| Serial number | Preview | content |
|---|---|---|
| 001 | ||
| 002 | ||
| 003 | ||
| 004 | ||
| 005 | ||
| 006 | ||
| 007 | ||
| 008 | ||
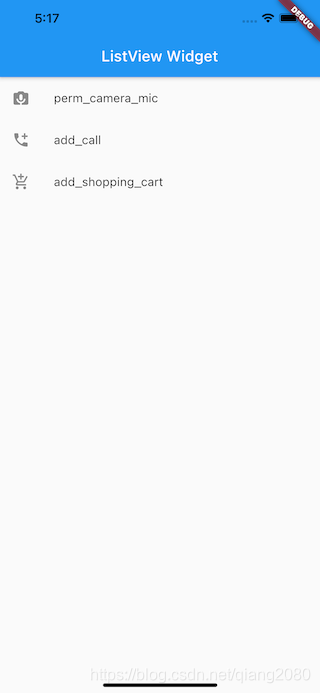
| 009 |  |
|
| ListView is simple to use | ||
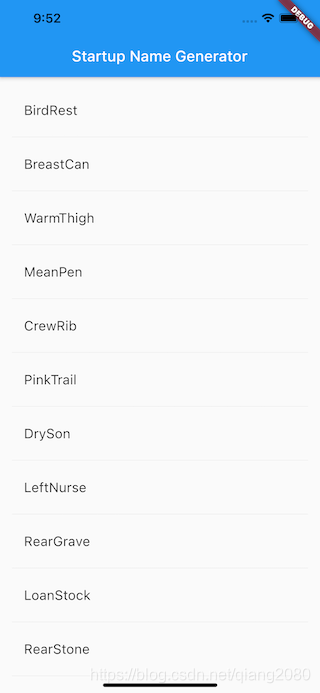
| 010 |  |
ListView2 automatically generates data |
| 011 |  |
Network request |
| 012 | ||
| 013 |  |
Replace widget dynamically |
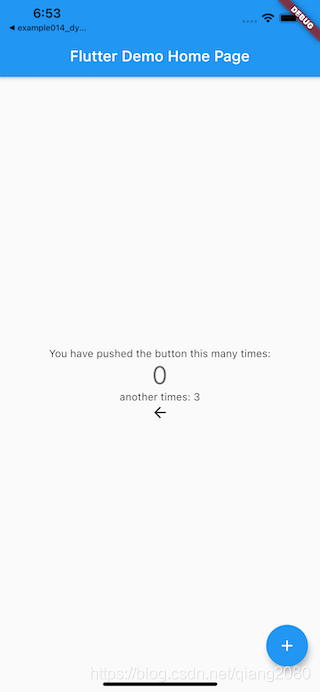
| 014 |  |
Dynamically add and delete widgets |
| 015 | ||
| 016 | ||
100 practical cases of Flutter-table of contents
Guess you like
Origin blog.csdn.net/qiang2080/article/details/115165891
Recommended
Ranking