
how to open
- F12
- (Firefox) Menu -> Web developer -> Switch Kit
- (Chrome) menu -> More Tools -> Developer Tools
how to use
Developer Tools window position adjustment: the upper right corner point ··· , and then select the lower side of the dock (Dock to bottom)
View and debug JavaScript code
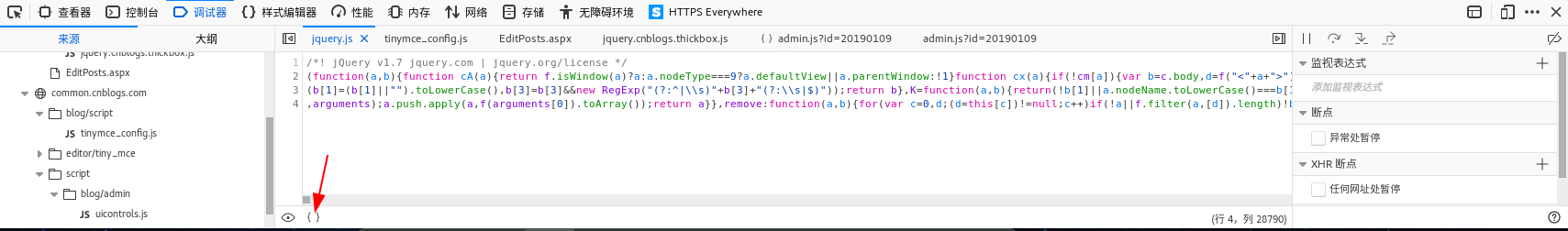
Debugger (Debugger)
Although the point to open a js,
Formatting code : then following the {} landscaping source (Pretty Print)
Breakpoints : Right-click the line numbers, add breakpoints (Add Breakpoint)

PacketCapture
Firefox point "network (NetWork)", click on "Performance Analysis (Start Performance Analysis) Enable", then F5 to refresh the record start
Chrome point "network (NetWork)", click on "Record network log", press F5 to refresh the record start
storage cache:
PPA, which is "Personal Package Archives (personal package archive)" is a service provided by the Ubuntu Launchpad website, allowing individual users to upload software source code, compiled and published by Launchpad for the binary packages, as apt / new Synaptic source for other users to download and update. Each user and team on Launchpad site can have one or more of PPA.
Some PPA is unofficial, it may be danger of damage. The best use of the official PPA.