原文链接
Cookie作用域
Cookie 在二级域名下是可以共享的,如www.a.com 和m.a.com 他们的Cookie 是可以共享的,这也是很多单点登录利用Cookie实现的原理,但是很多站点不是二级域名的如www.taobao.com和www.tmall.com,它们是完成两个不同的域名,那么完全不同的域名可以共享Cookie吗?答案是可以的,我们看一下实现思路。
跨域写Cookie
跨域写Cookie 的原理主要是利用html中的 《script>标签可以跨域获来实现的
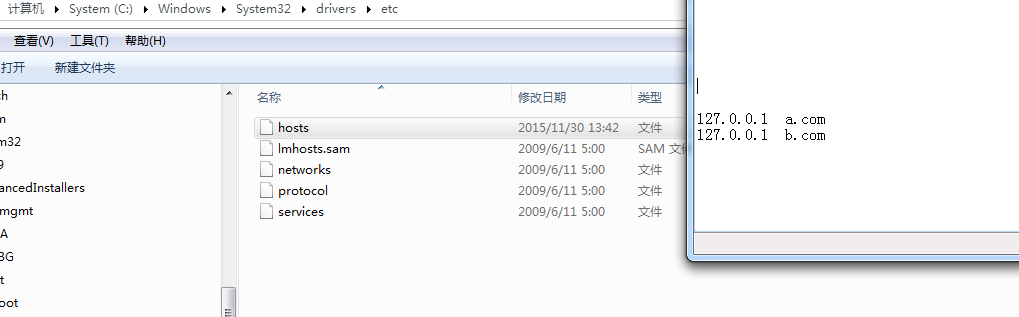
现有a.com 和b.com 两个站点,可以通过Hosts文件配置,如下图所示

在b.com 中建立一个serlvet 负责写Cookie ,代码 如下:
@WebServlet("/SetCookie")
public class SetCookie extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String cookieName=request.getParameter("cookieName");
String cookieValue=request.getParameter("cookieValue");
response.addCookie(new Cookie(cookieName, cookieValue));
response.getWriter().append("add Cookie");
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}该Serlvet的访问地址为:http://b.com/ClientB/SetCookie?cookieName=userId&cookieValue=123458787456主要作用就是获取请求中的cookieName和cookieValue 然后写到b.com中
在a.com 中添加一个index.html 页面,页面中代码 如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="http://b.com/ClientB/SetCookie?cookieName=userId&cookieValue=123458787456"/> </head> <body> hello </body> </html>这段代码主要是通过 《script》 标签访问b.com中的写Cookie接口,从而将Cookie 写到b.com中
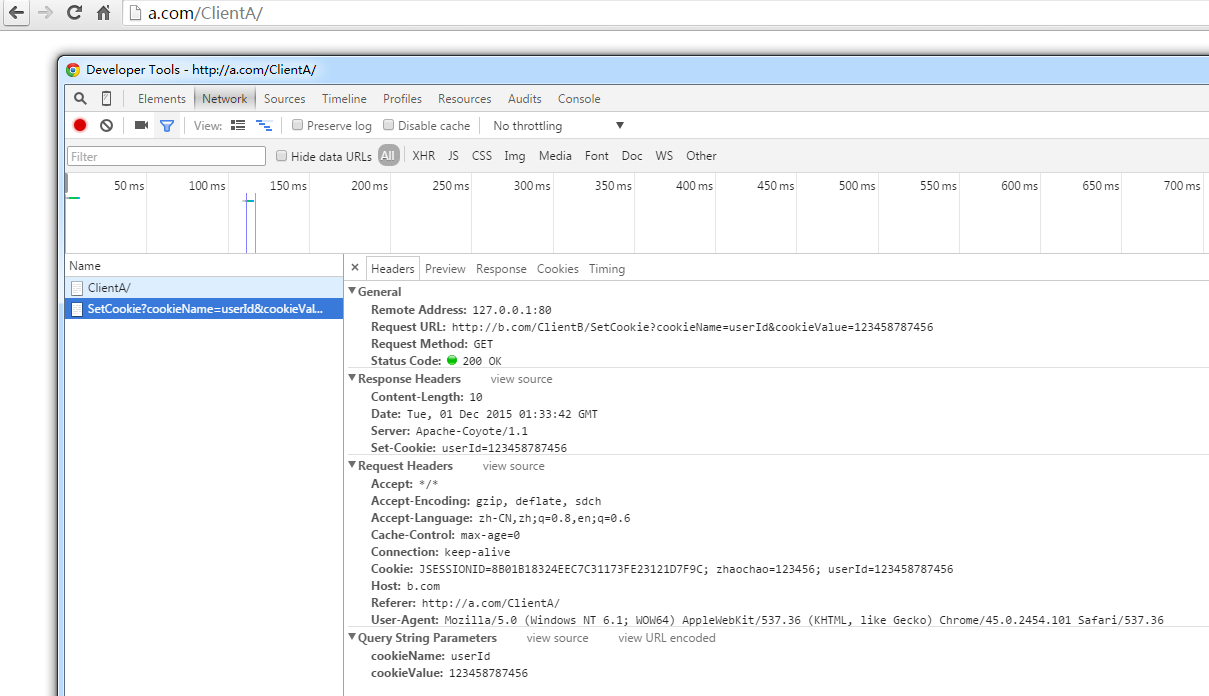
测试

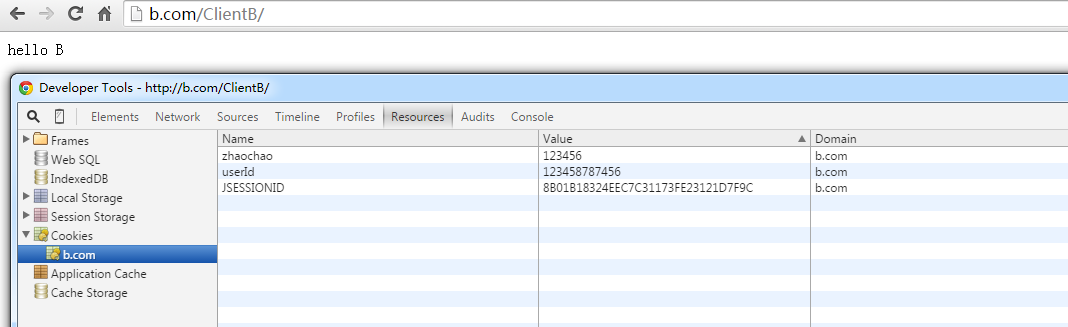
查看b.com Cookie

跨域读Cookie
跨域读Cookie 主要利用《iframe》标签可以跨域的特性完成的。
- b.com 下有一个2.html 内容如下:
<html>
<head>
</head>
<body>
<script> window.location="http://a.com/ClientA/3.html?"+document.cookie; </script>
</body>
</html>这段代码主要是将b.com下的所有cookie通过url参数方式跳转到a.com下的3.html
- a.com下有 1.html 内容如下:
<html>
<head>
</head>
<body>
<iframe src='http://b.com/ClientB/2.html' width='100' height='100'> </iframe>
<textarea id="zhaochao">
</textarea>
</body>
</html>这段代码主要作用是通过一个《iframe》标签访问b.com下的2.html
- a.com下有3.html 内容如下:
<html>
<head>
</head>
<body>
<script> window.parent.document.getElementById("zhaochao").value=window.location.toString().substring(window.location.toString().indexOf("?")); </script>
</body>
</html>这段代码主要是将b.com下的2.html中的url参数写到 1.html中textarea中
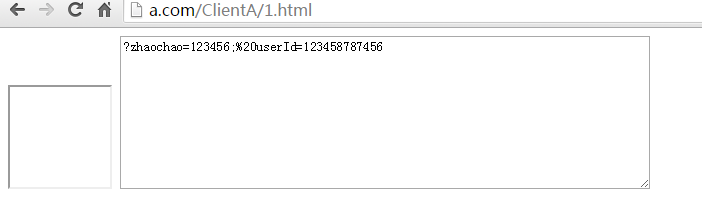
防问http://a.com/ClientA/1.html 获取b.com下的所有Cookie