接触软件测试以来,经常会使用谷歌的开发者工具(打开谷歌浏览器,按键盘上的F12即可调出开发者工具),现将平日所用进行记录(整个文章会结合实际使用持续更新,如有未涉及到,欢迎留言,第一时间看到会进行补充)。
开发者工具主要包含如下几部分:

一、console
二、Elements
三、Sources
四、Network选项卡
(一).筛选请求
1.filter是一个过滤器
它可以筛选包含输入关键词的请求,也可以筛选特性类型的请求,如domain、status-code等。
2.ALL
查询所有的请求。
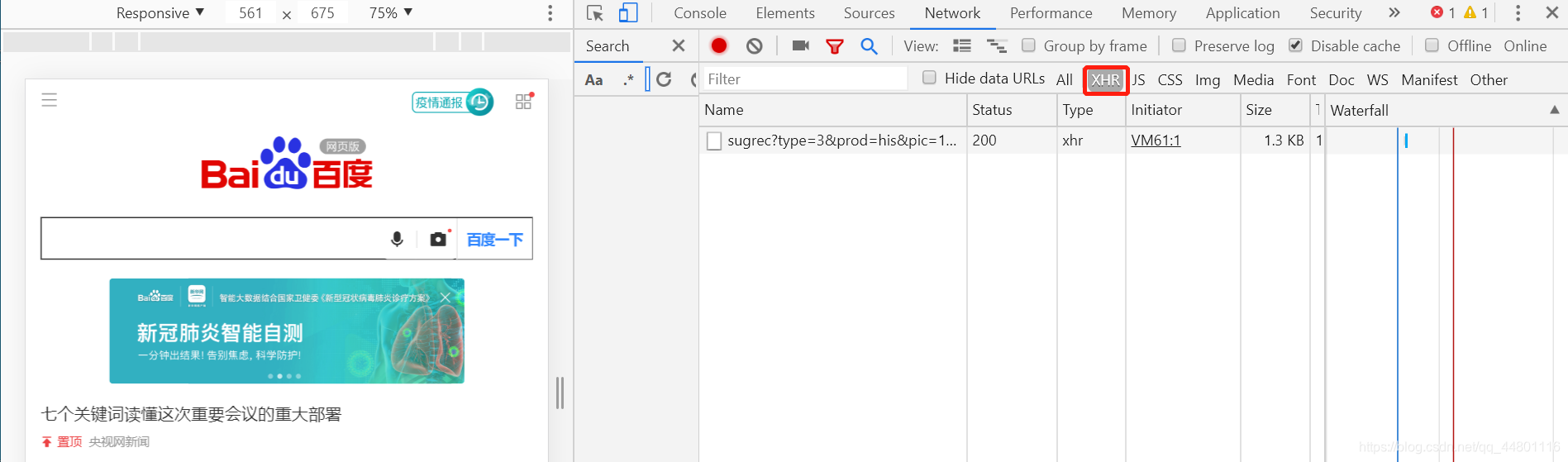
3.XHR标签(即通过XMLHttpRequest方法发送的请求)

主要作用:筛选所有的XHR类型请求,如选择此项则只查看XHR类型请求
五、Performance
六、Memory
七、Application
八、Security
九、Audits
