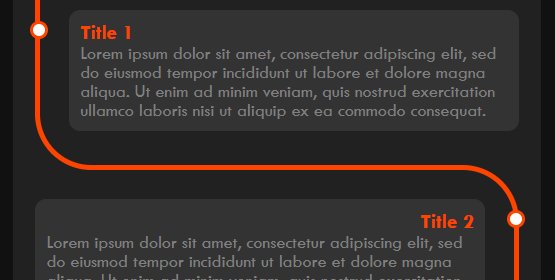
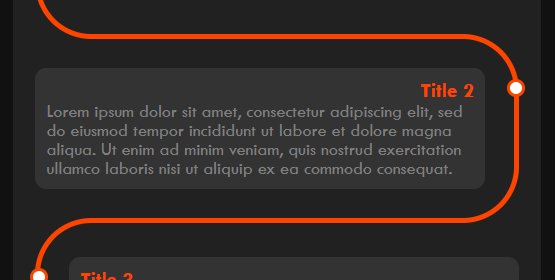
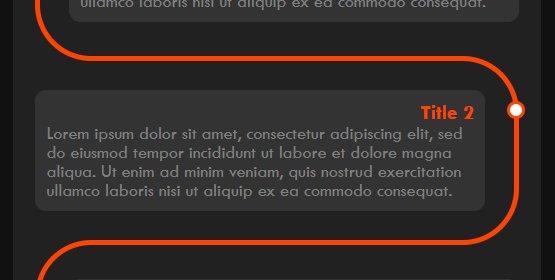
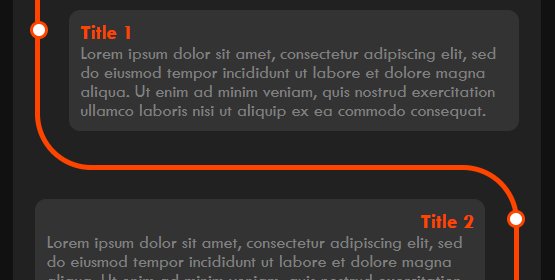
En este artículo, crearemos una línea de tiempo curva para su sitio web que luego podrá usar en su portafolio para mostrar su historial laboral o cualquier otra cosa que desee. Primero veamos lo que estamos construyendo.

Ahora que has visto lo que vamos a hacer, comencemos a escribir el código.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS时间轴</title>
<style>
:root {
--primary-color: #212121;
--background-color: #111;
--font: sans-serif;
}
* {
margin: 0;
padding: 0;
}
body {
background: var(--background-color);
font-family: var(--font);
display: flex;
justify-content: center;
}
/* Timeline Container */
.timeline {
background: var(--primary-