文章转自:墨刀公众号
获取用户有多难,相信每个人互联网人都深有体会,一定要非常努力优化产品的每一个体验步骤,才能吸引别人的注册。
注册登录页面就是让路人变成用户的最后一步,也是最关键的一步。

一个出彩的登录页面,可以吸引住用户,让他成为你的注册用户,也能够体现产品的质感和品牌的特性,甚至能提升用户体验,拉近与用户的距离。

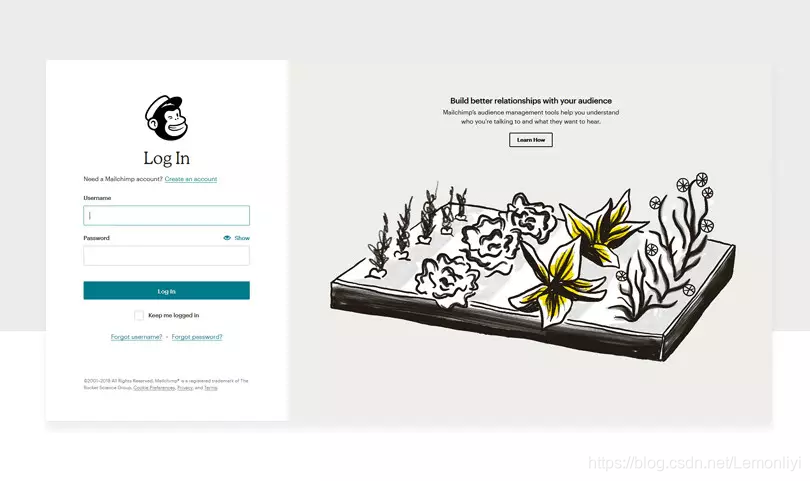
Mailchimp 登录页
为此,根据网上 100+ 的优秀登录页面设计作品总结了一些关于登录的页面和组件。

接下来,请看详细报道:
Web 登录页面之大图背景
大图背景的登录页面,是最为常见的页面设计之一。这样的设计不仅会让人有一种沉浸式的体验,图片的选择也会体现产品气质。
通常,大图背景的登录页面会搭配大卡片、小卡片,当然也会有人选择无卡片的形式。
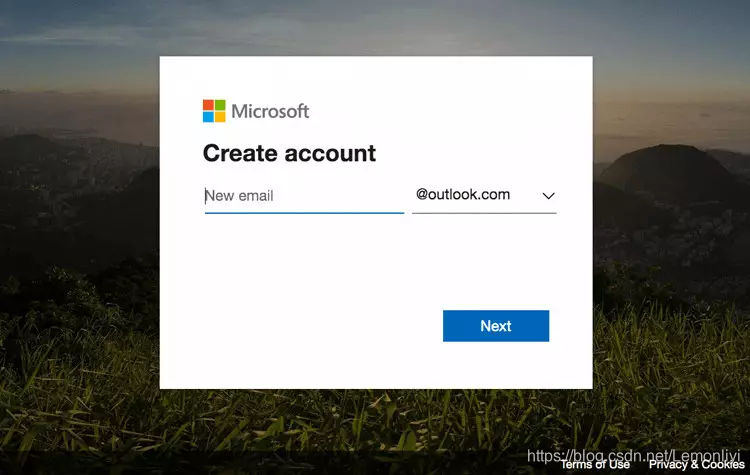
比如,outlook 的登录页面就是大图+小卡片的形式。图片背景与系统的保护程序的风格相呼应。邮件作为工作的工具,采用风景的照片,给人以冷静的感觉。

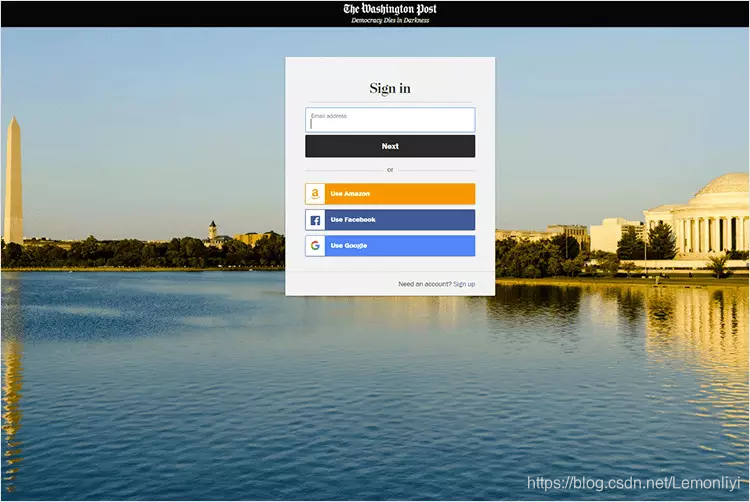
更典型的是《华盛顿邮报》,直接用华盛顿特区的实景图片作为背景,可供选择的三种登录方式,也与图片中的颜色吻合,一切都是那么的和谐。

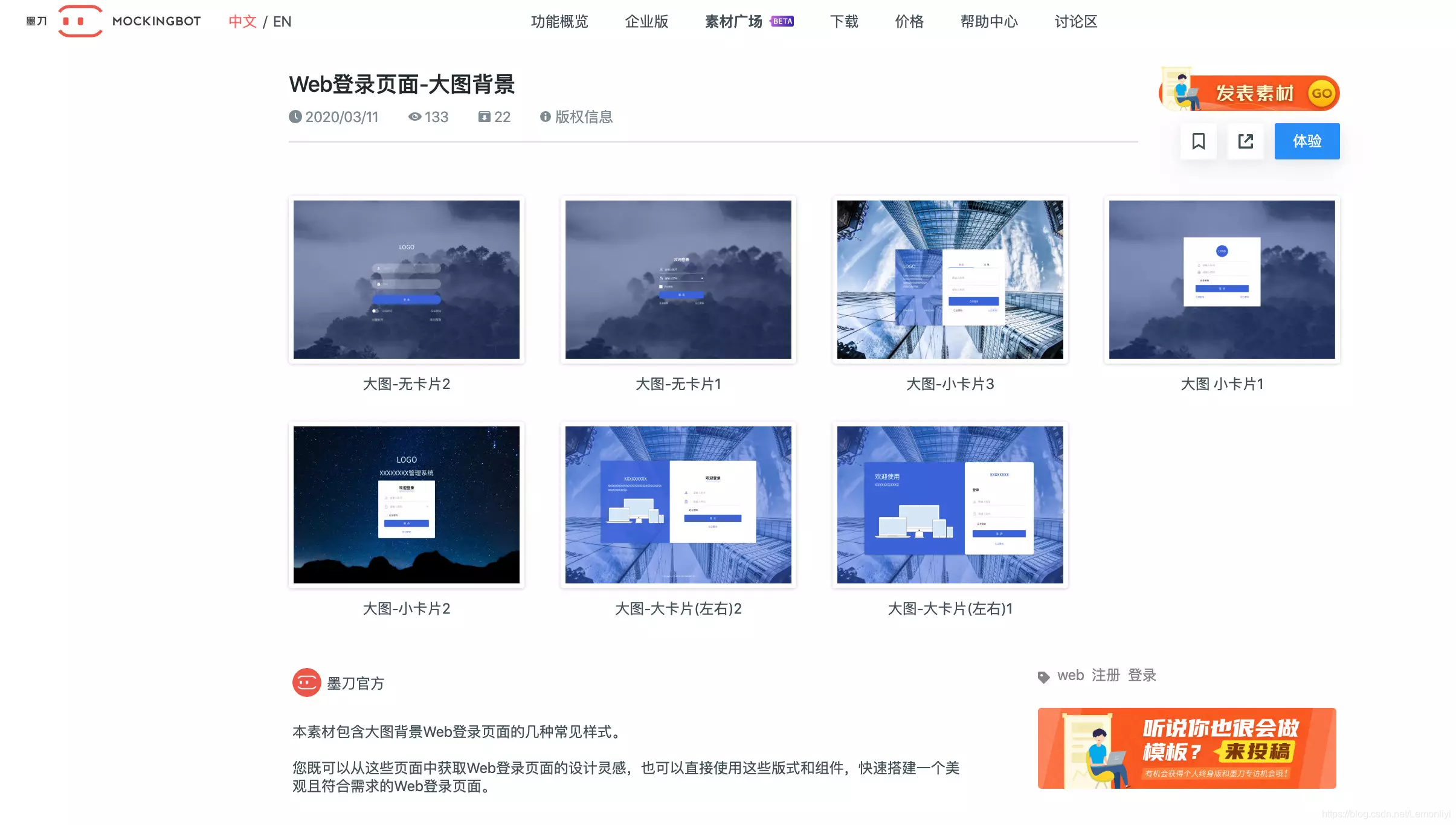
还有哪些经典样式呢?还有这7 款大图背景 Web 登录页面。

Web 登录页面之纯色背景
纯色背景的 Web 登录页面应用范围更广。因为设计简洁的产品,即使是登录页也会一以贯之。
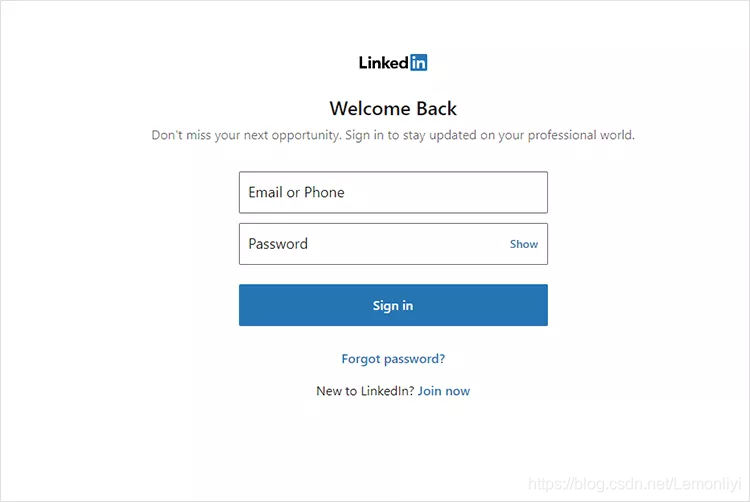
比如 Linkedin ,就没有任何背景图片或动画。毕竟我们不需要在登录页面显示有趣,简洁明了的展示就是完美的页面了。

还有些会选择在突出自己特质的颜色上搭配一些图片。
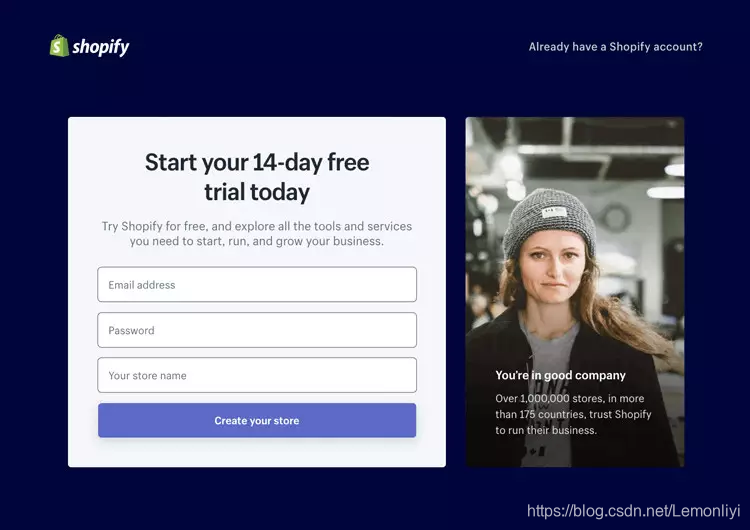
像 Shopify ,用沉静的蓝色作为自己的底色,注册表单旁只是一个简单的图片:一位眼神坚定的女性,却传递出了所有人都可以在这里创建店铺,并获得成功的讯息。

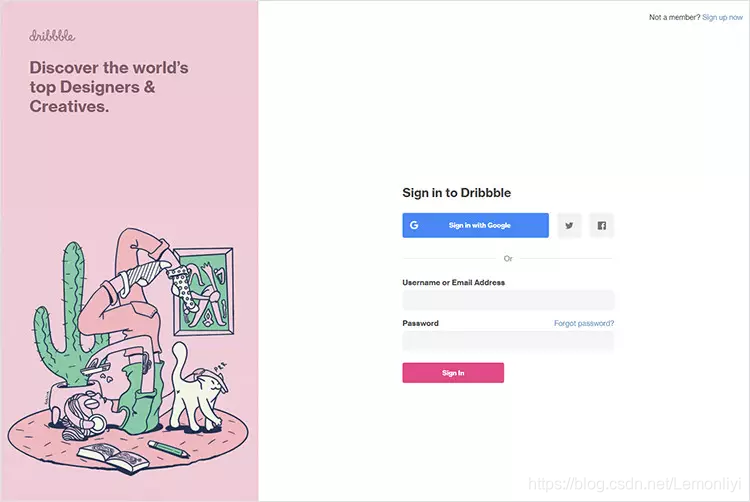
Dribbble 也是采用这样的形式:左边用户制作的插图,颜色丰富且极具设计感,直接表达出 Dribbble 本身的概念。

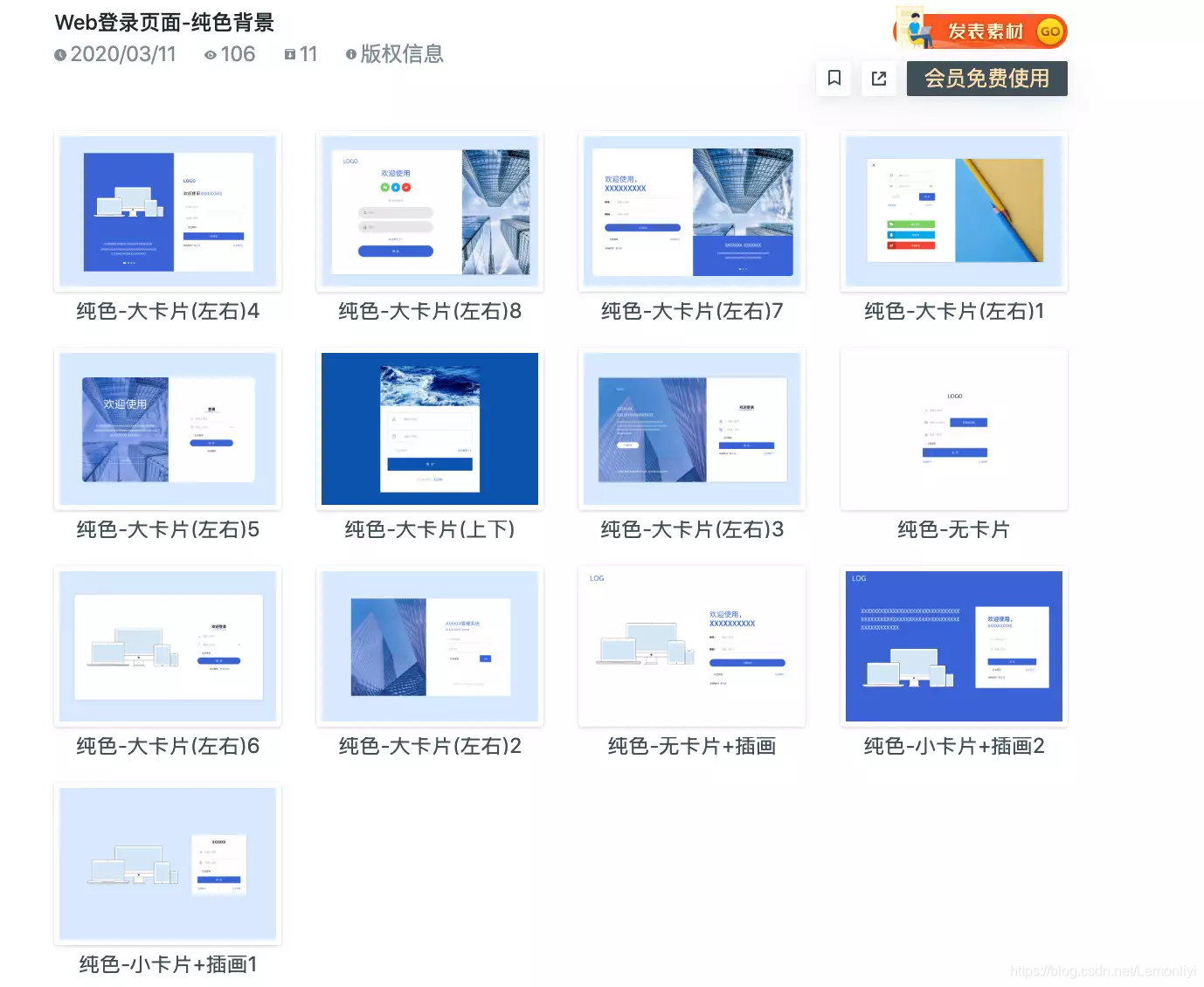
纯色背景能做的也不止这些, 还有大卡片、小卡片、插画+卡片、无卡片、插画+卡片的类型。

Web 登录页面之拼色背景
如果觉得纯色和图片过于普通,你可以尝试带有更多产品原色的拼色背景。
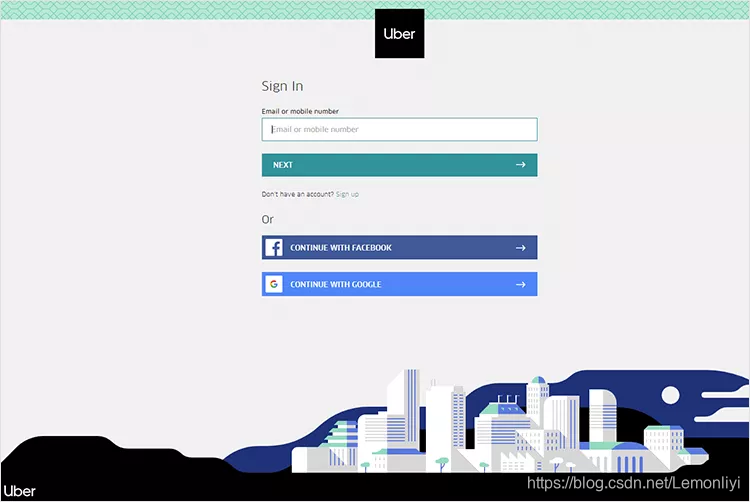
Uber 就是一个很好的范本,在纯色的背景添加了条纹图文和插画,增加了视觉趣味,体现出了生机感。

也可以学 Diprella, 在拼色的背景上玩一些简单的交互,让注册、登录变得好玩了起来。

上面两种样式,都属于对拼色背景基础版的优化升级,另外还有这一些样式,就不一一例举啦

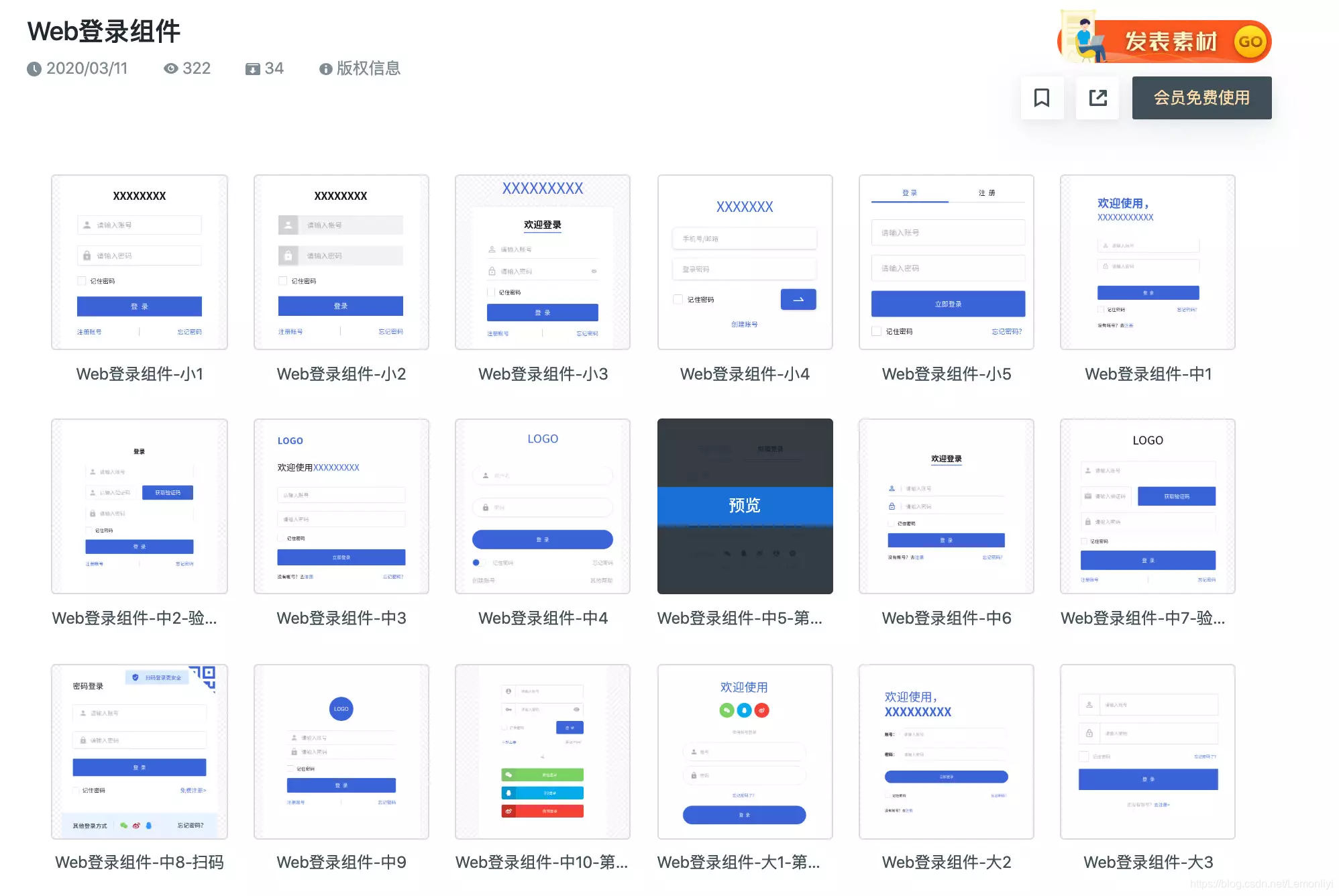
Web 登录页面组件
常见的 Web 登录组件,依据尺寸划分了大、中、小三类,每一类又根据组件的设计样式(方形、圆形、线性)以及登录方式(账号密码登录、第三方登录、扫码登录…)分类。

设计师可以从相关版式设计中获取设计灵感,产品经理则可以直接使用这些版式和组件,快速搭建一个美观且符合需求的 Web 登录页面。