Details of using components
The following method will have bugs

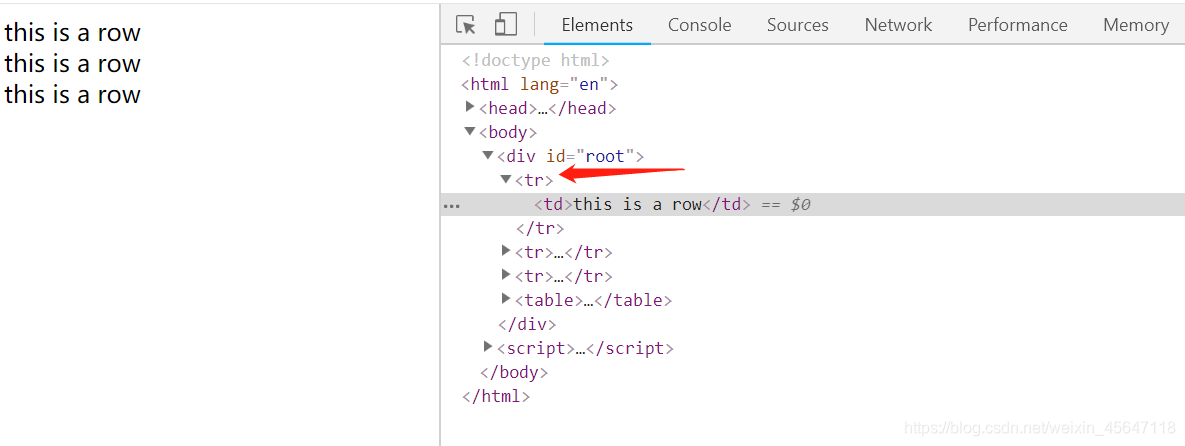
without tbody
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src='./vue.js'></script>
</head>
<body>
<div id="root">
<table>
<tbody>
<row></row>
<row></row>
<row></row>
</tbody>
</table>
</div>
<script>
Vue.component('row', {
template: '<tr><td>this is a row</td></tr>'
})
var vm = new Vue({
el: '#root'
})
</script>
</body>
</html>
The modification method is as follows
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src='./vue.js'></script>
</head>
<body>
<div id="root">
<table>
<tbody>
<tr is="row"></tr>
<tr is="row"></tr>
<tr is="row"></tr>
</tbody>
</table>
</div>
<script>
Vue.component('row', {
template: '<tr><td>this is a row</td></tr>'
})
var vm = new Vue({
el: '#root'
})
</script>
</body>
</html>
Generally, if you define data in a component, you need to return the data with return
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src='./vue.js'></script>
</head>
<body>
<div id="root">
<table>
<tbody>
<tr is="row"></tr>
<tr is="row"></tr>
<tr is="row"></tr>
</tbody>
</table>
</div>
<script>
Vue.component('row', {
data: function() {
return {
content: 'this is content'
}
},
template: '<tr><td>{
{content}}</td></tr>'
})
var vm = new Vue({
el: '#root'
})
</script>
</body>
</html>
Dom operations can be performed through ref tags
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src='./vue.js'></script>
</head>
<body>
<div id="root">
<div
ref='hello'
@click="handleClick"
>
hello world
</div>
</div>
<script>
var vm = new Vue({
el: '#root',
methods: {
handleClick: function() {
console.log(this.$refs.hello.innerHTML)
}
}
})
</script>
</body>
</html>
Set the click event in the component, trigger the change, and then trigger the handleChange to calculate the sum of the two
ref is used to mark the dom operation.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src='./vue.js'></script>
</head>
<body>
<div id="root">
<counter ref="one" @change="handleChange"></counter>
<counter ref="two" @change="handleChange"></counter>
<div>{
{total}}</div>
</div>
<script>
Vue.component('counter', {
template: '<div @click="handleClick">{
{number}}</div>',
data: function() {
return {
number: 0
}
},
methods: {
handleClick: function() {
this.number++
this.$emit('change')
}
}
})
var vm = new Vue({
el: '#root',
data: {
total: 0
},
methods: {
handleChange: function() {
this.total = this.$refs.one.number + this.$refs.two.number
}
}
})
</script>
</body>
</html>