一、整体思路:
1.利用html+css实现瀑布流结构以及样式
2.利用js实现简单的瀑布流
3.利用onscroll事件实现图片的不断加载
二、详细实现方法以及代码展示
1.利用html+css实现瀑布流结构以及样式
< 1>代码如下:
<style type="text/css">
*{padding: 0;margin:0;}
#main{
position: relative;
}
.pin{
padding: 15px 0 0 15px;
float:left;
}
.box{
padding: 10px;
border:1px solid #ccc;
box-shadow: 0 0 6px #ccc;
border-radius: 5px;
}
.box img{
width:162px;
height:auto;
}
</style>
</head>
<body>
<div id="main">
<div class="pin">
<div class="box">
<img src="./images/1.jpg"/>
</div>
</div>
//此处省略部分代码
<div class="pin">
<div class="box">
<img src="./images/21.jpg"/>
</div>
</div>
</div><2>收获的知识点
a.box-shadow: 0 0 6px #ccc; 中前者代表添加阴影属性,后者为边框添加圆角属性。
border-radius: 5px;
b.使用两个div来包装img属性,一个用来设计内部自身属性,一个用来设计与其他盒子的距离,两者分离,便于思考与理解。
c.通过只设置外盒子的padding属性的top和left来实现各个框之间上下左右距离相等
2.利用js实现简单的瀑布流【关键】
<1> 代码如下:
// JavaScript Document
window.onload=function(){
waterfall('main','pin');
}
//以下函数用来将图片进行定位以及排序的
function waterfall(parent,pin){
var oParent=document.getElementById(parent);// 父级对象
var aPin=getClassObj(oParent,pin);// 获取存储块框pin的数组aPin
var iPinW=aPin[0].offsetWidth;// 一个块框pin的宽
var num=Math.floor(document.documentElement.clientWidth/iPinW);//每行中能容纳的pin个数【窗口宽度除以一个块框宽度】
oParent.style.cssText='width:'+iPinW*num+'px;margin:0 auto;';//设置父级居中样式:定宽+自动水平外边距
var pinHArr=[];//用于存储 每列中的所有块框相加的高度。
for(var i=0;i<aPin.length;i++){//遍历数组aPin的每个块框元素
var pinH=aPin[i].offsetHeight;
if(i<num){
pinHArr[i]=pinH; //第一行中的num个块框pin 先添加进数组pinHArr
}else{
var minH=Math.min.apply(null,pinHArr);//数组pinHArr中的最小值minH
var minHIndex=getminHIndex(pinHArr,minH);
aPin[i].style.position='absolute';//设置绝对位移
aPin[i].style.top=minH+'px';
aPin[i].style.left=aPin[minHIndex].offsetLeft+'px';
//数组 最小高元素的高 + 添加上的aPin[i]块框高
pinHArr[minHIndex]+=aPin[i].offsetHeight;//更新添加了块框后的列高
}
}
}
//被调用函数一:通过父级和子元素的class类 获取该同类子元素的数组
function getClassObj(parent,className){
var obj=parent.getElementsByTagName('*');//获取 父级的所有子集
var pinS=[];//创建一个数组 用于收集子元素
for (var i=0;i<obj.length;i++) {//遍历子元素、判断类别、压入数组
if (obj[i].className==className){
pinS.push(obj[i]);
}
};
return pinS;
}
// 被调用函数二:获取 pin高度 最小值的索引index
function getminHIndex(arr,minH){
for(var i in arr){
if(arr[i]==minH){
return i;
}
}
}
<2>此步具体思路
首先,让每一行的图片数量固定(不要随窗口的变小而变少),即需要获得窗口本身的宽度以及每个盒子的宽度,在相除得到每行可以容纳几个盒子,最后就可以将最外部
宽度固定
其次,将第二行及以上的图片定位在适当的位置。(本次采用的策略是:定位在上面所有盒子中高度最小的列的下面)
其次,将第二行及以上的图片定位在适当的位置。(本次采用的策略是:定位在上面所有盒子中高度最小的列的下面)
3.利用onscroll事件实现图片的不断加载
<1>具体代码
window.onload=function(){
waterfall('main','pin');
var dataInt={'data':[{'src':'1.jpg'},{'src':'2.jpg'},{'src':'3.jpg'},{'src':'4.jpg'}]};
window.onscroll=function(){
if(checkscrollside()){
var oParent = document.getElementById('main');// 父级对象
for(var i=0;i<dataInt.data.length;i++){
var oPin=document.createElement('div'); //添加 元素节点
oPin.className='pin'; //添加 类名 name属性
oParent.appendChild(oPin); //添加 子节点
var oBox=document.createElement('div');
oBox.className='box';
oPin.appendChild(oBox);
var oImg=document.createElement('img');
oImg.src='./images/'+dataInt.data[i].src;
oBox.appendChild(oImg);
}
waterfall('main','pin');
};
}
}
function checkscrollside(){
var oParent=document.getElementById('main');
var aPin=getClassObj(oParent,'pin');
var lastPinH=aPin[aPin.length-1].offsetTop+Math.floor(aPin[aPin.length-1].offsetHeight/2);//创建【触发添加块框函数waterfall()】的高度:最后一个块框的距离网页顶部+自身高的一半(实现未滚到底就开始加载)
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;//注意解决兼容性
var documentH=document.documentElement.clientHeight;//页面高度
return (lastPinH<scrollTop+documentH)?true:false;//到达指定高度后 返回true,触发waterfall()函数
}<2>具体思路
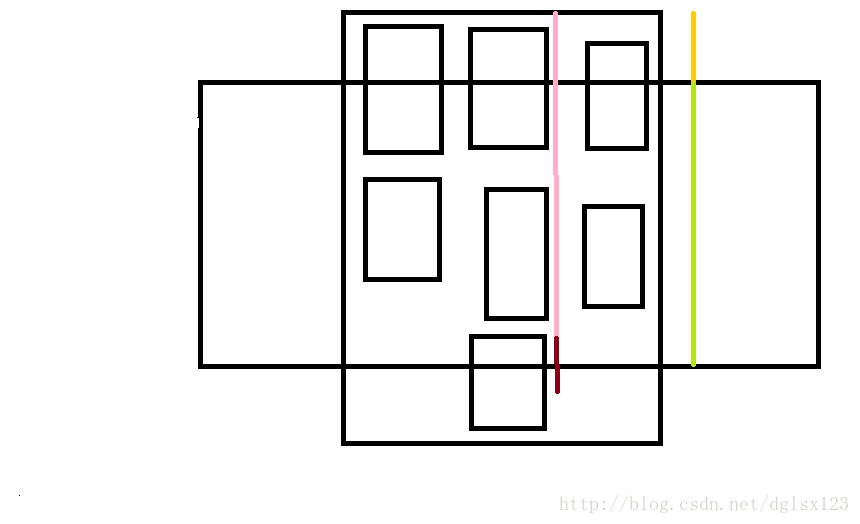
首先,设计一个函数,用来确定何时应该加载图片。

(当左边线【最后一个盒子的top+本身盒子高度一半】长度小于右边线【窗口高度+滚动距离】时,加载图片)
其次,用js给文本添加加载图片元素,并用waterfall(‘main’,’pin’)函数刷新。