第三章 CSS基础
一、CSS基础

1.1、基本规则

1.2、选择器

1.2.1、选择器分类

1.2.2、选择器权重


id选择器的权重是最高的,不会因为类选择器的增加而超过id选择器的权重,即如果有11个类,那么计算权重和110,实际是不会进位的,也就是说其他选择器的权重和不会超过id选择器。

1.2.3、其他的优先级


1.3、非布局样式(字体)


1.3.1、多字体fallback
如下图所示,当配置了多种字体的情况下,浏览器会从左往右去给每个字符加载对应的字体。如果找不到就会找后面一个字体,如果都找不到,则会加载浏览器默认的字体。不同的设备或者平台所对应的字体也不相同。

1.3.2、网络字体、自定义字体
网络字体,在指定一个远程地址的情况下。如果出现跨域,一定要让对方服务器出具COIS的头,也就是允许跨域。
自定义字体,如下


1.3.3、iconFont
阿里Icon Font矢量图标库
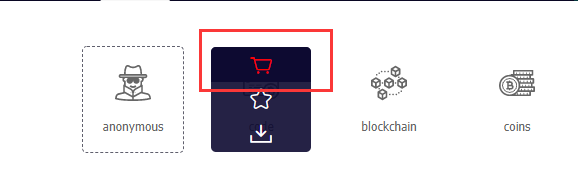
进入网页后,可以将鼠标移动到图标上,然后点击加入到购物车

然后点击右上角的购物车图标,将图标加入到项目中。

可以点击下载到本地,将图标库下载下来。然后作为图标子图,具体的使用方式,

下载后,将解压包打开,打开如下图所示的html。里面有使用的教程。


1.4、非布局样式(行高)

1.4.1、行高的构成



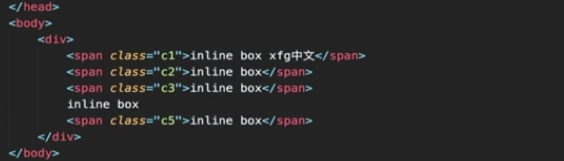
外层的高度是由line-height决定的。由于内层的inline-box组成了一个line-box;line-box的高度是由第三个inline-box的line-height撑起来的。

上图中的蓝色字体部分是垂直居中的,这是由于line-height的原因。

上图中的三个字段,默认是按照基线对齐的。如果要让他居中则可以给每个字段设置vertical-align:middle;则可以居中对齐了。

同时你也可以设置顶线对齐或者底线对齐。vertical-align:top / bottom;
图片的3px问题

在上面的div中有一个span和一个img。原因是img也是一个inline的,这样我们只要修改对齐的方式,改为按底线对齐;
同样我们也可以修改img的类型,改为block。
1.5、非布局样式(背景)

1.5.1、背景颜色
背景颜色的表示方式有很多种,可以直接在background:后面添加 white这样的大家都周知的颜色名词;也可以添加十六进制的颜色值。还可以通过hsl或者hsla来表示。同样也可以使用rgb或者rgba来表示颜色。

1.5.2、渐变色背景


1.5.3、多背景叠加
下面,使用background的多背景叠加和background-size:30px; 30px;实现一个网格效果。


1.5.4、背景图片的属性和雪碧图
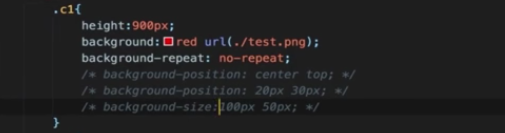
基本属性如下图

雪碧图
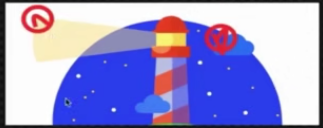
原图如下

如下图设置后


1.5.5、多分辨率适配
在高分辨率下,可以使用高分辨率的图做小之后使用,比如一个图是500px*400px的,那么可以设置background-size:250px 200px;减小一般,然后使得显示的时候相对清楚。
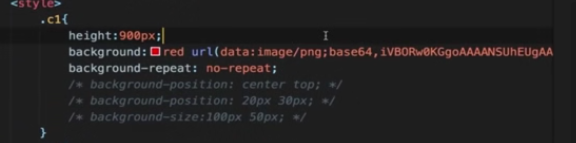
1.5.6、Base64

这里图片会增大为原图大小的3/4;如果放到css文件中的话,会导致css文件本身会变大。同样浏览器对base64解码的时候也会产生开销。
1.6、非布局样式(边框)

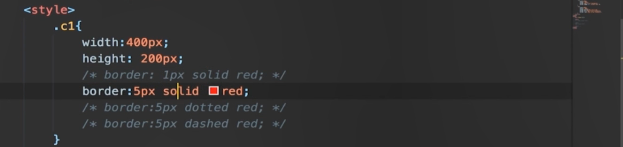
1.6.1、边框属性
设置一个宽5px,虚线,红色的边框;
border:5px dashed red;

1.6.2、边框背景图
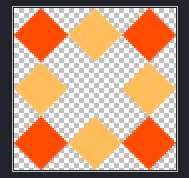
边框图

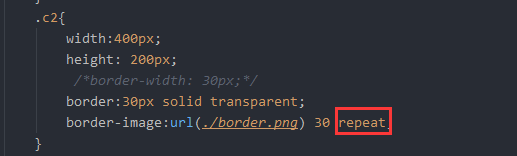
使用边框图设置边框,repeat属性会出现下图红色框的问题。


调整后,解决上面的问题。
.c2{
width:400px;
height: 200px;
/*border-width: 30px;*/
/* transparent是全透明黑色(black)的速记法,即一个类似rgba(0,0,0,0)这样的值。 */
border:30px solid transparent;
border-image:url(./border.png) 30 round;
}

1.6.3、边框衔接
.c3{
width:400px;
height: 200px;
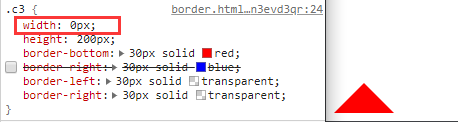
border-bottom:30px solid red;
/* border-right:30px solid blue; */
border-left:30px solid transparent;
border-right:30px solid transparent;
}

这个可以用来实现三角形

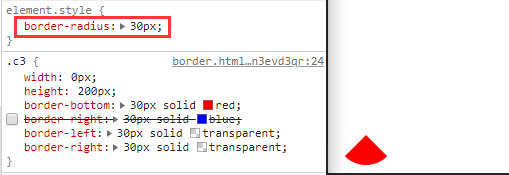
添加border-radius属性后可以变成一个扇形。

1.7、非布局样式(滚动)

.c1{
background:red;
height:200px;
/*auto hidden overflow*/
overflow: auto;
}
1.8、非布局样式(文字折行)

默认分了三部分,一部分是一个英文的句子,一部分是一个超长的单词,另一部分是一句中文句子。

如果要把单词放到这个div中,那么可以设置红色框中的属性。

将整个英文句子折行。

1.9、非布局样式(装饰性属性及其它)


font-weight:+ 数字的情况时,数字范围支持100-900,但是不是所有浏览器或者字体都支持这些,有些可能到700之后就不会出现样式上的修改了。
1.10、hack和案例(兼容性问题)

1.10.1、hack简介

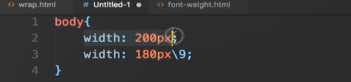
hack属性需要写到后面,因为后写的会有效。

1.10.2、hack案例




1.11、面试