On a website, data capture and analysis, our most used tool is the Chrome Developer Tools
01 Elements panel
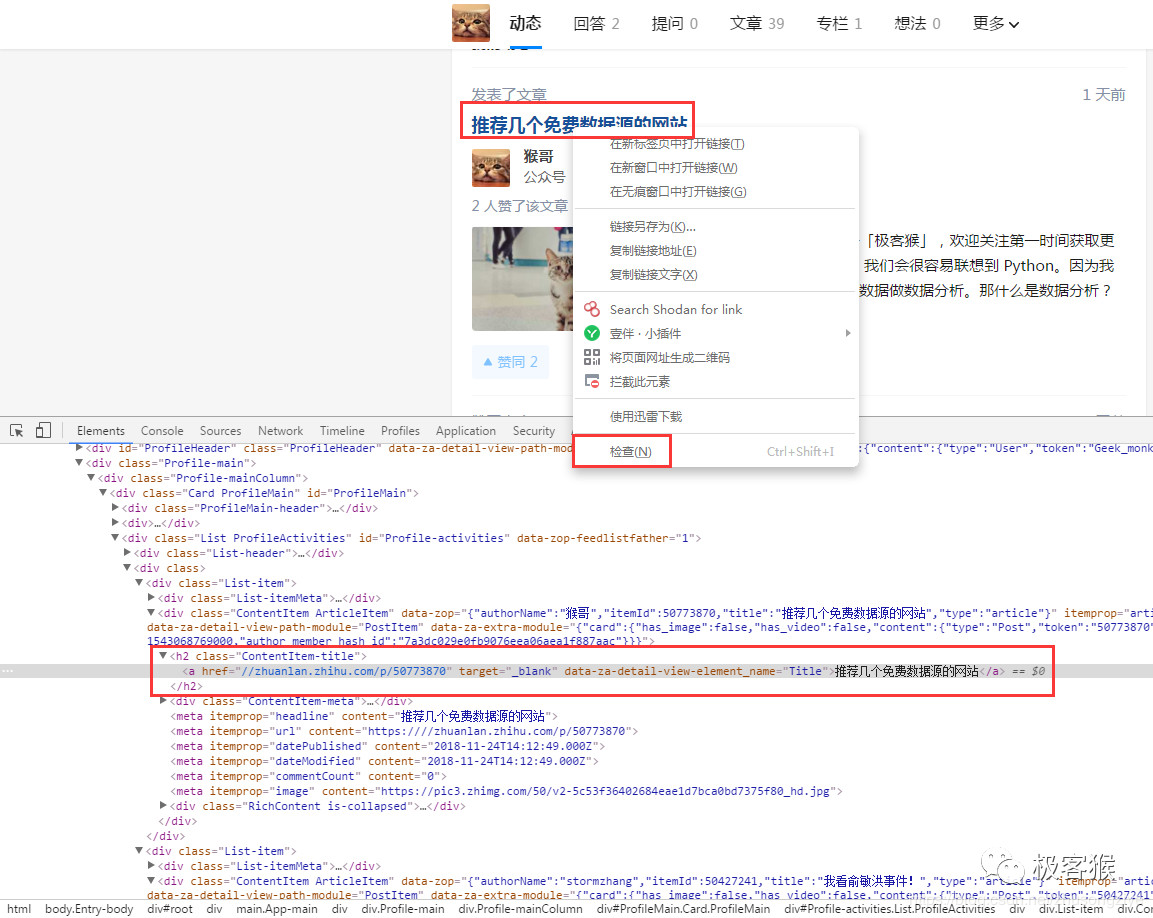
By elements (Element) panel, we can see the hair Oh want to fetch page rendering label content resides, what CSS properties (eg: class = 'name') and so on. For example I would like to know to crawl dynamic title almost home page, right-click the book mark, select "check" on the web page is located at, enter the Chrome Developer Tools page elements.

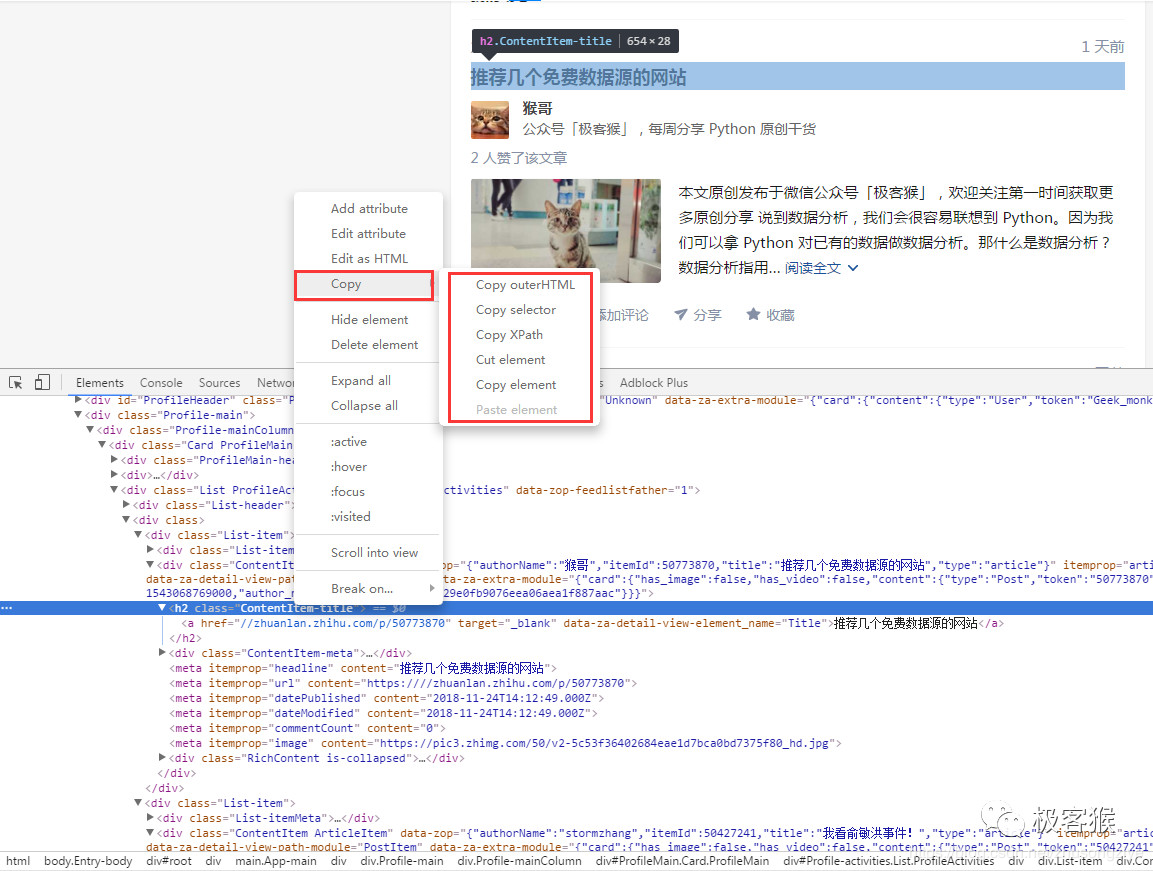
Through this method. We can quickly locate the page a DOM node, then extract the relevant analytical statement, move the cursor to book node, then right-click the book icon. Select "Copy", can quickly replicate parsed statement Xpath, Css elector other content parsing library.

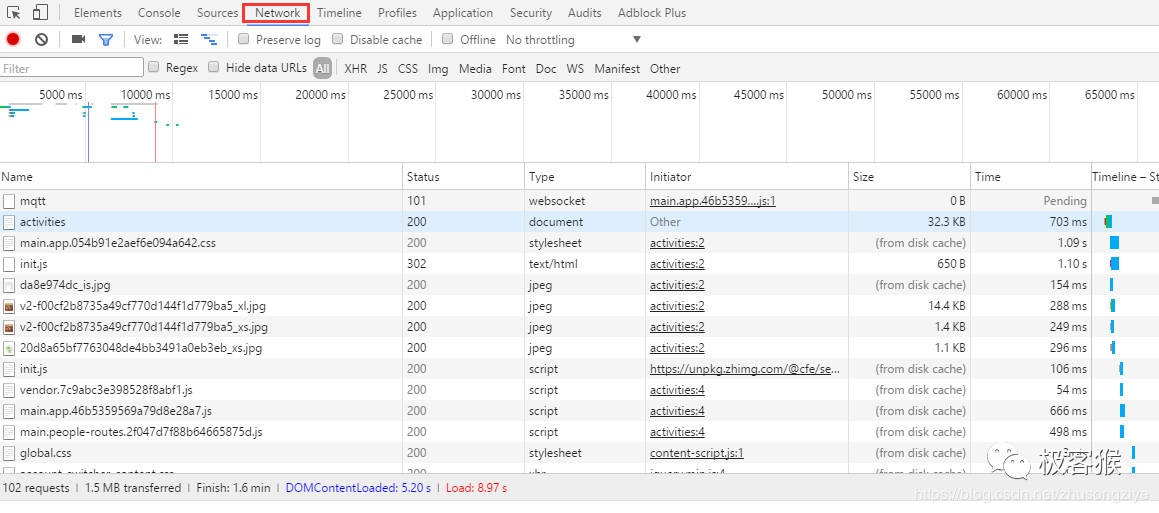
02 Network Panel
Network (Network) information about each network operation panel records page. Including detailed good data, HTTP request and response header to i Cookie and the like. This is what we call packet capture.

Filter pane is where I often use it to filter some of the HTTP request, such as filtering out using Ajax asynchronous requests initiated, pictures, videos and so on.
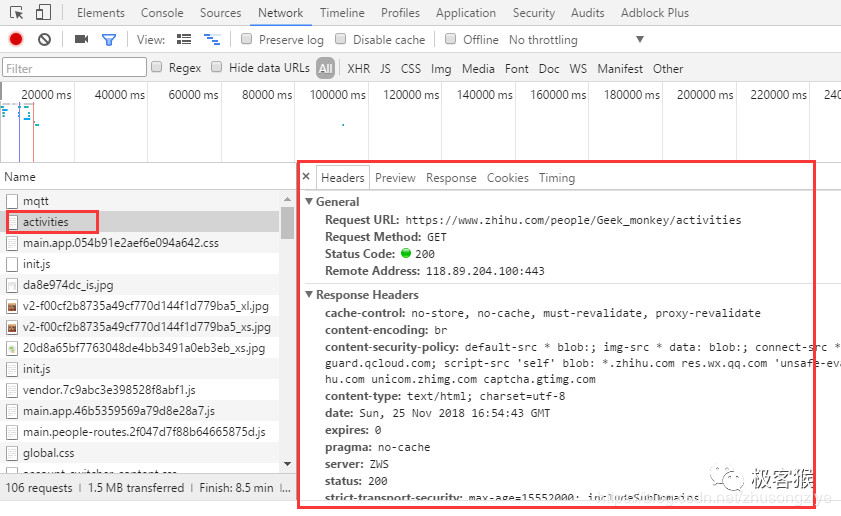
The largest pane called Requests Table, this pane lists each HTTP request retrieval. By default, this practice table sorted order. The top of the first resource ye, click the name of the resource can display more information.

Headers: Headers HTTP is a request, we can see a way through this request, and the request parameters carried.
Preview: Preview a result of the request, the request is generally used to view images. For the photo site crawl compared to the force.
Response: the request is the result returned. General content source throughout the site, if the request is an asynchronous request, the results returned content is generally json text data.
Cookies: Cookies can see the request carries the Cookie and returned by the server. Sometimes the need to use Response Cookies, for example, a page must be logged in to see.