相信大家都玩过QQ,但细心地你是否发现有个保存密码的功能,当你选中保存账号密码时,等你下次登录的时候,将直接为你显示出来你的账号密码,省去了我们再次输入的时间,那么这样一个功能是如何实现的呢,我现在通过cookie简单为大家实现一下这个功能。
首先给大家分享cookie的三个封装函数:
//设置cookie
//ops指用来处理有效时间以及路径
function setCookie(key,val,ops){
ops = ops || {};
let e = "";
if(ops.expires){
var d = new Date();
d.setDate( d.getDate() + ops.expires );
e = ";expires="+d;
}
let p = ops.path ? ";path="+ops.path : "";
document.cookie = `${key}=${val}${p}${e}`;
}
//获取cookie
function getCookie(key){
let strC = document.cookie;
let arrC = strC.split("; ");
for(var i=0;i<arrC.length;i++){
if(arrC[i].split("=")[0] === key){
return arrC[i].split("=")[1];
}
}
return "";
}
//删除cookie
function removeCookie(key,ops){
ops = ops || {};
ops.expires = -1;
setCookie(key,"qweqwezzdasd",ops);
}
下面我们就开始我们的案例把。
首先先在页面上简单做一个登录界面的效果
<body>
<div class="box">
账号:<input type="text" name="" id="admin" value="" /><br />
密码:<input type="text" name="" id="password" value="" /><br />
<input type="checkbox" name="remember" id="remember" value="" />
<label for = "remember">点击保留信息7天</label>
<input type="button" name="btn" id="btn" value="模拟登陆" />
</div>
</body>
效果图:

接下来就用我们的js来实现这个效果吧。
分析:
1.首先我们要获取两个文本框中的值,
2.判断是否选中了复选框,如果选择的话,我们就需要通过cookie的创建来保存下来数据
3.让数据在文本框中显示,实现每次刷新都会有原本的账号以及密码存在。
class admin{
// 1.构造函数
constructor(){
this.adm = document.getElementById("admin");
this.pas= document.getElementById("password");
this.rem = document.getElementById("remember");
this.btn = document.getElementById("btn");
}
// 2.当点击登陆后对在文本框中的信息进行获取(事件)
addEvent(){
var that = this;
this.btn.onclick = function(){
that.adm2 = that.adm.value;
that.pas2 = that.pas.value;
that.isSetCookie();
}
}
// 3.判断是否选中复选框,如有对数据进行创建cookie保存
isSetCookie(){
// 判断是否选中
if(this.rem.checked){
// 将信息打包
let msg = {
adm : this.adm2,
pas : this.pas2
}
// 有效期为7天(因为cookie只可以存字符,所以要把msg用josn的字符存储)
setCookie("admin",JSON.stringify(msg),{
expires:7
})
}
}
// 4.将cookie存储的信息解析,显示在文本框中
getUser(){
// 为了能通过属性获取到值,把字符改成对象格式
// 初始获取cookie时,如果没有存过,拿到空字符,JSON不能转换
// 所以,要做默认处理,默认对象中要提前设置user和pass属性,放置将来将undefined放在输入框内
let msg = getCookie("admin") ? JSON.parse(getCookie("admin")) : {adm:"",pas:""};
this.adm.value = msg.adm;
this.pas.value = msg.pas;
}
}
var t = new admin();
t.addEvent();
t.getUser();
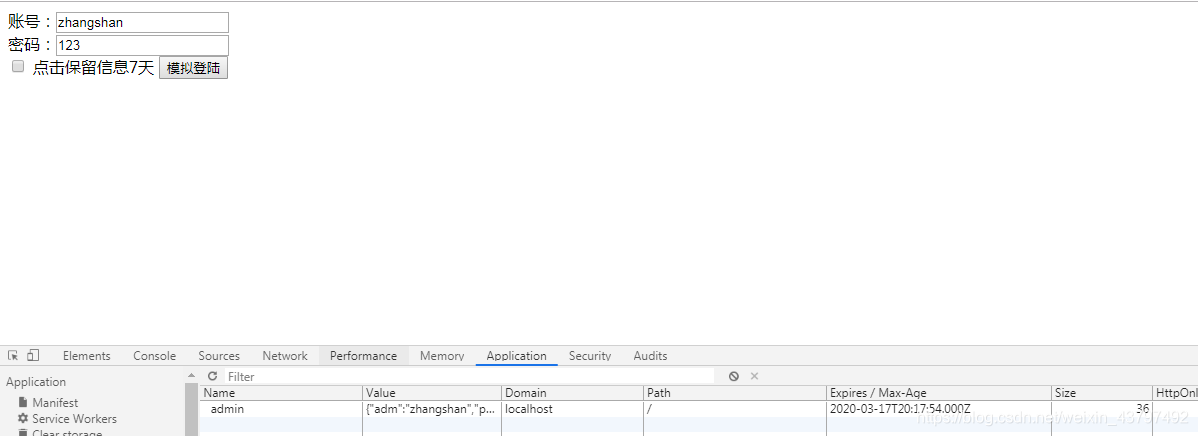
效果图:

当输入账号密码后选中复选框,点击按钮后,可以发现已经通过cookie存储了信息,所以在重新进入网页时,可以实现账号密码都显示的效果。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div class="box">
账号:<input type="text" name="" id="admin" value="" /><br />
密码:<input type="text" name="" id="password" value="" /><br />
<input type="checkbox" name="remember" id="remember" value="" />
<label for = "remember">点击保留信息7天</label>
<input type="button" name="btn" id="btn" value="模拟登陆" />
</div>
</body>
<script src="public/public.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
class admin{
// 1.构造函数
constructor(){
this.adm = document.getElementById("admin");
this.pas= document.getElementById("password");
this.rem = document.getElementById("remember");
this.btn = document.getElementById("btn");
}
// 2.当点击登陆后对在文本框中的信息进行获取(事件)
addEvent(){
var that = this;
this.btn.onclick = function(){
that.adm2 = that.adm.value;
that.pas2 = that.pas.value;
that.isSetCookie();
}
}
// 3.判断是否选中复选框,如有对数据进行创建cookie保存
isSetCookie(){
// 判断是否选中
if(this.rem.checked){
// 将信息打包
let msg = {
adm : this.adm2,
pas : this.pas2
}
// 有效期为7天(因为cookie只可以存字符,所以要把msg用josn的字符存储)
setCookie("admin",JSON.stringify(msg),{
expires:7
})
}
}
// 4.将cookie存储的信息解析,显示在文本框中
getUser(){
// 为了能通过属性获取到值,把字符改成对象格式
// 初始获取cookie时,如果没有存过,拿到空字符,JSON不能转换
// 所以,要做默认处理,默认对象中要提前设置user和pass属性,防止将来将undefined放在输入框内
let msg = getCookie("admin") ? JSON.parse(getCookie("admin")) : {adm:"",pas:""};
this.adm.value = msg.adm;
this.pas.value = msg.pas;
}
}
var t = new admin();
t.addEvent();
t.getUser();
</script>
</html>
