如我们要创建li标签 var $newLi=$("<li></li>") 用工厂函数$去申明。然后将所有的标签创建好,然后用append或其他方法连接起来
第六点,可以先写好css,css可以用标签选择器的后代选择器规划好来,这样只要我们一创建标签就可以有样式了(也可以写好用类选择器写好css,使用addclass方法)。最后可以把输入框清空,然后表单隐藏起来。就完成了我们这个项目。
写这个项目,我们是要有很多jQuery基础才可以写出来的,我之后有空也会将一些基础慢慢的写出来,加深一下映象。