-
New Consignment.vue
-
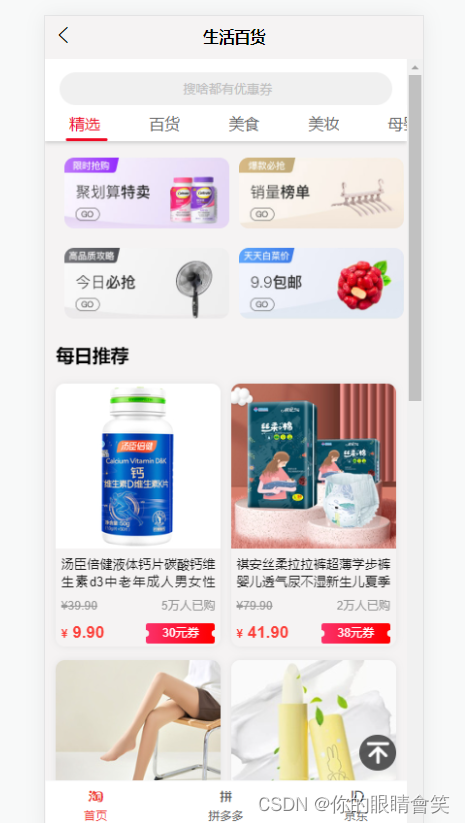
Nested web-views
<template>
<!-- 嵌套商城 -->
<view class="Consignment">
<!-- 需要嵌套的H5页面路径 -->
<web-view src="http:............"></web-view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
}
</script>
<style lang='scss' scoped>
</style>
-
Figure 4 above

-
Done ok! ! ! ! ! ! ! ! ! !