1.Node开发概述
1.1 为什么要学习服务器端开发基础
- 能够和后端程序员更加紧密的配合
- 网站业务逻辑前置,学习前端技术需要后端技术支撑(Ajax)
- 扩宽知识视野,能够站在更高的角度审视整个项目
1.2 服务器端开发要做的事情
- 实现网站的业务逻辑
- 数据的增删改查
1.3 为什么选择Node
- 使用JavaScript语法开发后端应用
- 一些公司要求前端工程师掌握Node开发
- 生态系统活跃,有大量开源库可以使用
- 生态系统活跃,有大量开源库可以使用
1.4 Node是什么
- Node是一个基于Chrome V8引擎的JavaScript代码运行环境。


运行环境
- 浏览器(软件)能够运行JavaScript代码,浏览器就是JavaScript代码的运行环境
- Node(软件)能够运行JavaScript代码,Node就是JavaScript代码的运行环境
2,Node运行环境搭建
2.1 Node.js运行环境安装
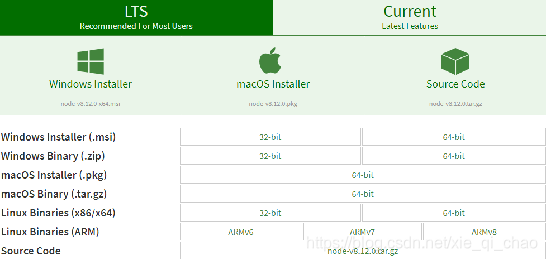
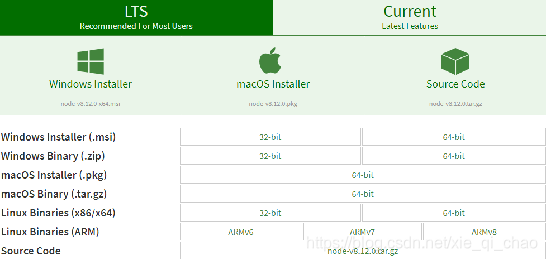
- 官网:https://nodejs.org/en/

- LTS = Long Term Support 长期支持版 稳定版
- Current 拥有最新特性 实验版

2.2 Node环境安装失败解决办法
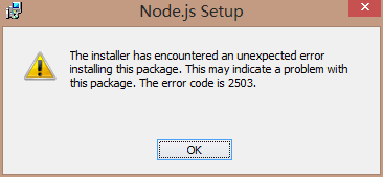
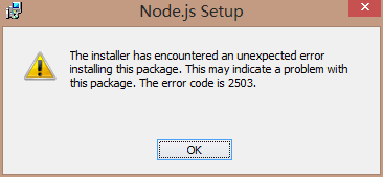
1. 错误代号2502、2503
- 失败原因:系统帐户权限不足。

解决办法: - 以管理员身份运行powershell命令行工具
- 输入运行安装包命令 msiexec /package node安装包位置
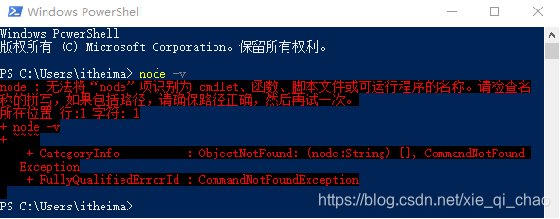
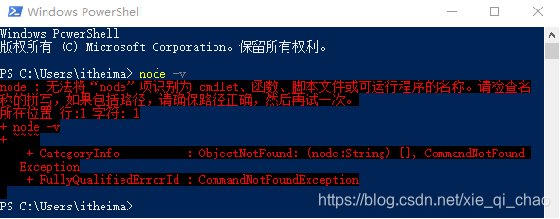
2. 执行命令报错
- 失败原因:Node安装目录写入环境变量失败
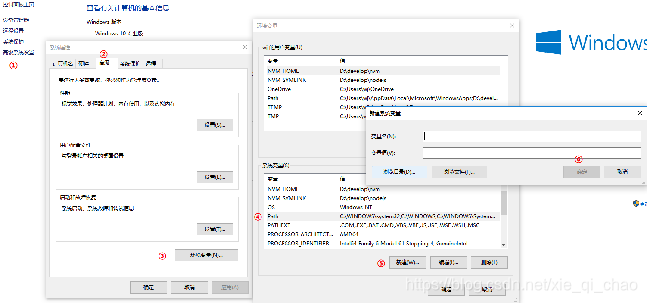
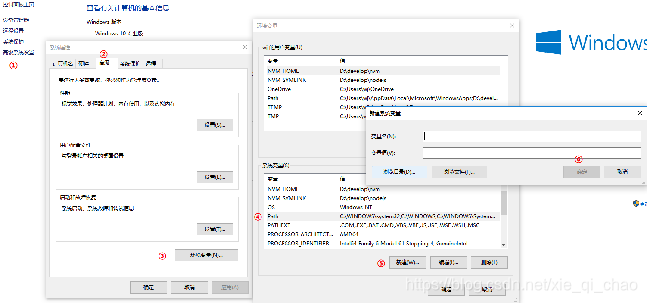
- 解决办法:将Node安装目录添加到环境变量中

2.3 PATH环境变量
- 存储系统中的目录,在命令行中执行命令的时候系统会自动去这些目录中查找命令的位置。

3,Node.js快速入门
3.1 Node.js 的组成
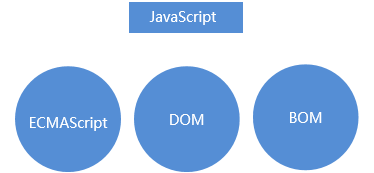
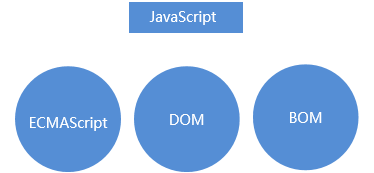
- JavaScript 由三部分组成,ECMAScript,DOM,BOM。
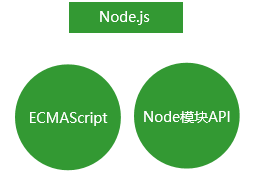
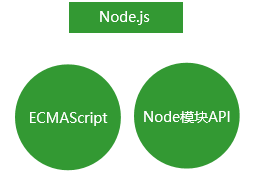
- Node.js是由ECMAScript及Node 环境提供的一些附加API组成的,包括文件、网络、路径等等一些更加强大的 API。


3.2 Node.js基础语法
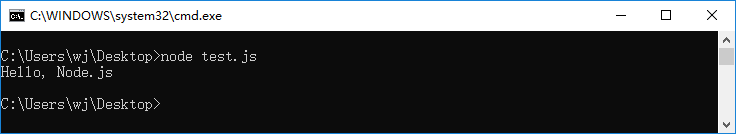
- 所有ECMAScript语法在Node环境中都可以使用。
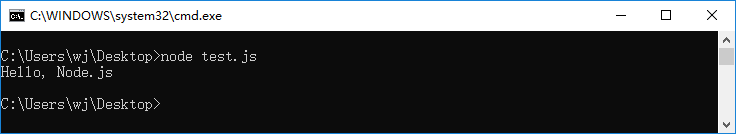
- 在Node环境下执行代码,使用Node命令执行后缀为.js的文件即可

3.3 Node.js全局对象global
-
在浏览器中全局对象是window,在Node中全局对象是global。
-
Node中全局对象下有以下方法,可以在任何地方使用,global可以省略。
-
console.log() 在控制台中输出
-
setTimeout() 设置超时定时器
-
clearTimeout() 清除超时时定时器
-
setInterval() 设置间歇定时器
-
clearInterval() 清除间歇定时器
</div>
<link href="https://csdnimg.cn/release/phoenix/mdeditor/markdown_views-b6c3c6d139.css" rel="stylesheet">
<div class="more-toolbox">
<div class="left-toolbox">
<ul class="toolbox-list">
<li class="tool-item tool-active is-like "><a href="javascript:;"><svg class="icon" aria-hidden="true">
<use xlink:href="#csdnc-thumbsup"></use>
</svg><span class="name">点赞</span>
<span class="count"></span>
</a></li>
<li class="tool-item tool-active is-collection "><a href="javascript:;" data-report-click="{"mod":"popu_824"}"><svg class="icon" aria-hidden="true">
<use xlink:href="#icon-csdnc-Collection-G"></use>
</svg><span class="name">收藏</span></a></li>
<li class="tool-item tool-active is-share"><a href="javascript:;" data-report-click="{"mod":"1582594662_002"}"><svg class="icon" aria-hidden="true">
<use xlink:href="#icon-csdnc-fenxiang"></use>
</svg>分享</a></li>
<!--打赏开始-->
<!--打赏结束-->
<li class="tool-item tool-more">
<a>
<svg t="1575545411852" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="5717" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200"><defs><style type="text/css"></style></defs><path d="M179.176 499.222m-113.245 0a113.245 113.245 0 1 0 226.49 0 113.245 113.245 0 1 0-226.49 0Z" p-id="5718"></path><path d="M509.684 499.222m-113.245 0a113.245 113.245 0 1 0 226.49 0 113.245 113.245 0 1 0-226.49 0Z" p-id="5719"></path><path d="M846.175 499.222m-113.245 0a113.245 113.245 0 1 0 226.49 0 113.245 113.245 0 1 0-226.49 0Z" p-id="5720"></path></svg>
</a>
<ul class="more-box">
<li class="item"><a class="article-report">文章举报</a></li>
</ul>
</li>
</ul>
</div>
</div>
<div class="person-messagebox">
<div class="left-message"><a href="https://blog.csdn.net/xie_qi_chao">
<img src="https://profile.csdnimg.cn/B/F/6/3_xie_qi_chao" class="avatar_pic" username="xie_qi_chao">
<img src="https://g.csdnimg.cn/static/user-reg-year/1x/2.png" class="user-years">
</a></div>
<div class="middle-message">
<div class="title"><span class="tit"><a href="https://blog.csdn.net/xie_qi_chao" data-report-click="{"mod":"popu_379"}" target="_blank">解启超</a></span>
</div>
<div class="text"><span>发布了317 篇原创文章</span> · <span>获赞 48</span> · <span>访问量 3万+</span></div>
</div>
<div class="right-message">
<a href="https://im.csdn.net/im/main.html?userName=xie_qi_chao" target="_blank" class="btn btn-sm btn-red-hollow bt-button personal-letter">私信
</a>
<a class="btn btn-sm attented bt-button personal-watch" data-report-click="{"mod":"popu_379"}">已关注</a>
</div>
</div>
</div>
</article>
1.Node开发概述
1.1 为什么要学习服务器端开发基础
- 能够和后端程序员更加紧密的配合
- 网站业务逻辑前置,学习前端技术需要后端技术支撑(Ajax)
- 扩宽知识视野,能够站在更高的角度审视整个项目
1.2 服务器端开发要做的事情
- 实现网站的业务逻辑
- 数据的增删改查
1.3 为什么选择Node
- 使用JavaScript语法开发后端应用
- 一些公司要求前端工程师掌握Node开发
- 生态系统活跃,有大量开源库可以使用
- 生态系统活跃,有大量开源库可以使用
1.4 Node是什么
- Node是一个基于Chrome V8引擎的JavaScript代码运行环境。


运行环境
- 浏览器(软件)能够运行JavaScript代码,浏览器就是JavaScript代码的运行环境
- Node(软件)能够运行JavaScript代码,Node就是JavaScript代码的运行环境
2,Node运行环境搭建
2.1 Node.js运行环境安装
- 官网:https://nodejs.org/en/

- LTS = Long Term Support 长期支持版 稳定版
- Current 拥有最新特性 实验版

2.2 Node环境安装失败解决办法
1. 错误代号2502、2503
- 失败原因:系统帐户权限不足。

解决办法: - 以管理员身份运行powershell命令行工具
- 输入运行安装包命令 msiexec /package node安装包位置
2. 执行命令报错
- 失败原因:Node安装目录写入环境变量失败
- 解决办法:将Node安装目录添加到环境变量中

2.3 PATH环境变量
- 存储系统中的目录,在命令行中执行命令的时候系统会自动去这些目录中查找命令的位置。

3,Node.js快速入门
3.1 Node.js 的组成
- JavaScript 由三部分组成,ECMAScript,DOM,BOM。
- Node.js是由ECMAScript及Node 环境提供的一些附加API组成的,包括文件、网络、路径等等一些更加强大的 API。


3.2 Node.js基础语法
- 所有ECMAScript语法在Node环境中都可以使用。
- 在Node环境下执行代码,使用Node命令执行后缀为.js的文件即可

3.3 Node.js全局对象global
-
在浏览器中全局对象是window,在Node中全局对象是global。
-
Node中全局对象下有以下方法,可以在任何地方使用,global可以省略。
-
console.log() 在控制台中输出
-
setTimeout() 设置超时定时器
-
clearTimeout() 清除超时时定时器
-
setInterval() 设置间歇定时器
-
clearInterval() 清除间歇定时器
</div>
<link href="https://csdnimg.cn/release/phoenix/mdeditor/markdown_views-b6c3c6d139.css" rel="stylesheet">
<div class="more-toolbox">
<div class="left-toolbox">
<ul class="toolbox-list">
<li class="tool-item tool-active is-like "><a href="javascript:;"><svg class="icon" aria-hidden="true">
<use xlink:href="#csdnc-thumbsup"></use>
</svg><span class="name">点赞</span>
<span class="count"></span>
</a></li>
<li class="tool-item tool-active is-collection "><a href="javascript:;" data-report-click="{"mod":"popu_824"}"><svg class="icon" aria-hidden="true">
<use xlink:href="#icon-csdnc-Collection-G"></use>
</svg><span class="name">收藏</span></a></li>
<li class="tool-item tool-active is-share"><a href="javascript:;" data-report-click="{"mod":"1582594662_002"}"><svg class="icon" aria-hidden="true">
<use xlink:href="#icon-csdnc-fenxiang"></use>
</svg>分享</a></li>
<!--打赏开始-->
<!--打赏结束-->
<li class="tool-item tool-more">
<a>
<svg t="1575545411852" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="5717" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200"><defs><style type="text/css"></style></defs><path d="M179.176 499.222m-113.245 0a113.245 113.245 0 1 0 226.49 0 113.245 113.245 0 1 0-226.49 0Z" p-id="5718"></path><path d="M509.684 499.222m-113.245 0a113.245 113.245 0 1 0 226.49 0 113.245 113.245 0 1 0-226.49 0Z" p-id="5719"></path><path d="M846.175 499.222m-113.245 0a113.245 113.245 0 1 0 226.49 0 113.245 113.245 0 1 0-226.49 0Z" p-id="5720"></path></svg>
</a>
<ul class="more-box">
<li class="item"><a class="article-report">文章举报</a></li>
</ul>
</li>
</ul>
</div>
</div>
<div class="person-messagebox">
<div class="left-message"><a href="https://blog.csdn.net/xie_qi_chao">
<img src="https://profile.csdnimg.cn/B/F/6/3_xie_qi_chao" class="avatar_pic" username="xie_qi_chao">
<img src="https://g.csdnimg.cn/static/user-reg-year/1x/2.png" class="user-years">
</a></div>
<div class="middle-message">
<div class="title"><span class="tit"><a href="https://blog.csdn.net/xie_qi_chao" data-report-click="{"mod":"popu_379"}" target="_blank">解启超</a></span>
</div>
<div class="text"><span>发布了317 篇原创文章</span> · <span>获赞 48</span> · <span>访问量 3万+</span></div>
</div>
<div class="right-message">
<a href="https://im.csdn.net/im/main.html?userName=xie_qi_chao" target="_blank" class="btn btn-sm btn-red-hollow bt-button personal-letter">私信
</a>
<a class="btn btn-sm attented bt-button personal-watch" data-report-click="{"mod":"popu_379"}">已关注</a>
</div>
</div>
</div>
</article>
