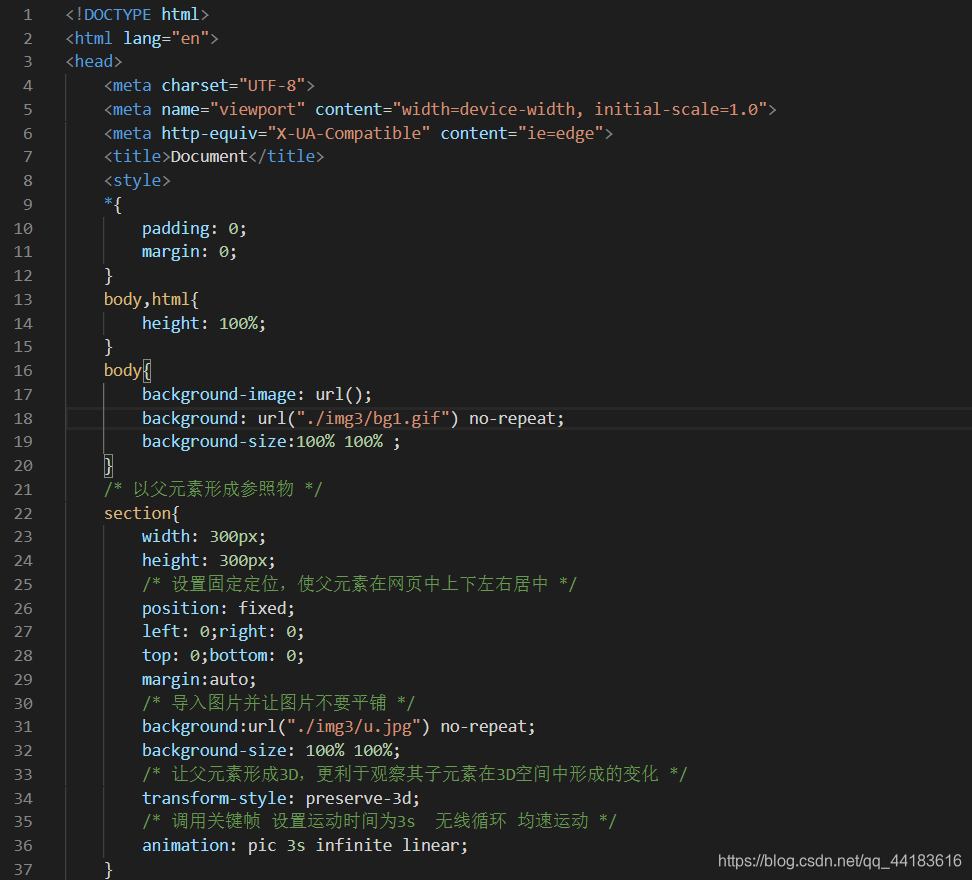
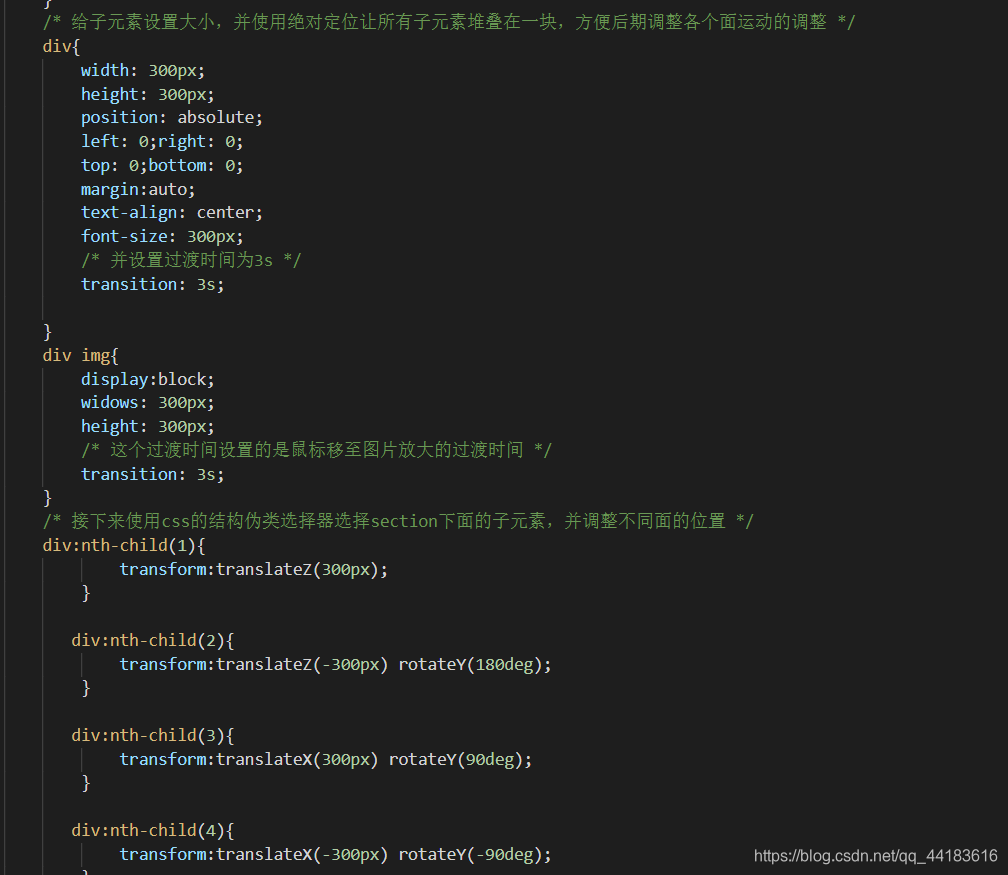
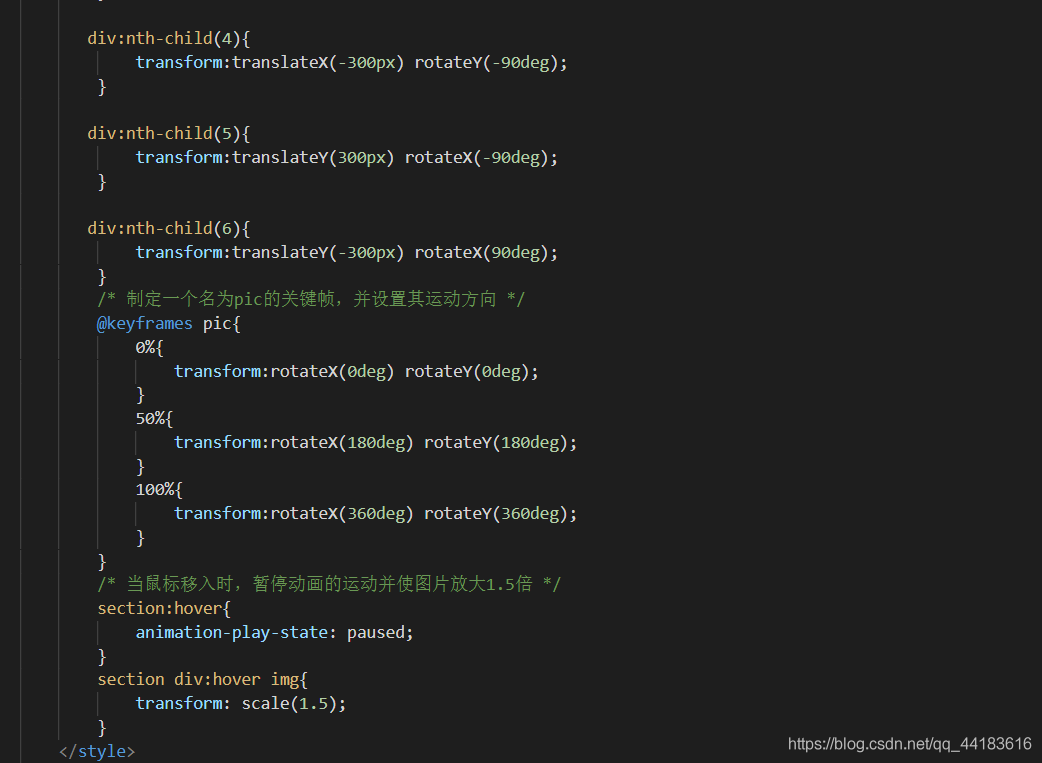
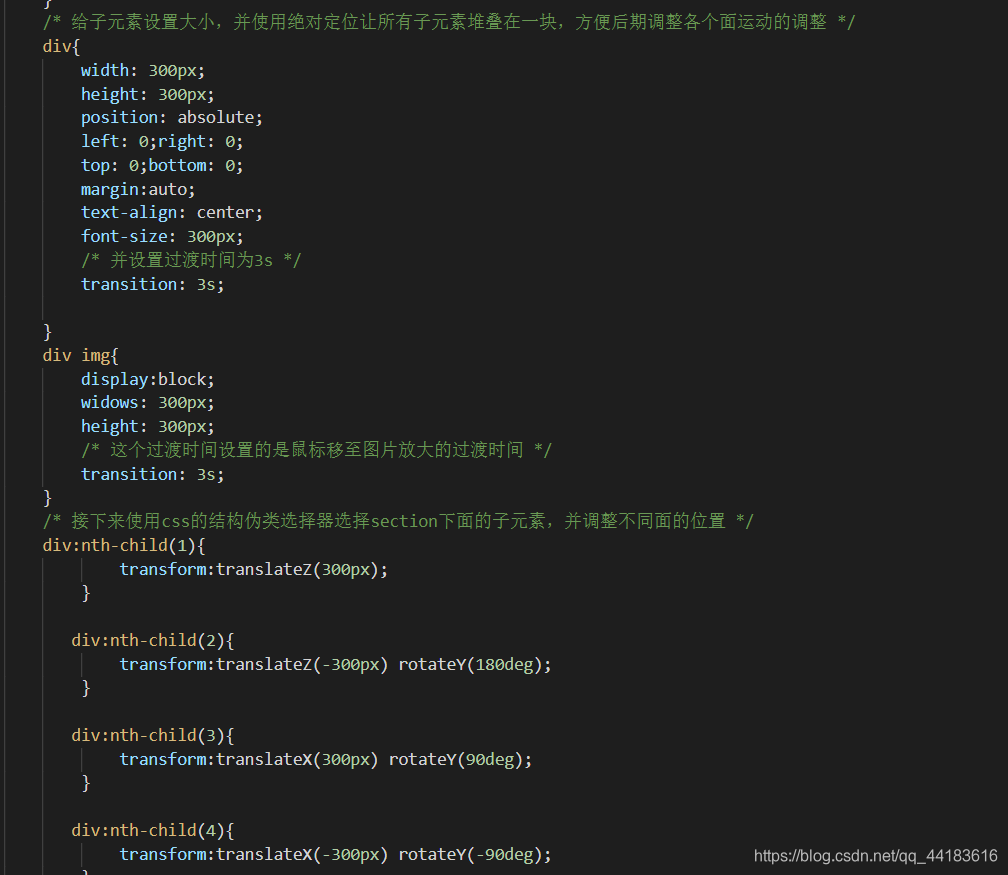
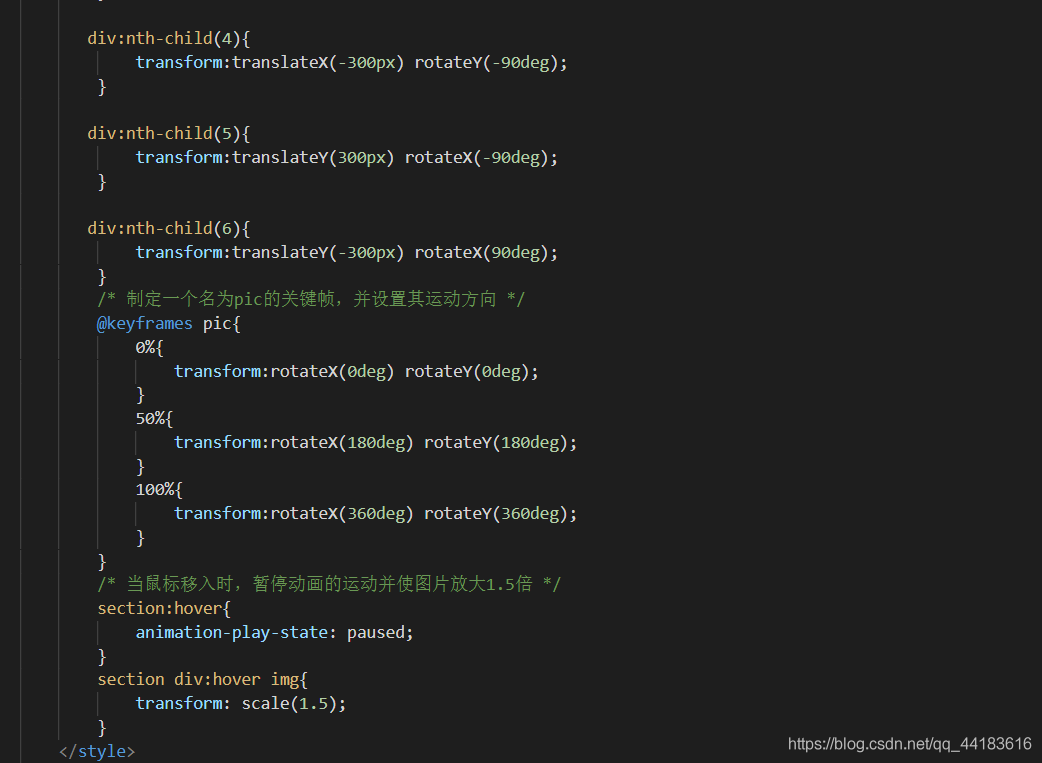
今天呢,用一段简单的代码来实现一个非常炫酷的立方体旋转的案例,主要使用的代码是css的动画以及3d的位移、旋转等属性。具体代码如下:




これらはあなたに感謝し、以下のコメントで問題できる場合は、あなたに助けを期待して、立体3D回転の正方形を達成するためのCSSコードを使用する例です!!!
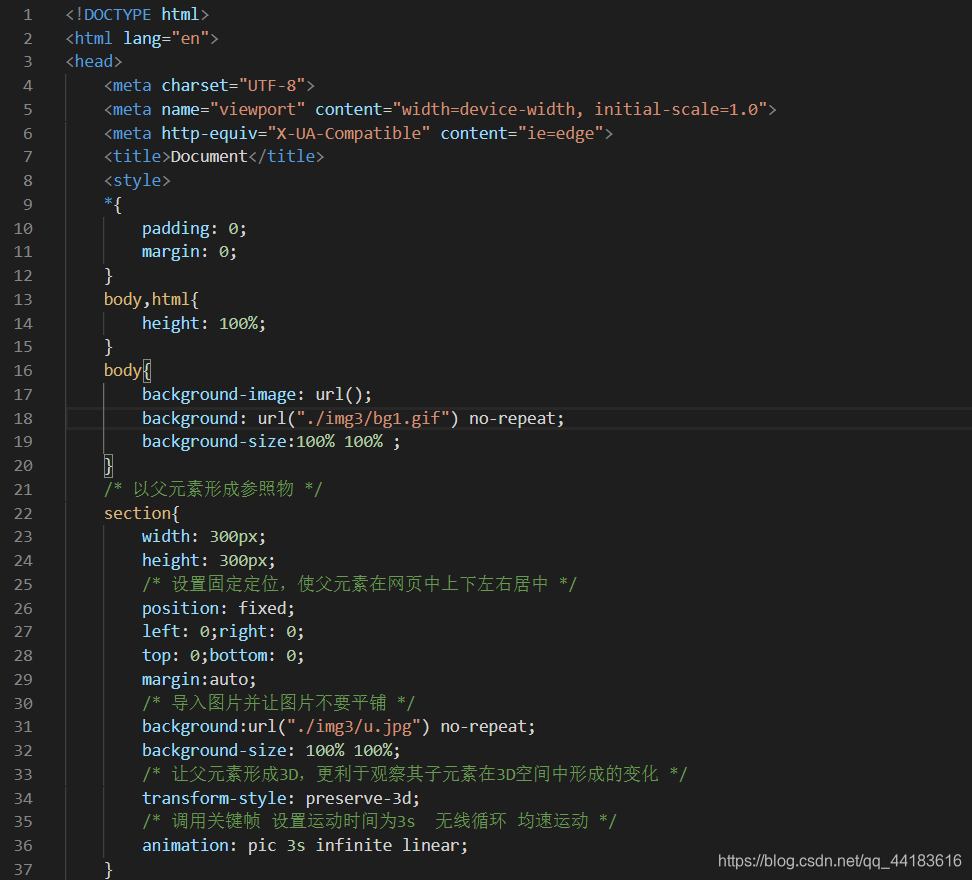
今天呢,用一段简单的代码来实现一个非常炫酷的立方体旋转的案例,主要使用的代码是css的动画以及3d的位移、旋转等属性。具体代码如下:




これらはあなたに感謝し、以下のコメントで問題できる場合は、あなたに助けを期待して、立体3D回転の正方形を達成するためのCSSコードを使用する例です!!!