3.1基本的なジオメトリ
シリンダー(CylinderGeometry)
コンストラクタ:
1 THREE.CylinderGeometry(radiusTop、radiusBottom、高さ、radiusSegments、heightSegments、openEnded)
radiusTop:上面の半径。
radiusBottom:底面の半径。
高さ:円柱の高さがあります。
radiusSegments:スライスの底面の二つのセグメント。
heightSegments:切片の側面;
openEnded:上下面かどうかを示すブール値は、デフォルトでは、上下面がある意味、偽です。
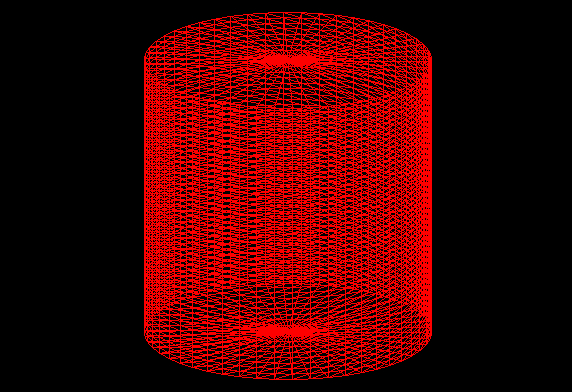
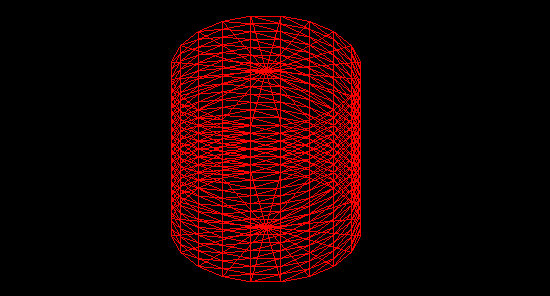
標準シリンダ
例えば、底面の垂直半径2,4の高さは、セクション各面20、底面を作成するための新しいTHREE.CylinderGeometry(2、2、4、20、20、偽)。

注記:
シリンダーのパラメータの特性以来、私たちは実際には、他のグラフィックスの多くの組み合わせであってもよい、と考えることができます
例えば:
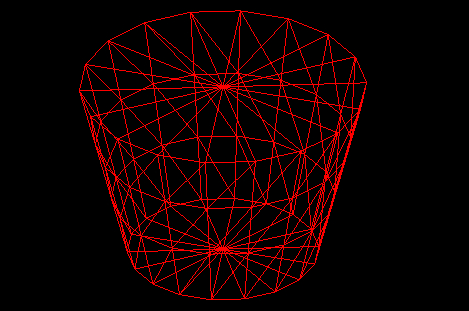
ラウンドテーブル
例えば、新しいTHREE.CylinderGeometry(2、3、4、18、3)の場合、半径2の底面上に作成され、底面18を区画地面3の半径、4の高さは、側は3面。

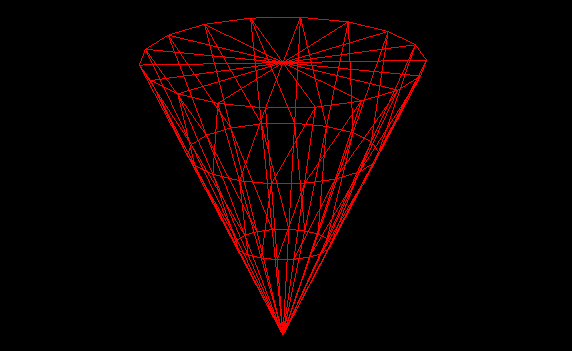
円すい
例如、新しいTHREE.CylinderGeometry(0、3、6、18、3、偽)

ピラミッド

ように.....
標準的な円筒形のサンプルコードとデモレンダリング
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <script type="text/javascript" src="./three.js"></script> 9 <title>Document</title> 10 </head> 11 12 <body onload="init()"> 13 <!-- 页面加载触发init()初始化函数, --> 14 <script> 15 function init() { 16 //渲染器 17 var renderer = new THREE.WebGLRenderer(); 18 renderer.setSize(800, 600); 19 document.getElementsByTagName('body')[0].appendChild(renderer.domElement); 20 21 renderer.setClearColor(0x00000); 22 //场景 23 var scene = new THREE.Scene(); 24 var aspect = window.innerWidth / window.innerHeight; 25 //相机 26 var camera = new THREE.OrthographicCamera(-4 * aspect, 4 * aspect, -3 * aspect, 3 * aspect, 1, 500); 27 camera.position.set(0, 0, 200); 28 camera.lookAt(new THREE.Vector3(0, 0, 0)); 29 scene.add(camera); 30 31 var circle = new THREE.Mesh(new THREE.CircleGeometry(3, 50, Math.PI, Math.PI / 3 * 4), 32 new THREE.MeshBasicMaterial({ 33 color: 0xff0000, 34 wireframe: true 35 }) 36 ) 37 scene.add(circle) 38 //触发渲染 39 renderer.render(scene, camera); 40 } 41 </script> 42 </body> 43 44 </html>