A job description:
| This work belongs courses | https://edu.cnblogs.com/campus/xnsy/2019autumnsystemanalysisanddesign/ |
|---|---|
| Where the job requires | https://www.cnblogs.com/harry240/p/11524148.html |
| Team Name | Prince of chocolate and six dwarfs |
| The target job | Design team complete overview of the project, details, databases, etc. |
Second, the team members:
| Full name | student ID |
|---|---|
| Tao a (team leader) | 201731062213 |
| Meng a | 201731062207 |
| Yi Lin | 201731062134 |
| Wang Yi-lin | 201731062127 |
| Chen Jinsong | 201731062132 |
| 沈墨 | 201731062115 |
| Dry ice | 201731062502 |
Third, the division of tasks at this stage the situation:
Division:
Tao a (201,731,062,213): day of the regular meeting organization, project development process control, production control and burndown chart, documenting and division
Meng a (201731062207): The project database design
Yi Lin (201731062134): Registration and log into the interface design, detailed written design
Wang Yi-lin (201731062127): interface to write back-end development, implement the login registration as well as the main interface creative browsing
Chen Jinsong (201731062132): front-end to complete the login registration code section, write the outline design functional modules
Shen Mo (201 731 062 115 ): primary interface design, detailed design prepared by
dry ice (201,731,062,502): the front end portion of the main screen of the completion code
Fourth, the summary of the design:
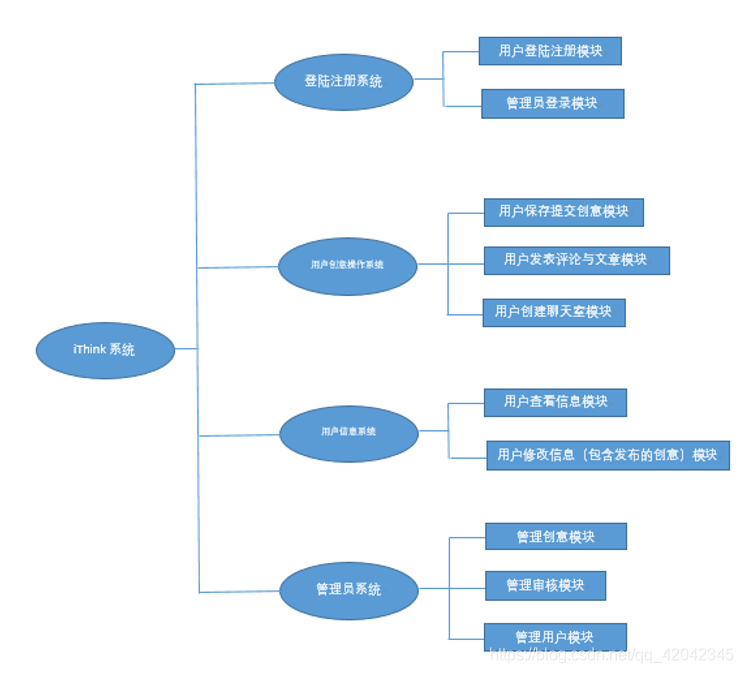
Software Architecture:

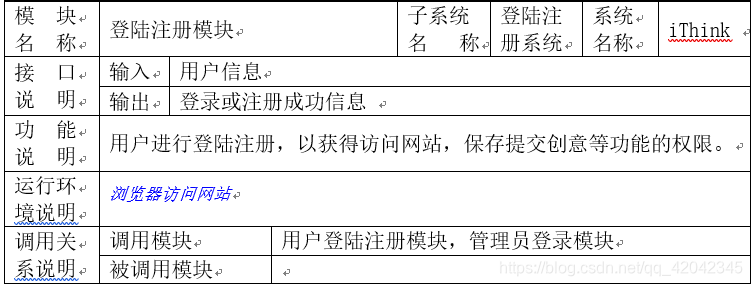
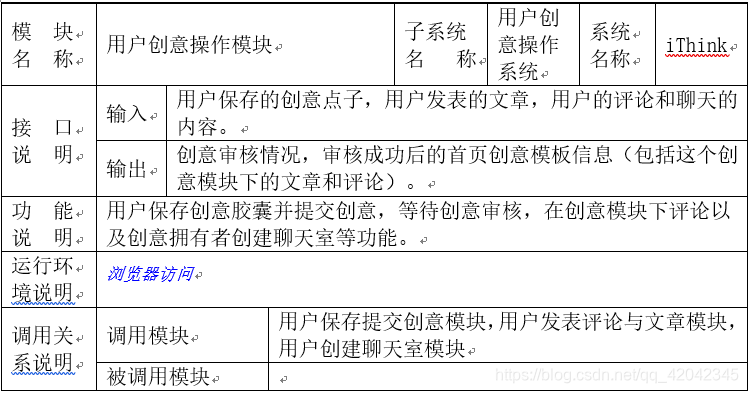
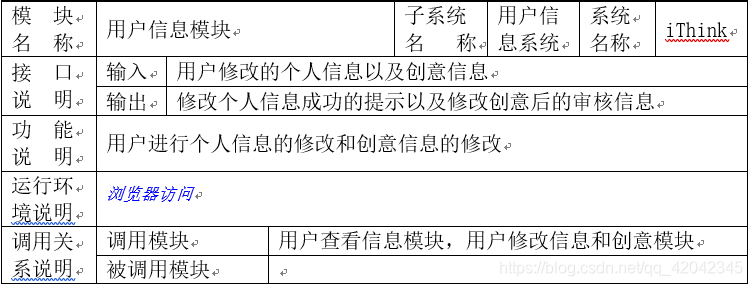
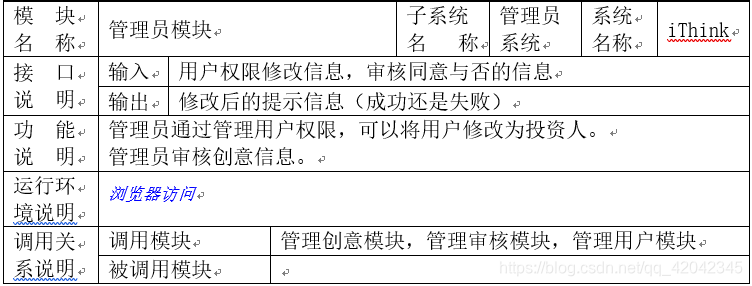
The main business modules:
We here module division is to divide the system architecture, according to business functions rather than to divide.
Thus the following four modules:




V. Database Design:
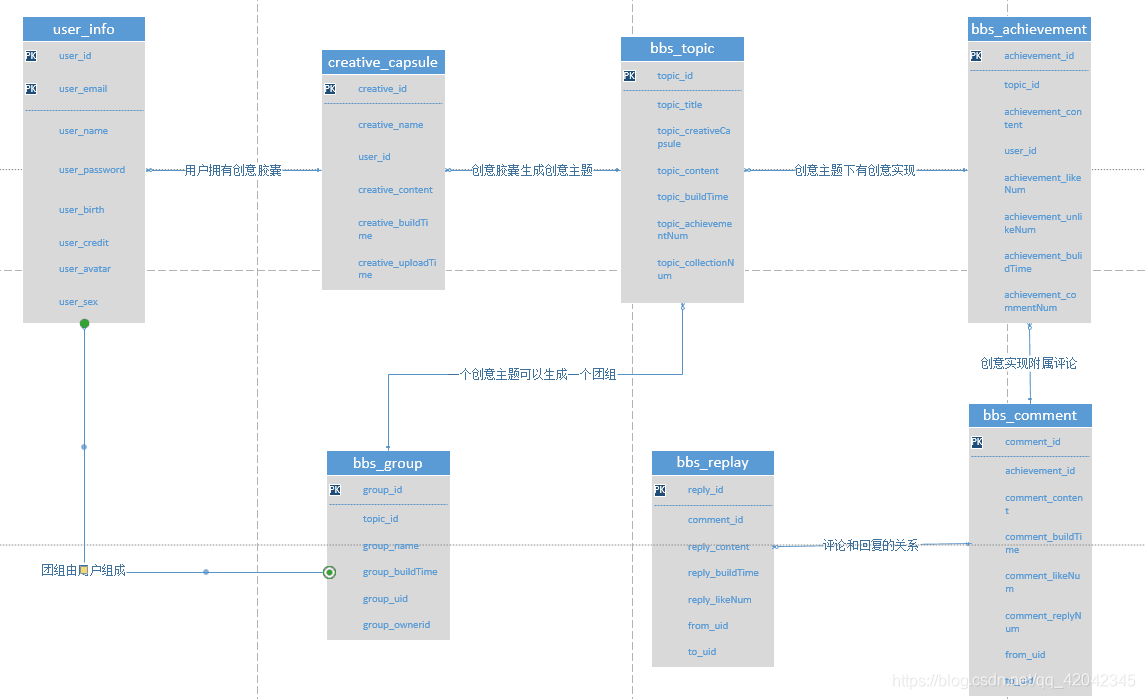
Conceptual Model:

Logic model:
Because the actual situation and the reasons for project design time, this first stage designed these tables. In fact there are many information table has not been specific, so here hold out.
user table:

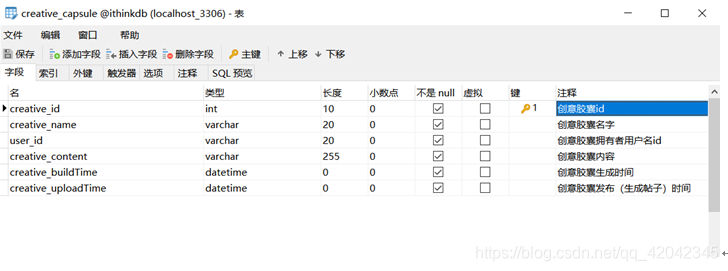
Creative Capsule table:

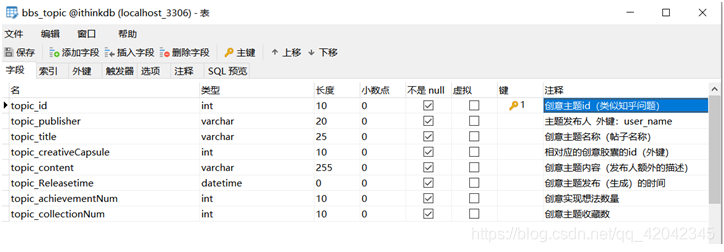
Creative theme table:

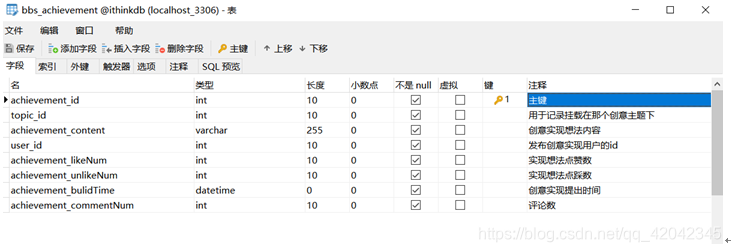
Creative realization table:

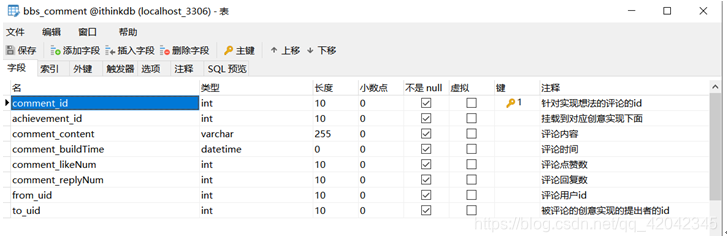
Creative realization comment form:

Creative Review response form:

Sixth, the next phase of detailed work plan:
The next stage is relatively long time, there are four weeks. So the next stage, we will complete almost all of the features of the Web side, on the development of mobile terminals began to prepare.
The first week of the completion of the main user interface of personal information, creative information interface, the administrator interface.
The completion of the second week of creative comments, group and create investor-related information pages.
The third week of the completion of the creative page and chat room functionality.
The fourth week of complete creative collections, modify, review pages and features, the mobile end began to prepare development.
Seven, the next phase of the division of tasks:
Division:
Tao a (201731062213): debug server, held daily meetings, adjustment progress
Meng a (201731062207): back-end development, regulatory project architecture
Yi Lin (201731062134): personal information, context information, comments, favorites, modify the interface UI design
Wang Yi-lin (201731062127): back-end developers to achieve specific functions
Chen Jinsong (201731062132): front-end code to achieve the designed UI interface
Shen Mo (201731062115): administrators, investors, chat room interface UI design
dry ice (201731062502): front-end code designed to achieve UI interface