通常の開発では、多くの場合、問題性の高いイベントとイベントオブジェクトの多種多様を取得する必要性を満たし、それぞれに多くの時間を無駄にはそう総括し、まだの深い理解へのアクセス権を持っています
イベントオブジェクトのイベント
がscreenX / screenYのの
左側(コンピュータ)スクリーン/上、なおないブラウザウィンドウの位置から上の距離に応じてクリック位置

clientX / clientYプロパティ
距離の上部は、/ウィンドウの左からの位置をクリックして含まれていないツールバー

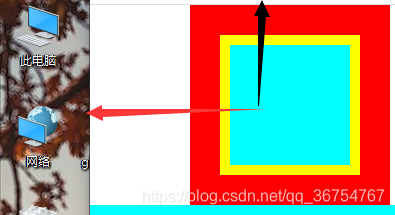
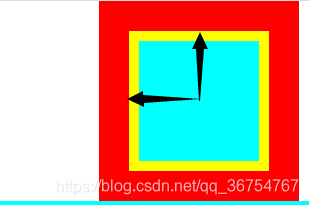
offsetX / offsetY
X / Y座標の境界からの要素の位置をクリックし

pageX / pageY
スクロールバーが同じそうでない表示された場合に何のスクロールバーがない場合ページ(文書)から位置座標をクリックし、その後、clientX / clientYプロパティは、意味のあります
ターゲットオブジェクト(要素)
offsetWidth / offsetHeight
コンテンツパディング+境界要素+
offsetLeft / offsetTopは
何もデータが体内から発見されなかった場合、(直接の親に限定されない)、測位位置で左から親要素から取得した
clientWidth / clientHeight
クライアント領域のサイズ、コンテンツ及びパディングシェアのサイズを返し
scrollWidth / scrollHeight
スクロール幅/高さの合計含有量を決定
scrollLeft / scrollTopスプライト
スクロール左/トップサイズに隠され、設定することもできるし
他の
element.getBoundingRect()距離は、ビューポートの位置情報を取得することができます
