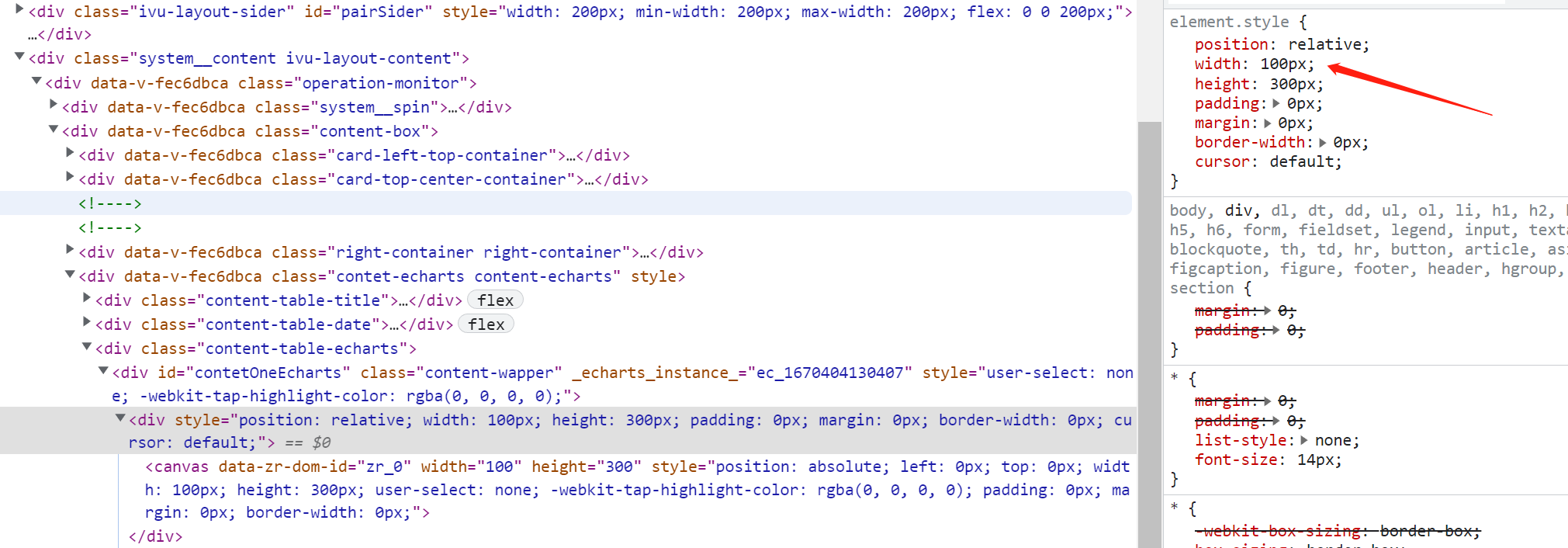
As shown in the figure, the css style written by echarts is as follows:
width: 100%;
height: 300px;
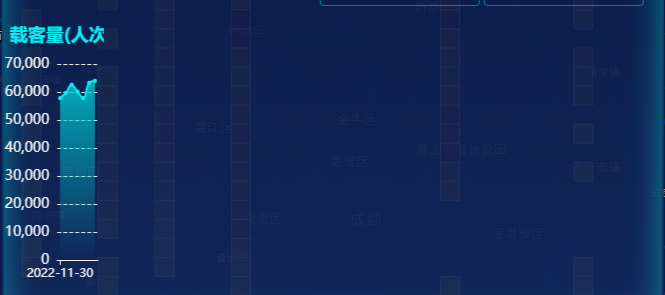
The rendered page turned out like this. After

reviewing the elements, I found that

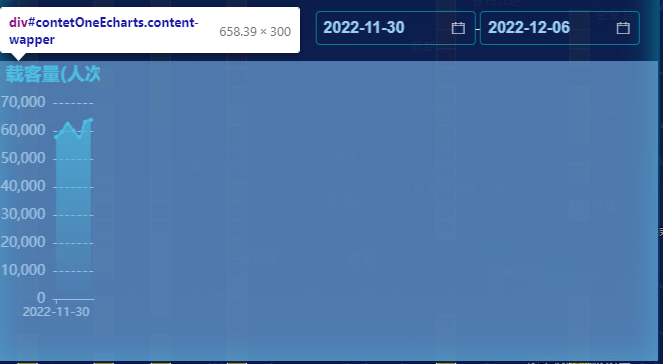
the width of the element became 100px,

which should have been 658px. But it became 100px. Finally, I found that this pop-up box was rendered using v-show . Just
cache v-show with v-if .
It should be the reason for the rendering of dom elements in eharts
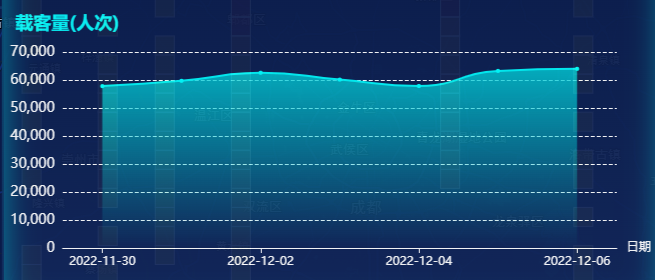
Finally look at the effect