多条件搜索 : split() 函数的引用
<!DOCTYPE html>
<html>
<head>
<title>split()</title>
</head>
<script type="text/javascript">
var str='asd sd as';
var arr= str.split(' ');//按照空格区分
alert(arr.length);
</script>
<body>
</body>
</html>

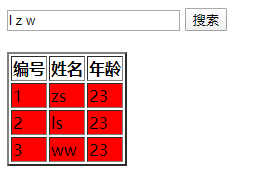
以下为spli()的搜索实例化引用
<!DOCTYPE html>
<html>
<head>
<title>搜索</title>
</head>
<script type="text/javascript">
window.onload=function(){
var otxt = document.getElementById('txt');
var obtn = document.getElementById('btn');
var otab = document.getElementById('tab');
obtn.onclick=function(){
for(var i=0 ;i<otab.tBodies[0].rows.length;i++){
otab.tBodies[0].rows[i].style.background='';
var sTab = otab.tBodies[0].rows[i].cells[1].innerHTML.toLowerCase();
var sTxt = otxt.value.toLowerCase();
var arr = sTxt.split(' ');
for(var j=0;j<arr.length;j++){
if(sTab.search(arr[j])!=-1){
otab.tBodies[0].rows[i].style.background='red';
}
}
}
}
};
</script>
<body>
<input type="text" id="txt">
<input type="button" id="btn" value="搜索"><br/><br/>
<table id="tab" border="2">
<thead>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>zs</td>
<td>23</td>
</tr>
<tr>
<td>2</td>
<td>ls</td>
<td>23</td>
</tr>
<tr>
<td>3</td>
<td>ww</td>
<td>23</td>
</tr>
</tbody>
</table>
</body>
</html>