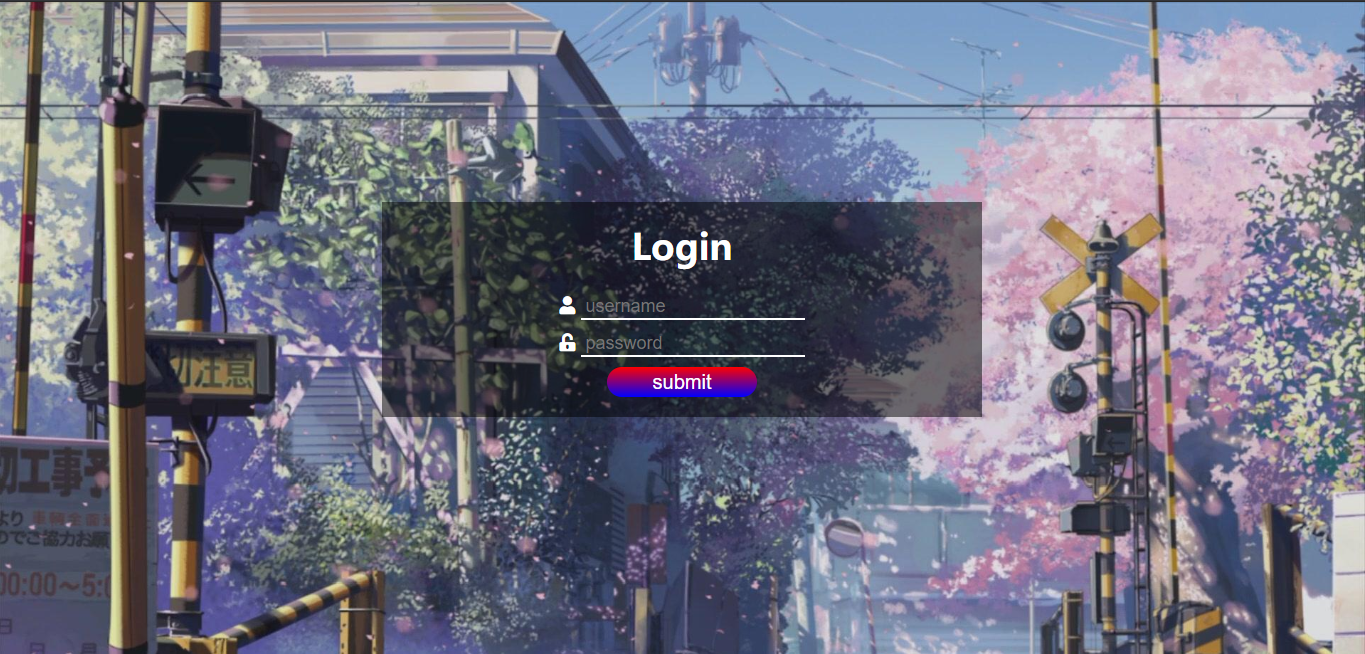
B station followed up the main video tutorial to learn their own hands knocking code to achieve the effect is as follows:

Summarize the key points:
1. mainly the use of color and transparency. css color indicates there are several here with RGB hexadecimal, there is little skill - such as # ffffff00 , write directly behind the transparency color.
Transparency in hexadecimal, then being totally transparent to opaque between values corresponding to (00-ff). FF opaque it can be omitted, it is usually seen in RGB # ffffff six.
2. Form controls input label has a property value used to set the message --placeholder. HTML5 add new properties, you can display information in a prompt for input tag, with a different value.
3. Set the color when mixed up background-color and color ....
4. Use of character icon: font awesome download best Chinese, you can use what the official website search. Before downloading the search box has not been found, and no help files, use them very difficult.
http://www.fontawesome.com.cn/。
Style line copy and paste, with reference to <i> tag. Ali vector has not been properly studied.
5. a gradual toning online website: https: //webgradients.com/ point card, familiar with the background gradient can be ignored.
PS: the picture as the background animation film is really nice!