記事のディレクトリ
まず、基本的な概念
イベントオブジェクトとは何ですか
- イベント・オブジェクトは、現在のイベントに関連するすべての情報をカプセル化し、キーボードのキースイッチのようなそのようなマウス座標、方向ホイールなどを、
イベントオブジェクトを使用する方法
通常のブラウザでIE8以上
- トリガイベント、イベント応答関数は、関数に渡された引数としてイベント・オブジェクトされるときに、パラメータが関数によって受信します
IE8以下
- イベントオブジェクトは、ウィンドウオブジェクトの属性が保存されます
第二に、解決のブラウザ互換性の問題コード
event = event || window.event;
以下のコードで説明
if(!event){
event=window.event;
}
あなたは、イベントオブジェクトのイベントを渡さない場合、イベントは、プロパティのウィンドウです
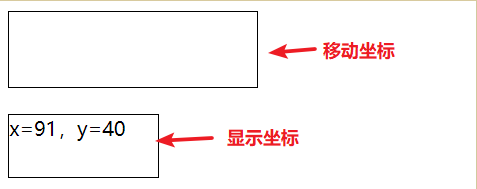
第三に、表示座標の例
【図効果

2.CSSコードとコードDIV
<style type="text/css">
#areaDiv{
height: 60px;
width: 200px;
border: 1px solid black;
}
#showMsg{
height:50px;
width: 120px;
border: 1px solid black;
}
</style>
<body>
<div id="areaDiv"></div>
<br/>
<div id="showMsg"></div>
</body>
3.JSコード
<script type="text/javascript">
window.onload=function(){
//获取两个div
var areaDiv = document.getElementById("areaDiv");
var showMsg = document.getElementById("showMsg");
//onmousemove事件鼠标在元素中移动触发
areaDiv.onmousemove = function(event){
//浏览器兼容问题
event = event || window.event;
//获取事件对象中xy坐标
var x =event.clientX;
var y =event.clientY;
//在showMsg中显示坐标
showMsg.innerHTML = "x=" + x + ",y="+y;
}
}
</script>
