最近遇到一个小猴,他一直搞不懂前端传过去的参数,怎么样才能在后台获取,
首先,你得确认你的后台架构是OK的
一般后台都是三层:控制层(.action、.do),方法、实现方法,以及实体类
我就拿我自己的举例
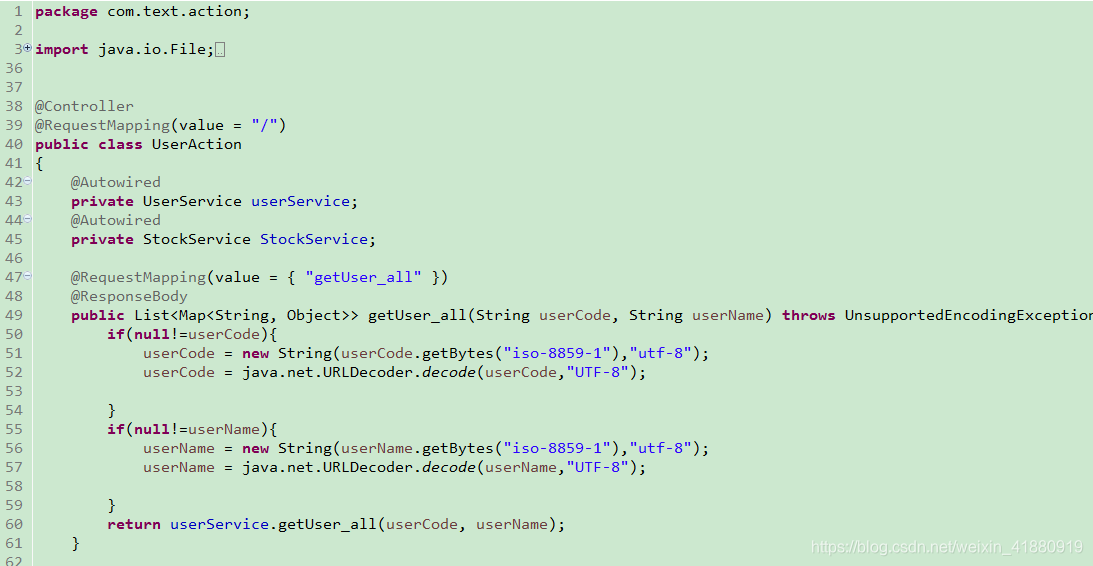
先看控制层

对照上面的图进行讲解
1、39行,是指这个action的位置,大位置,外部项目都喜欢很长很长的那啥嘛
2、42和43行,这两个是读取方法和实现方法层的玩意,42行的那玩意你得跟紧咯,不然就炸了
3、47行,是这个方法的名字,比如这个就是:getUser_all.do
4、49行,list是返回的类型格式,()里面的是参数,比如,这里就是传递2个参数,用户编号和姓名
5、60行,就是返回对应的值
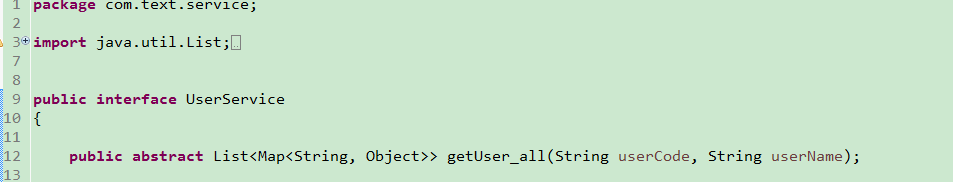
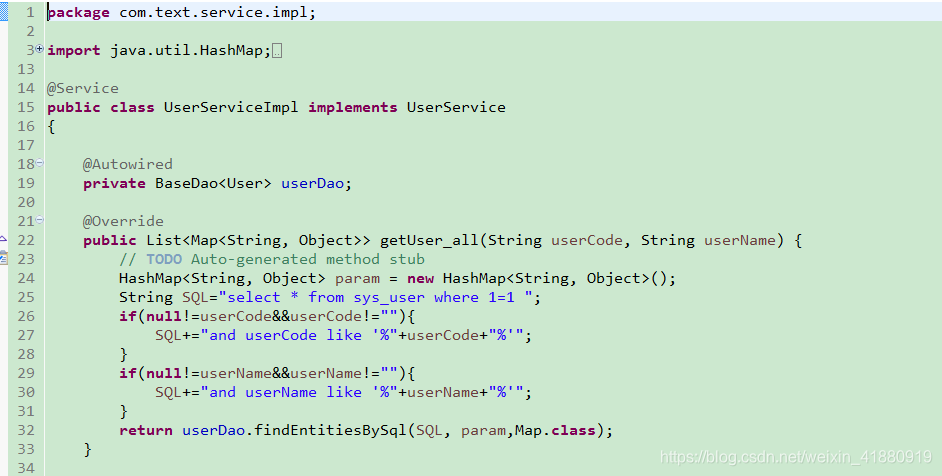
然后我们来看方法、实现方法


相信看图,你们应该没问题吧,这直接的
再看前端访问
function search(){
//这个方法就是读取页面的筛选条件,然后将其组合成后台需要的参数,也就是URL后面跟着的玩意
url="";
var userCode=$("#ucode").val();
var userName=$("#uname").val();
if(null!=userCode && userCode!=''&&userCode!=undefined && userCode!='undefined'){
url+="&userCode="+userCode;
}
if(null!=userName && userName!=''&&userName!=undefined && userName!='undefined'){
url+="&userName="+userName;
}
load();
}
function load(){
//这个鳖犊子玩意就是用来访问后台接口的
$.get("getUser_all.do?page="+page+url,function(data){
//data就是后台返回的值
}):
}
OK,讲完了,有问题,下面评论,啥时候心血来潮就看看你们的评论,当然,心情好就回复,不然的话,你们可以来我的QQ群里浪一浪

947485668
嘿嘿嘿,我是小胖叔,我玩糗百,糗百昵称也是“敲代码的小胖叔”
