小程序用户登录权限设置
1. 前言
当用户第一次进入小程序时,我们有些功能是想让用户在授权登录的情况下才可以查看。其实这个功能的实现是非常简单的。
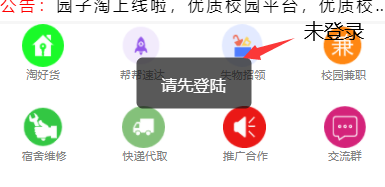
## 看效果,当点击菜单时

2.上代码
用户登录后,会把信息缓存到本地。user是缓存到本地的key中的值
不懂得可以看看这篇
onLoad: function (options) {
let that = this
wx.getStorage({
key: 'user',
success: function (res) {
userId=res.data
},
})
},
对自己想设置授权登录的页面,进行相应的设置,click1为对应跳转页面的bindTap中的值,wx.navigateTo中url为你想要跳转到的界面路径。
click1(){
var that=this;
if (!userId) {
wx.showToast({
icon: 'none',
title: '请先登陆',
complete: res => {
setTimeout(function() {
wx.switchTab({
url: '/pages/me/me',
})
}, 2000);
}
})
return
}else if(userId){
wx.navigateTo({
url: '/pages/shop/shop',
})
}
},
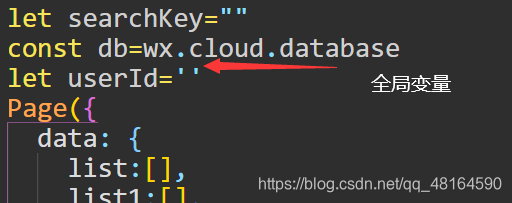
注意:最关键的是把userId设置为全局变量

3.总结:小程序用户登录权限设置是通过判断登录本地缓存是否存在,通过 wx.getStorage的方法来取出本地缓存,在通过if判断语句看userId是否为空。此方法简单易上手,适合初学者。
本方法只是本人的学习经验,如有不足之处,请大家批评指正。