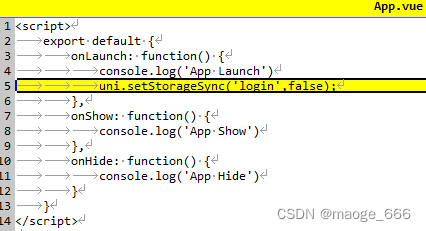
APP.view

After successful login, save the login information
if (res.code === 200) {
uni.setStorageSync('loginResult', res)
uni.setStorageSync('token', res.token);
uni.setStorageSync('login',false);
uni.navigateTo({
url: "/pages/learning/learning"
})
}
sign out
toLogout: function() {
uni.showModal({
title: "确认退出登录吗",
content: "",
confirmText: "确定",
showCancel: true,
success: (res) => {
if (res.confirm) {
uni.showLoading();
var params = {
url: "/user/logout",
method: "DELETE",
data: {
},
callBack: res=> {
uni.hideLoading()
console.log(res)
uni.removeStorageSync('loginResult');
uni.removeStorageSync('token');
uni.removeStorageSync('hadLogin');
uni.removeStorageSync('code');
uni.removeStorageSync('login');
uni.navigateTo({
url:"/pages/login/login"
})
}
};
http.request(params);
}
}
})
}
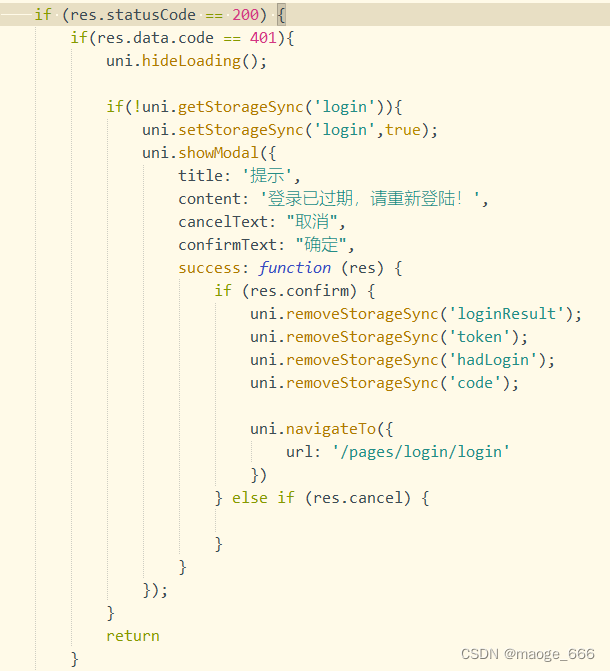
http.js

if(res.data.code == 401){
uni.hideLoading();
if(!uni.getStorageSync('login')){
uni.setStorageSync('login',true);
uni.showModal({
title: '提示',
content: '登录已过期,请重新登陆!',
cancelText: "取消",
confirmText: "确定",
success: function (res) {
if (res.confirm) {
uni.removeStorageSync('loginResult');
uni.removeStorageSync('token');
uni.removeStorageSync('hadLogin');
uni.removeStorageSync('code');
uni.navigateTo({
url: '/pages/login/login'
})
} else if (res.cancel) {
}
}
});
}
return
}