Véalo en el proyecto line-height:1Así que vamos a resumir line-heightlas propiedades.
altura de la línea
definición
line-heightestablece la distancia entre filas (altura de fila).
line-heightNo se permiten valores negativos.
posibles valores para el atributo
| valor | describir |
|---|---|
| normal | por defecto. Establezca un espacio entre líneas razonable. |
| número | Establece el número que se multiplicará por el tamaño de fuente actual para establecer el espacio entre líneas. |
| longitud | Establezca un espaciado de línea fijo. |
| % | Interlineado porcentual basado en el tamaño de fuente actual. |
| tu heredas | Especifica que el valor del atributo de altura de línea se debe heredar del elemento principal. |
line-heighty font-sizela relación entre:
行距=line-height - font-size;
line-height=它的数字*font-size;
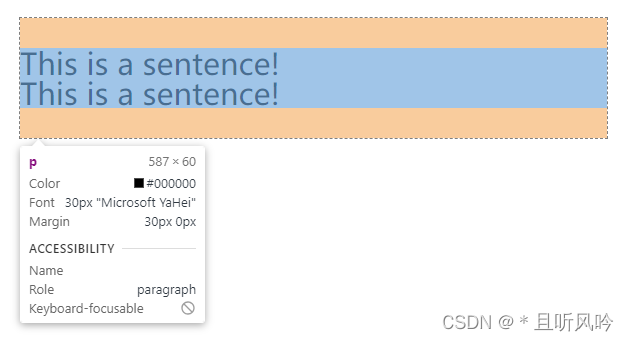
altura de línea: 1
Ejemplo:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>line-height</title>
<style>
div {
border:dashed 1px #7F7F7F;
}
p {
font-size: 30px;
line-height: 1;
}
</style>
</head>
<body>
<div>
<p>This is a sentence!<br/>This is a sentence!</p>
</div>
</body>
</html>
Efecto de página:

Como en el ejemplo anterior, line-height:1;ese es font-sizeel tamaño de . Se establece font-size:30pxy line-height:1escapa, es decir: line-height:30px, es decir, la altura de la línea es 30px.
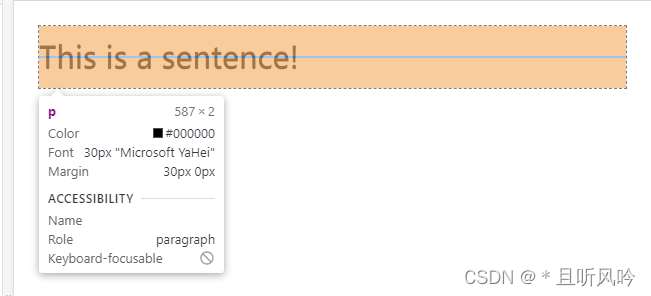
altura de línea: 1px
Ejemplo:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>line-height</title>
<style>
div {
border:dashed 1px #7F7F7F;
}
p {
font-size: 30px;
line-height: 1px;
}
</style>
</head>
<body>
<div>
<p>This is a sentence!<br/>This is a sentence!</p>
</div>
</body>
</html>
Efecto de página:

el interlineado es de 1 px. En este momento, el interlineado de las líneas superior e inferior es de 1 px, lo cual es casi una coincidencia.
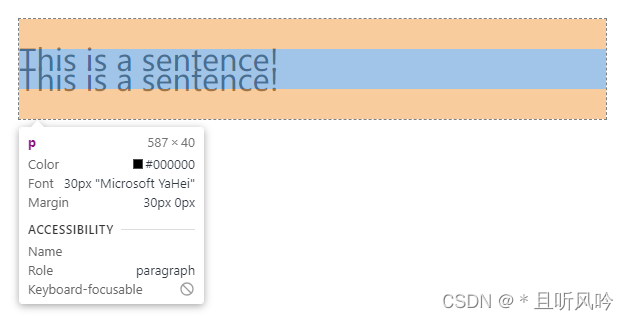
altura de línea: 100%
La altura de la línea se puede heredar, pero no es simplemente copiar la altura de la línea del elemento principal, sino que se hereda el valor calculado.
Ejemplo:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>line-height</title>
<style>
div {
border:dashed 1px #7F7F7F;
font-size: 20px;
line-height: 100%;
}
p {
font-size: 30px
}
</style>
</head>
<body>
<div>
<p>This is a sentence!<br/>This is a sentence!</p>
</div>
</body>
</html>
Efecto de página:

Si el elemento principal line-heighttiene una unidad (px,%), entonces el valor heredado es el pxvalor convertido de un nivel específico. En el ejemplo anterior, es 20 px * 100 % = 20 px, y el tamaño de fuente es 30 px, por lo que se produce una superposición.