Para lograr tal diseño

La implementación inicial del código es así:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
display: flex;
flex-wrap: wrap;
}
.item {
width: 50%;
}
</style>
</head>
<body>
<div class="box">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
</div>
<script lang="ts">
</script>
</body>
</html>
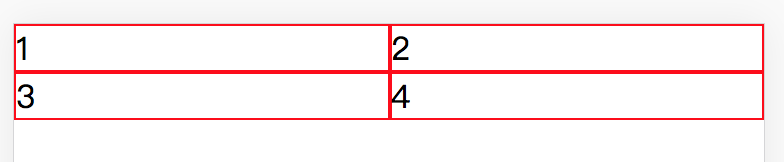
Agregar al elemento: borde: 1px rojo sólido; después

Debido a que el borde de 1px ocupa espacio, el ancho: 50% + 1px hace que quepan una fila y dos columnas, y se aprietan. En este momento, debe cambiar el modelo de caja de cada elemento, box-sizing: border-box;
Código completo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
display: flex;
flex-wrap: wrap;
}
.item {
width: 50%;
border: 1px solid red;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="box">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
</div>
<script lang="ts">
</script>
</body>
</html>