form验证
以前我们写form表单验证是这样的:
views.py

1 def login(request): 2 # f = open("templates/login.html","r",encoding="utf-8") 3 # date = f.read() 4 # f.close() 5 6 error_msg = " " 7 if request.method == "POST": 8 user = request.POST.get("user",None) 9 pwd = request.POST.get("pwd",None) 10 11 if user=="root" and pwd=="123": 12 return redirect("http://www.baidu.com") 13 else: 14 error_msg = "用户名密码错误" 15 16 return render(request,"login.html",{"error_msg":error_msg})
login.html

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <link rel="stylesheet" href="/static/commons.css" /> 7 <style> 8 label{ 9 width: 80px; 10 text-align: right; 11 display: inline-block; 12 } 13 </style> 14 </head> 15 <body> 16 <form action="/login/" method="post"> 17 <p> 18 <label for="username">用户名:</label> 19 <input id="username" name="user" type="text" /> 20 </p> 21 <p> 22 <label for="password">密码:</label> 23 <input id="password" name="pwd" type="text" /> 24 <input type="submit" value="提交" /> 25 <span style="color: red">{{ error_msg }}</span> 26 </p> 27 </form> 28 <script src="/static/jquery-1.12.4.js"></script> 29 </body> 30 </html>
这样是可以的,但是不能细化每行的错误提示,其实在django中django自带了form的验证
是这样的
views.py
1 from django import forms 2 class FM(forms.Form): 3 user = forms.CharField(error_messages={"required":"用户名不能为空"}) 4 pwd = forms.CharField( 5 max_length=12, 6 min_length=6, 7 error_messages={"required":"密码不能为空","max_length":"密码长度不能超过12","min_length":"密码长度不能小于6"} 8 ) 9 email = forms.EmailField(error_messages={"required":"邮箱不能为空","invalid":"邮箱格式不正确"}) 10 11 def fm(request): 12 if request.method == "GET": 13 return render(request,"fm.html") 14 elif request.method == "POST": 15 obj = FM(request.POST) 16 r1 = obj.is_valid() 17 # print(r1) 18 if r1: 19 print(obj.cleaned_data) 20 else: 21 print(obj.errors) 22 return render(request, "fm.html",{"obj":obj})
fm.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <form action="/fm/" method="post"> 9 {% csrf_token %} 10 <p><input type="text" name="user" />{{ obj.errors.user.0 }}</p> 11 <p><input type="text" name="pwd" />{{ obj.errors.pwd.0 }}</p> 12 <p><input type="text" name="email" />{{ obj.errors.email.0 }}</p> 13 <p><input type="submit" value="提交" /></p> 14 15 </form> 16 </body> 17 </html>
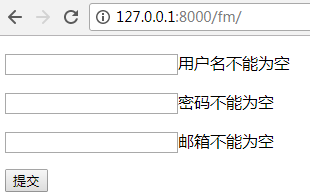
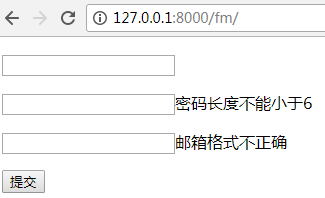
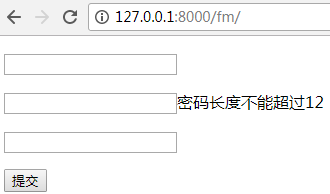
显示效果:



但是还存在一个问题,你看,一点提交,数据都跑哪里了, 填写的数据不见了,怎么办呢?那要是我们想保留上一次操作的数据?
可以这样搞一下,
django中的form还可以生成<input>标签的
views.py
1 def fm(request): 2 if request.method == "GET": 3 obj = FM() 4 return render(request,"fm.html",{"obj":obj})
fm.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <form action="/fm/" method="post"> 9 {% csrf_token %} 10 <p>{{ obj.user }}{{ obj.errors.user.0 }}</p> 11 <p>{{ obj.pwd }}{{ obj.errors.pwd.0 }}</p> 12 <p>{{ obj.email }}{{ obj.errors.email.0 }}</p> 13 <p><input type="submit" value="提交" /></p> 14 15 </form> 16 </body> 17 </html>
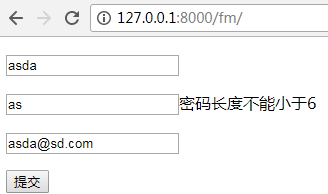
显示效果:

那如果提交是正确的数据呢?返回到后端显示的是一个字典格式的
那么这样写就可以在数据库中添加一个用户,完成注册了
1 from app01 import models 2 def fm(request): 3 if request.method == "GET": 4 obj = FM() 5 return render(request,"fm.html",{"obj":obj}) 6 elif request.method == "POST": 7 obj = FM(request.POST) 8 r1 = obj.is_valid() 9 # print(r1) 10 if r1: 11 #print(obj.cleaned_data) 12 models.UserInfo.objects.create(**obj.cleaned_data) #完成注册添加进数据库
在html中还 可以在简化,看下面
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <form action="/fm/" method="post"> 9 {% csrf_token %} 10 {# <p>{{ obj.user }}{{ obj.errors.user.0 }}</p>#} 11 {# <p>{{ obj.pwd }}{{ obj.errors.pwd.0 }}</p>#} 12 {# <p>{{ obj.email }}{{ obj.errors.email.0 }}</p>#} 13 {{ obj.as_p }} 14 15 {{ obj.as_ul }} 16 17 <table>{{ obj.as_table }}</table> 18 19 <p><input type="submit" value="提交" /></p> 20 21 </form> 22 </body> 23 </html>
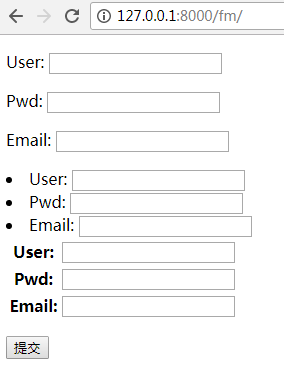
显示效果:
 但是不建议这样做,这样做不能针对每一个自定制的标签做处理。
但是不建议这样做,这样做不能针对每一个自定制的标签做处理。
