Escenario del proyecto:
Use Echarts para visualizar gráficos en vue, el sitio web oficial es el siguiente
Manual - Gráficos electrónicos de Apache
Instalar y usar:
① Obtener de npm
npm install echarts --save② Introducir ECharts en el proyecto vue
Método de importación global, en main.js
//全局引入echarts(最新版5.0),在main.js里
import * as echarts from 'echarts'
Vue.prototype.$echarts = echarts
③Crear un contenedor en un archivo de una sola página
//在页面文件里创建一个div,一定要设置高!不然图表出不来!
<div id="chart" style="height: 600px" ref="chart"></div>¡Asegúrese de establecer la altura del contenedor ! ¡De lo contrario, el gráfico no saldrá!
④ Definir una instancia de echarts en los datos de vue
//在data里定义一个实例,名字跟容器里的ref一致
export default {
data () {
return {
chart: null // echarts图表实例
}
},Nota: es importante mantener los nombres de propiedad definidos por ref consistentes
⑤Usado en la capa de métodos
// methods层负责定义方法
methods: {
initChart () {
// 初始化echarts
this.chart = this.$echarts.init(this.$refs.chart)
// 设置图表option(配置项)绘制图表
// 绘制图表
this.chart.setOption({
title: {
text: '商品销售数据'
},
tooltip: {},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {
type: 'value'
},
backgroundColor: '#dddddd',
color: ['#72ccff', '#d4a4eb'],
series: [
{
name: '销量',
type: 'bar', // 柱状图
data: [5, 20, 36, 10, 10, 20]
},
{
name: '利润',
smooth: true,
type: 'line', // 折线图
data: [2, 23, 5, 54, 9, 33]
}
]
})
},
},⑥Inicializar la página en montado
//mounted和methods同层级,不要嵌套到methods里,逗号隔开
mounted () {
// 在这里初始化 echarts 因为初始化要传实例
this.initChart()
},montado y los métodos están al mismo nivel, evite anidar
Si no lo entiende, mire el ciclo de vida de vue.
ciencia sencilla,
mounted: la representación de dom está completa, el montaje de componentes está completo y el efecto de página está realizadomethods: ejecución del método de evento, capa de comportamiento de Vue
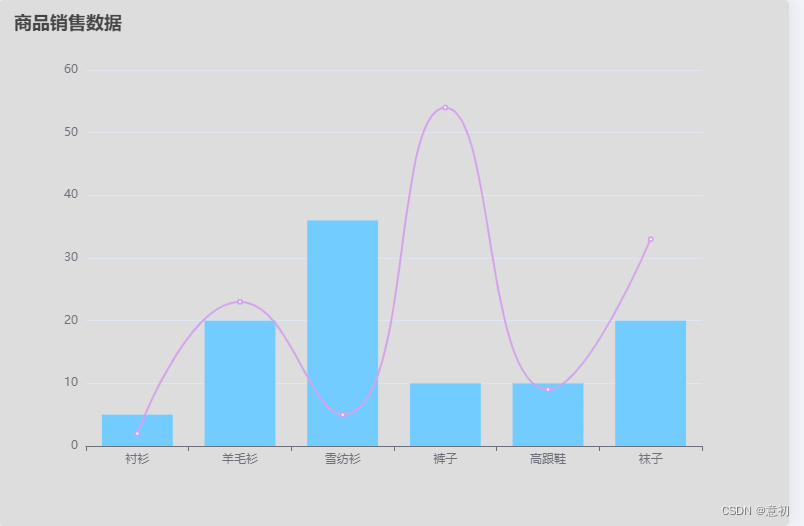
Efecto de representación:

Código completo:
<template>
<div id="chart" style="height: 400px" ref="chart"></div>
</template>
<script>
export default {
data() {
chart: null // echarts图表实例
},
methods: {
initChart () {
this.chart = this.$echarts.init(this.$refs.chart)
this.chart.setOption({
title: {
text: '商品销售数据'
},
tooltip: {},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {
type: 'value'
},
backgroundColor: '#dddddd',
color: ['#72ccff', '#d4a4eb'],
series: [
{
name: '销量',
type: 'bar', // 柱状图
data: [5, 20, 36, 10, 10, 20]
},
{
name: '利润',
smooth: true,
type: 'line', // 折线图
data: [2, 23, 5, 54, 9, 33]
}
]
})
},
},
mounted () {
this.initChart()
},
</script> El artículo anterior del autor: Resolviendo el problema de los proyectos front-end, exportando archivos de Excel basados en la interfaz de back-end basada en Vue /weixin_43928112/article/details/125187111