Preview effect:

(1) Create a new file: 500*500, resolution 72, white background, color mode RGB.
(2) Select the gradient tool and make a radial gradient from #ffffff to #a3de91

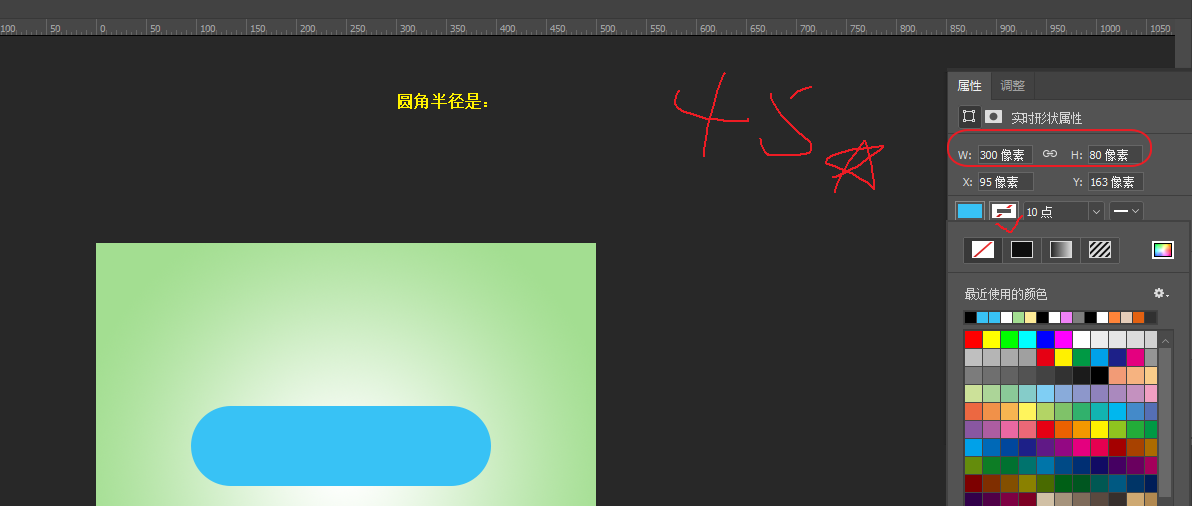
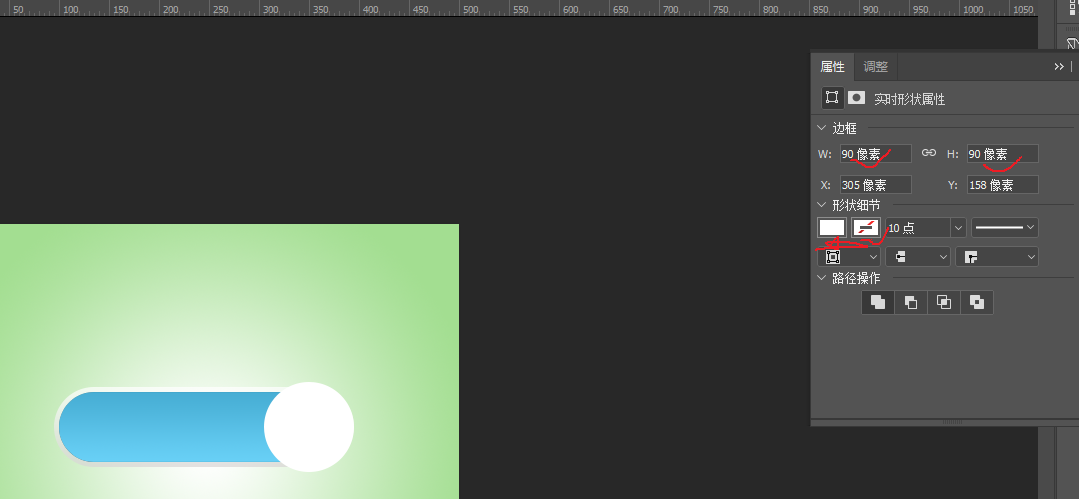
(3) Use the rounded rectangle tool to draw a rounded rectangle with a diameter of 45PX

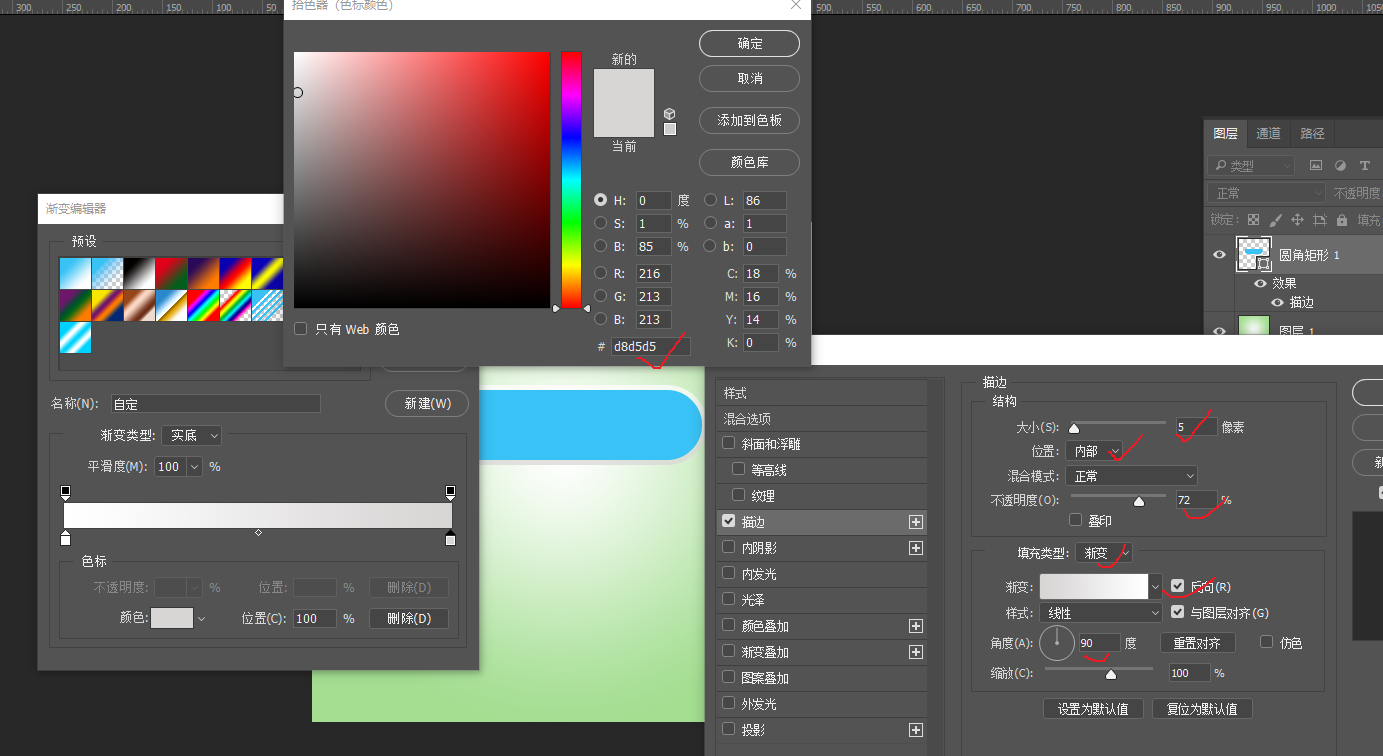
(4) Double-click the fillet layer, add stroke size -5 fill type - gradient, gradient color from #ffffff to #d8d5d5 and check reverse

(5) Inner shadow settings: Blending mode—Normal, Distance-2, Blocking-0, Size-5

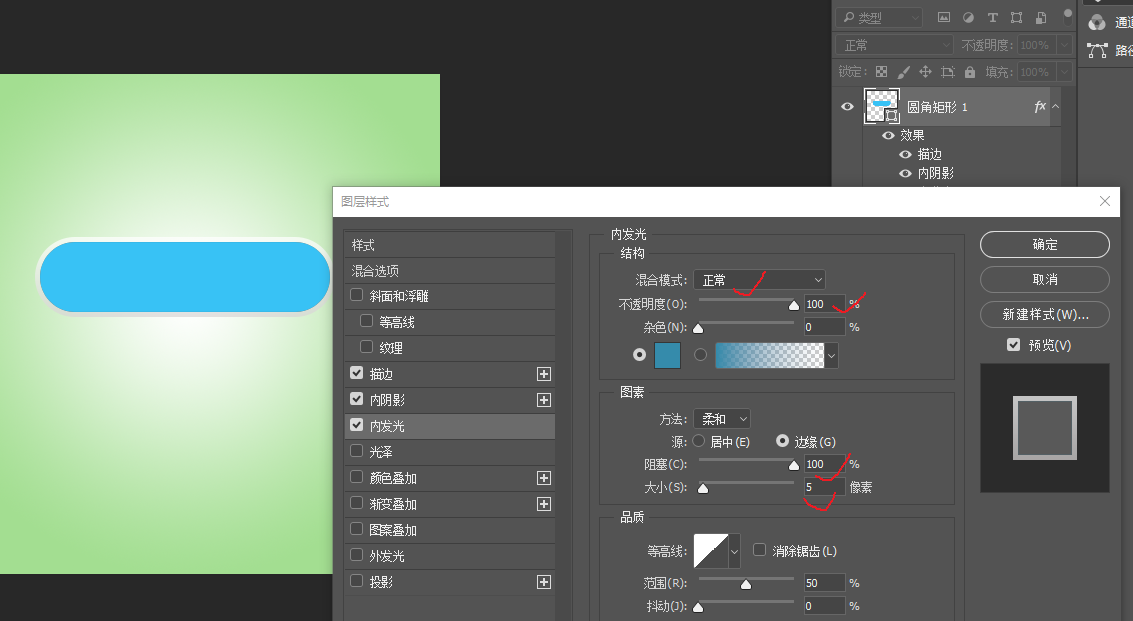
(6) Inner glow setting, color #358bab, blocking-100%----size-5

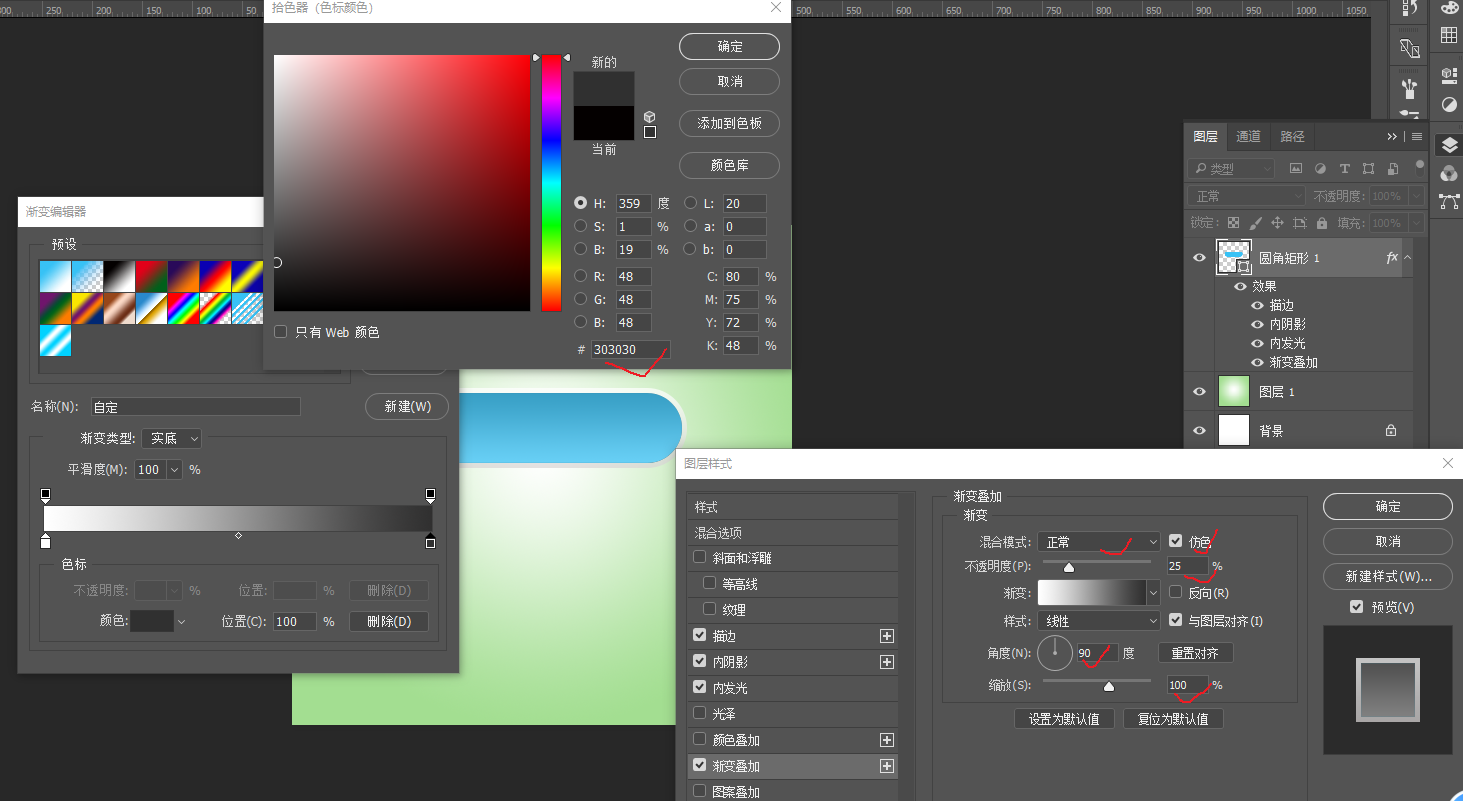
(7) Gradient Overlay Blending Mode—Screen—Check Dither—Opacity 25%
Gradient color #ffffff ( #303030 If you think this color is too dark, change the following color) #6e6e6e

(8) Use the Ellipse Tool to draw a white circle on the right side of the rounded rectangle.

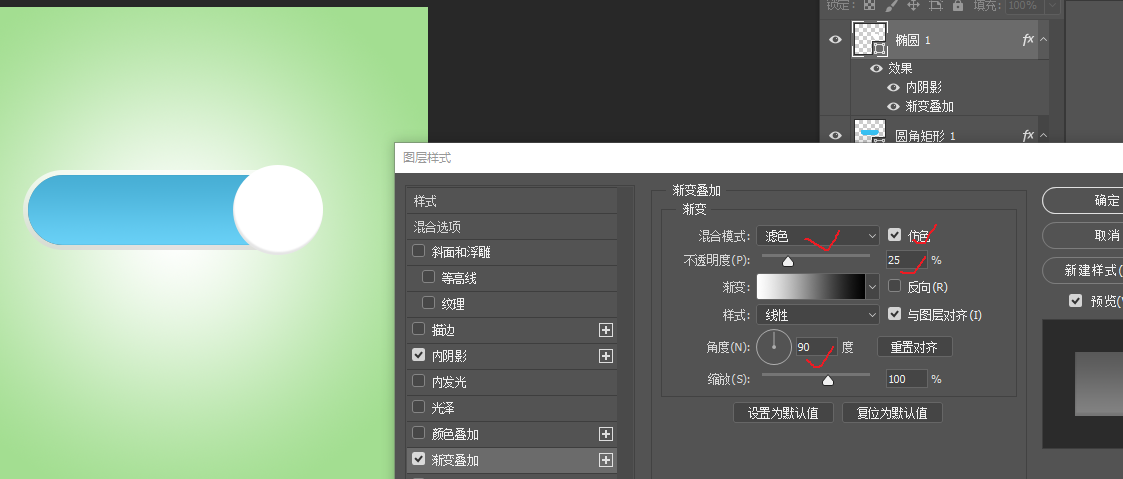
Set the layer style as follows:
1) Inner shadow

2) Gradient overlay

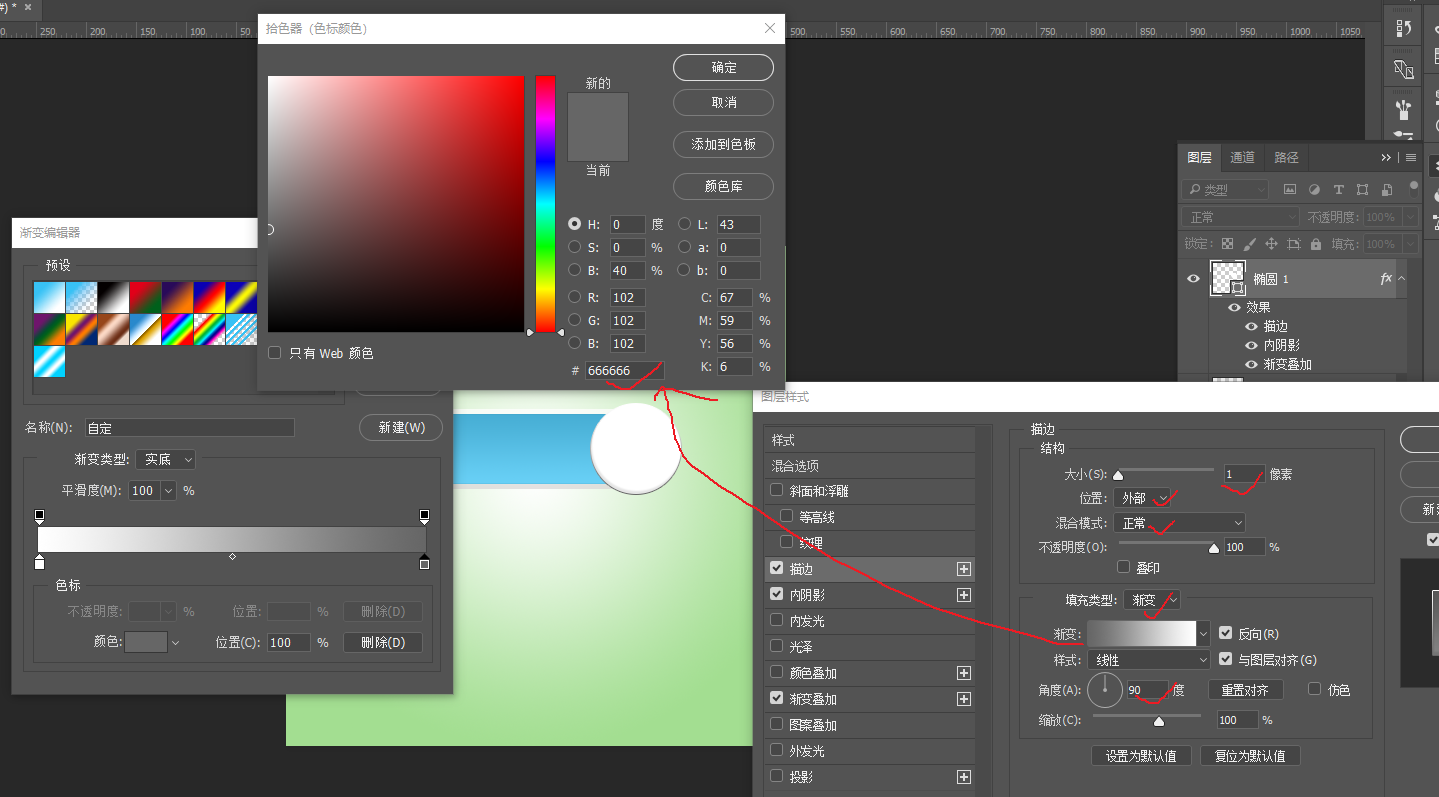
3) Stroke

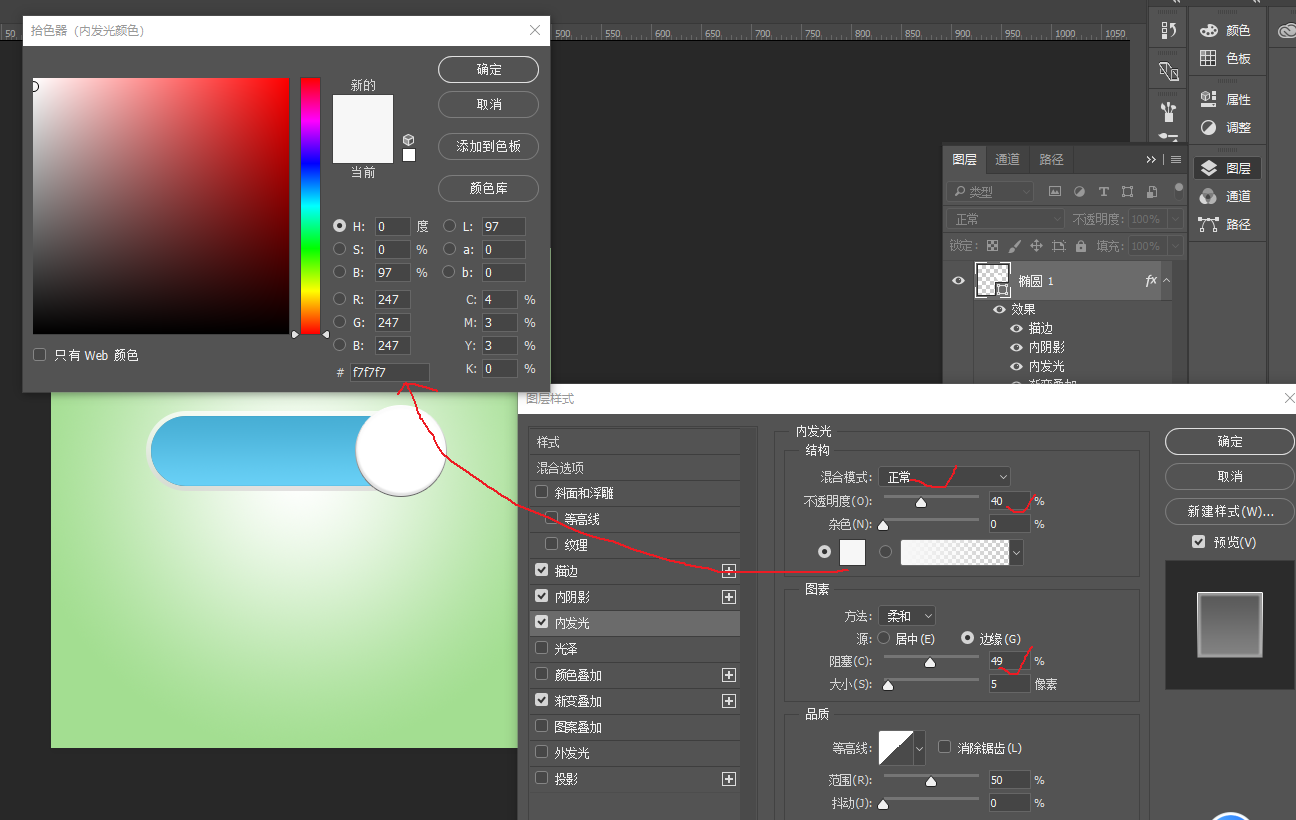
4) Inner glow

5) Projection, double-click the circle layer to add a layer style to this circle

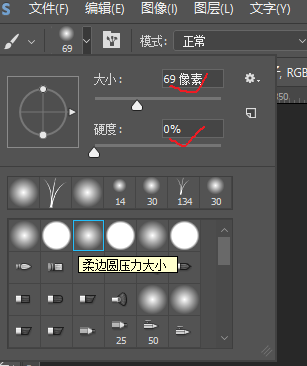
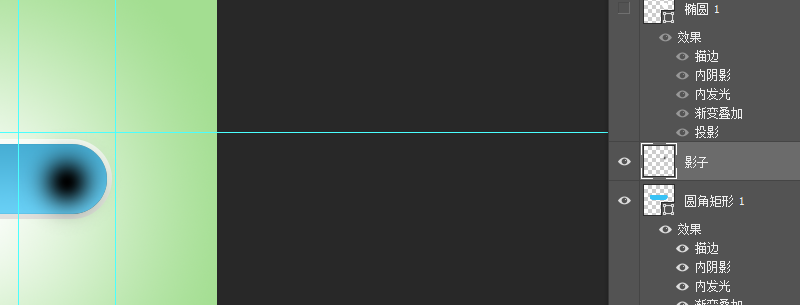
(9) Use a brush to draw a point under the circular button to create the shadow of the button

On the shadow layer, use the brush you set and click it, as shown below:

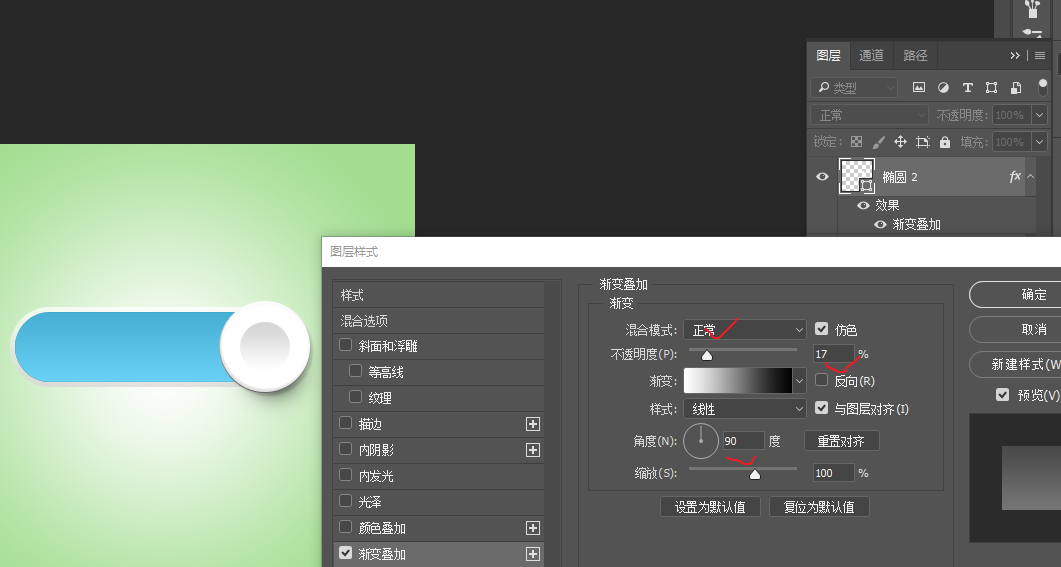
(10) Use the Ellipse Tool to draw another white circle on the round button; double-click this circle layer to add a three-dimensional effect to the newly drawn circle layer style.

(11) Finally, add the text ON to this button, add a layer style to the text, and add a shadow. See the above picture for the parameters.
Color used for text #129ae8