De repente me encontré con el requisito de que los gráficos en el proyecto deben admitir la función de descarga (exportación de datos de gráficos) (el backend es demasiado perezoso para escribir una interfaz para descargar archivos).
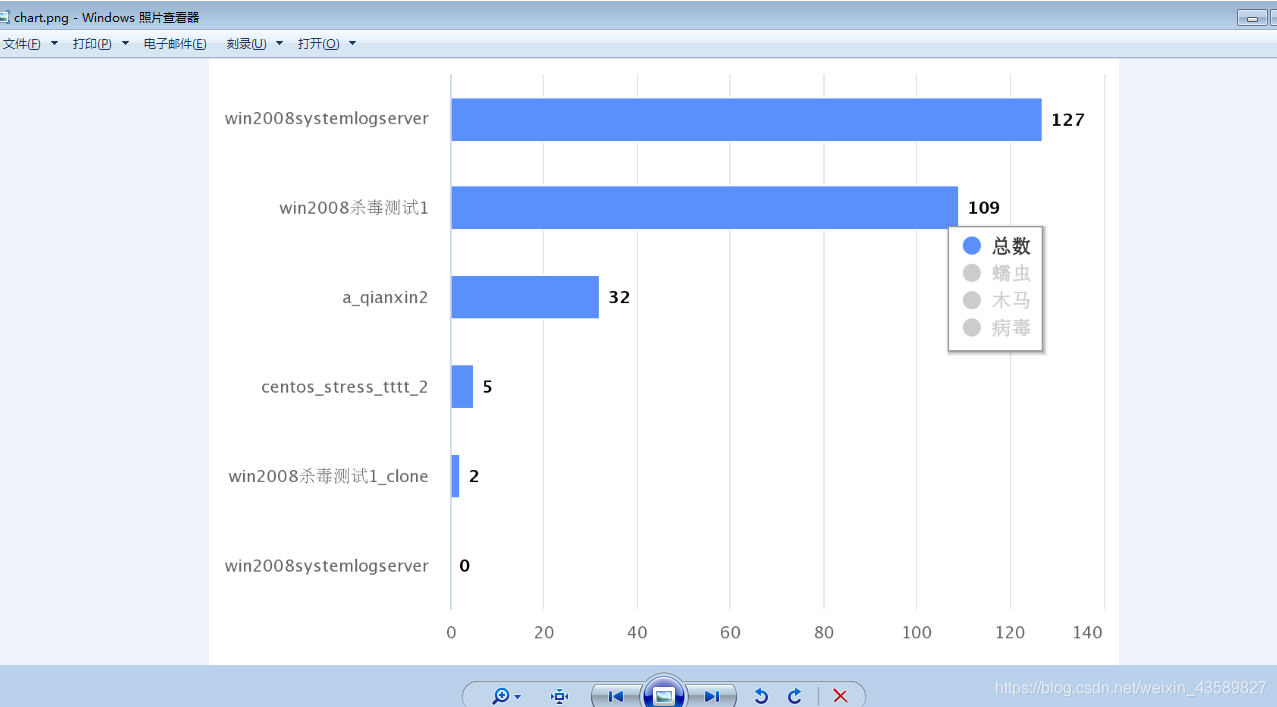
El gráfico se muestra en la imagen:

actualmente mi gráfico está implementado con highchart en el proyecto Vue, y he visto ejemplos oficiales de highchart, casi todos tienen la función de exportar y descargar gráficos. 
Luego pensé que la función de exportación podría realizarse fácilmente agregando directamente qué configuración.
Como resultado, miré los elementos de configuración del gráfico de js, y todos son elementos de configuración comunes, nada especial, pero ¿por qué mi gráfico no tiene este botón de exportación? 
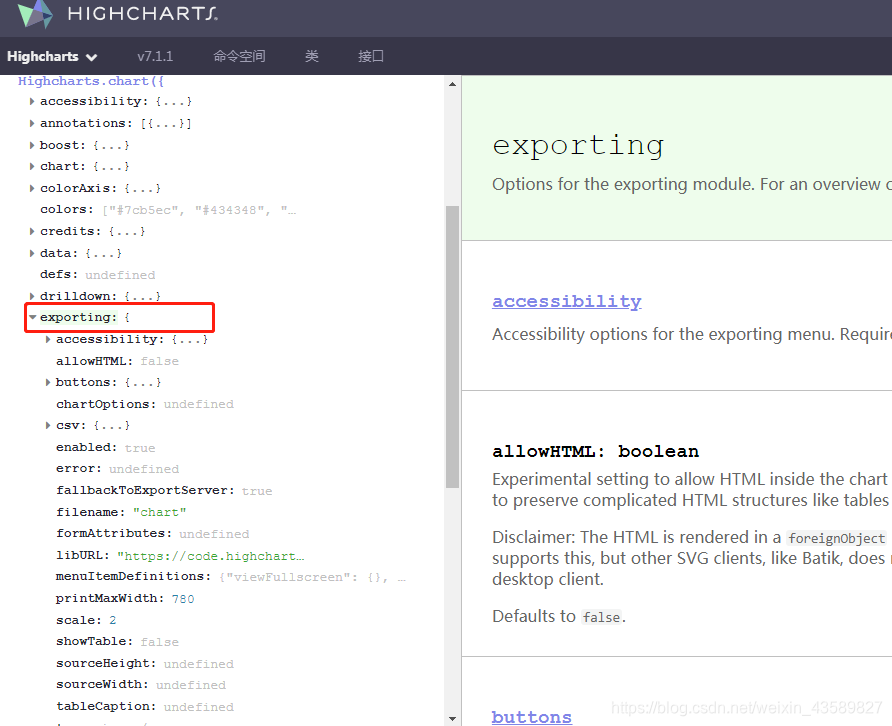
Así que busqué directamente la API en el sitio web oficial de Highchart y encontré un elemento de configuración que exportaba el significado, 
así que verifiqué los ejemplos y descubrí que no solo tiene el elemento de configuración de exportación, sino que habrá un método de exportación de gráfico bajo la instancia de highchart, que puede realizar un botón de personalización para exportar. 
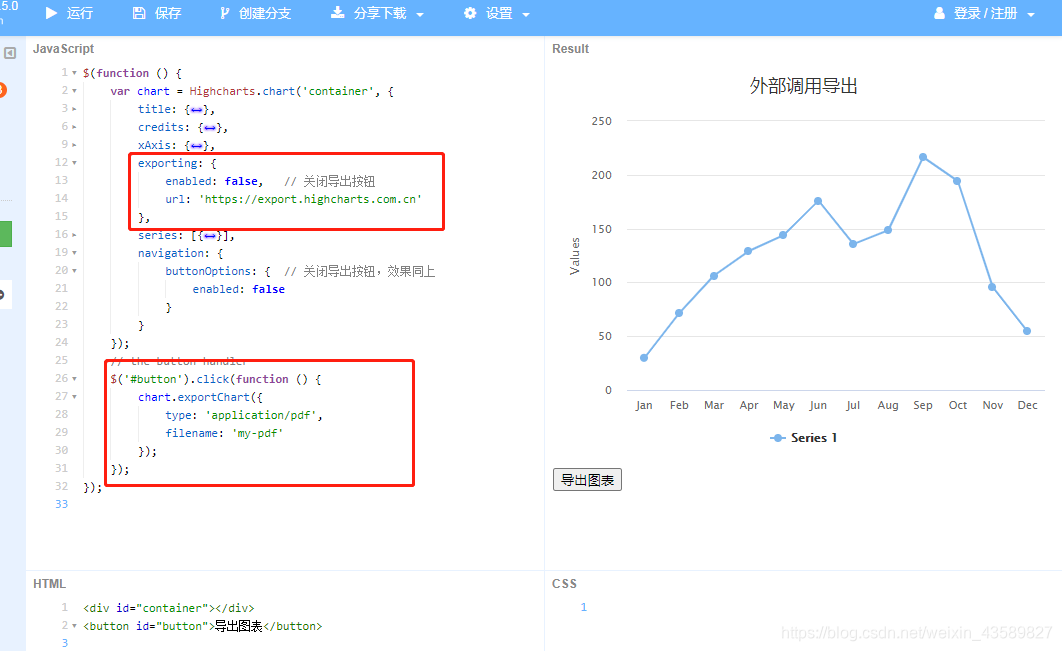
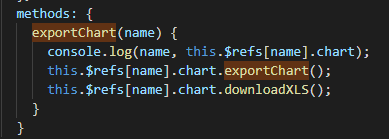
Así que agregué un botón de exportación personalizado y un evento de acuerdo con el método de escritura anterior, pero la consola informó un error. El
código se muestra en la figura:

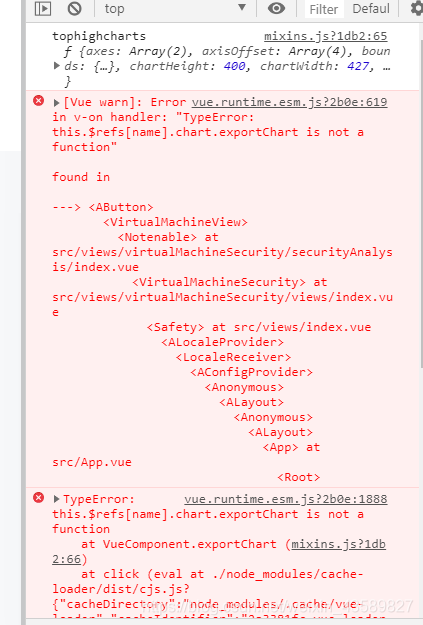
la consola se muestra en la figura: 
el ejemplo del ícono de gráfico alto, de hecho, he impreso pero se informa que no hay exportChart En este método, comencé con el objeto de instancia, así que hice una comparación entre mi instancia local impresa y el ejemplo en el sitio web oficial: Mi local: ejemplo de sitio web
oficial 
: 
Luego me sorprendió descubrir que mi instancia de gráfico local no tenía exportación, entonces es obvio que mi instancia local es una instancia de icono de gráfico alto incompleta.
Así que fui a Baidu para verificar el error de exportación del gráfico highchart en vue y encontré una publicación:
https://blog.csdn.net/weixin_30815427/article/details/97301451 
se basa en la introducción de highchart, y se introducen dos archivos más exporting.js y export-csv.js en vista del uso de Highcharts en Vue
en el sitio web oficial Hay un caso de introducción de export-csv.js en el artículo, así que primero introduje export-csv.js, pero se informó el mismo error al usar el método exportchart. Abrí export-csv.js para encontrar esto método, y encontró que no hay ningún método exportChart. Eché un vistazo más de cerca al código interno y encontré dos métodos similares a exportar, pero no se llamaban exportChart, así que traté de llamar a estos dos métodos, y de hecho fue posible exportar (descargar) los datos del gráfico . Parecía que la demanda había sido satisfecha.Después de todo, es para descargar el archivo de datos, pero la imagen del gráfico que quiero no se ha realizado. Así que volví a descargar el archivo exporting.js y lo mencioné de acuerdo con el método export-csv.js, pero el archivo exporting.js informó un error. Encontré un problema nuevamente, no se asuste, el objetivo es muy claro, nada más que la falta de importaciones relacionadas con exporting.js, y parece incorrecto importar directamente el exporting.js descargado, así que una vez más tomé prestado el poder de Baidu para consultar: Vue Use la exportación de highchart. En el primer artículo que salió, vi la respuesta a la pregunta.






Los gráficos altos originales instalados se basan en la exportación a continuación. Inmediatamente introduje la exportación de acuerdo con esta ruta y usé la exportación importada para modificar mi gráfico alto.

Luego llame al método exportChart de la instancia en el evento de clic del botón personalizado.

Resultó ser todo un éxito.


Finalmente, decidí escribir ambos métodos en él, porque el método export-csv.js export xls o csv no necesita estar conectado a Internet, y puede generarse directamente llamando al método html en el front-end y descargando las imágenes deben solicitar https://export.highcharts .com/ generadas. Entonces, para evitar accidentes con el servicio Highchart, ¡mantengamos la función de exportación de archivos xls por ahora!
La dirección de descarga del recurso export-csv.js