Spring MVC 传参类型
参数
@RequestParam
主要来是于URL,例如本篇博客的地址 https://editor.csdn.net/md?articleId=104571682,
articleId=104571682 就是 这种参数。
@RequestBody
主要来自表单信息,通过POST的方式把表单的信息传到后台。
@RequestHeader
求请的表单头。一般用来放浏览器信息,cookies等信息。
代码实例
下面通过一个实例来说明Spring MVC 参数的设置,网络传输抓包,以及前端的调用。
服务层代码
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import java.sql.SQLException;
import java.util.List;
@CrossOrigin
@RestController
@Api(value = "Test", description = "Test")
public class Test {
@ApiOperation(value = "参数测试")
@RequestMapping(path = "test/paramTest", method = RequestMethod.POST)
public String paramTest(
@RequestParam String OperateType ,
@RequestBody InputClass inp,
@RequestHeader String token
) {
return "Richy's Test";
}
}
实体层
package rui.tools.service.Test;
public class InputClass {
private String attr1;
private String attr2;
public String getAttr1() {
return attr1;
}
public void setAttr1(String attr1) {
this.attr1 = attr1;
}
public String getAttr2() {
return attr2;
}
public void setAttr2(String attr2) {
this.attr2 = attr2;
}
}
前端测试
function f_c() {
var url = "http://localhost:8080/test/paramTest?OperateType=add";
var opt = {
attr1: "a",
attr2: "b",
};
$.ajax({
type: "POST",
url: url,
headers: {
token:'key'
},
data: JSON.stringify(opt),
contentType: "application/json",
success: function (data) {
alert(data)
},
error: function (data) { alert("error"); }
});
}
浏览器网络分析
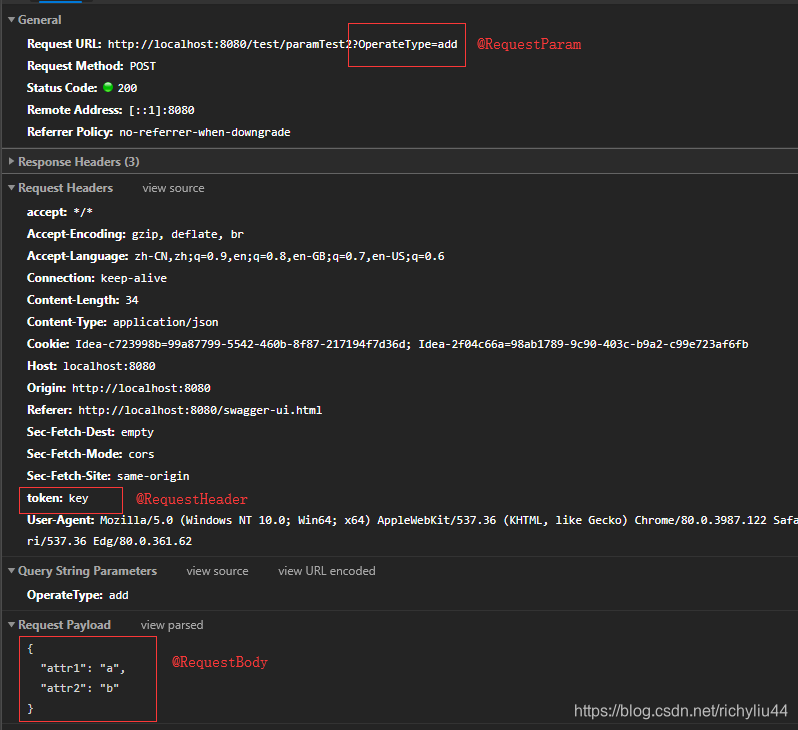
如下图所示,
@RequestParam对应的是URL的参数。
@RequestBody对应的 是Form 的值
@RequestHeader 对应是 Head的参数

补充
因为是前后端分离,需要注意跨域的处理。
本例子使用后台设置header允许跨域访问。代码如下。
import java.io.IOException;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class WebFillter implements Filter {
public void destroy() {
}
public void doFilter(ServletRequest req, ServletResponse res, FilterChain chain)
throws IOException, ServletException {
HttpServletRequest request = (HttpServletRequest) req;
HttpServletResponse response = (HttpServletResponse) res;
String originHeader = request.getHeader("Origin");
response.setHeader("Access-Control-Allow-Origin", originHeader);
response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Max-Age", "0");
response.setHeader("Access-Control-Allow-Headers", "Origin, No-Cache, X-Requested-With, If-Modified-Since, Pragma, Last-Modified, Cache-Control, Expires, Content-Type, X-E4M-With,userId,token");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("XDomainRequestAllowed", "1");
response.setHeader("XDomainRequestAllowed", "1");
chain.doFilter(request, response);
}
public void init(FilterConfig arg0) throws ServletException {
}
}
