How to use CSS style sheet to set transparent translucent DIV's?
(I) The first talk about setting the DIV translucent CSS code:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
Description:
1, filter: a filter disposed translucent effect win IE, filter: alpha (Opacity = 80) representing the objects 80% translucent, Firefox browser does not recognize.
2, -moz-opacity: Mozilla Firefox to achieve the translucent Firefox, win IE does not recognize this property, -moz-opacity: 0.5 50% translucent to a setting.
3, opacity: IE except for all browsers support includes Google, the last major release browser for Google, opacity: 0.5; 50% indicates disposed translucent.
In order to observe the realization of DIV translucent, we set DIV two layers, each placed in a DIV layer a further, outer DIV named ".div-a";
Upper layer is included CSS class named ".div-b", formed ".div-b" put in the box ".div-a".
(Ii) make a concrete example to show:
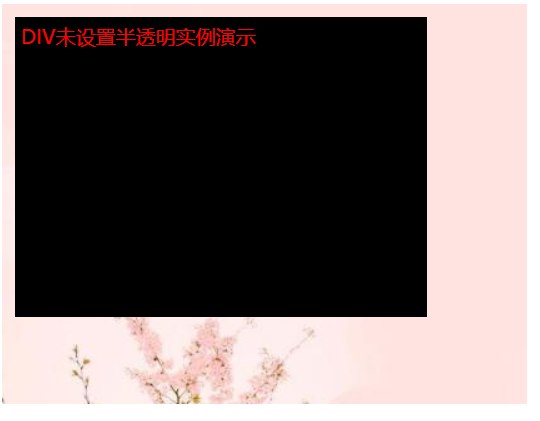
We have a background image is a picture of the underlying DIV, DIV box above to black.
1, according to the example described, the HTML source code is not provided translucent:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>未设置半透明实例</title>
<style>
.div-a{
background:url(18.jpg) no-repeat;
width:400px;
height:300px;
padding:10px;
}
.div-b{
background:#000;
Width : 320px ;
height : 230px ;
padding : 5px ;
Color : # F00 of ;
}
</ style >
</ head >
< body >
< div class = "div-A" >
< div class = "div-B" > examples demonstrate not set translucent dIV </ div >
</ div >
</ body >
</ HTML >
Renderings:

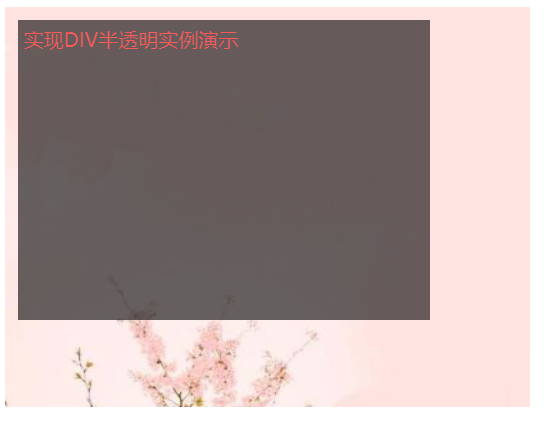
2.我们对“.div-b”选择器加入半透明样式代码:
filter:alpha(Opacity=60);-moz-opacity:0.6;opacity: 0.6;
设置60%半透明效果
完整实例网页HTML代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>半透明</title>
<style>
.div-a{
background:url(18.jpg) no-repeat;
width:400px;
height:300px;
padding:10px
}
.div-b{
background:#000;
width:320px;
height:230px;
padding:5px;
color:#F00;
filter:alpha(Opacity=60);
-moz-opacity:0.6;
opacity: 0.6
}
</style>
</head>
<body>
<div class="div-a">
<div class="div-b">实现DIV半透明实例演示</div>
</div>
</body>
</html>
效果图:

㈢ 整体总结:
根据以上的例子,第一个没有设置半透明而另外一个设置了半透明实现了div半透明效果,我们是可以根据需要来调整半透明值,实现自己想要的半透明度,但是一定要记住,半透明效果是需要考虑到 IE,谷歌,火狐等浏览器的兼容支持的,所以我们半透明的样式代码一定要完整,不能有所缺失。
希望有所帮助!!!!