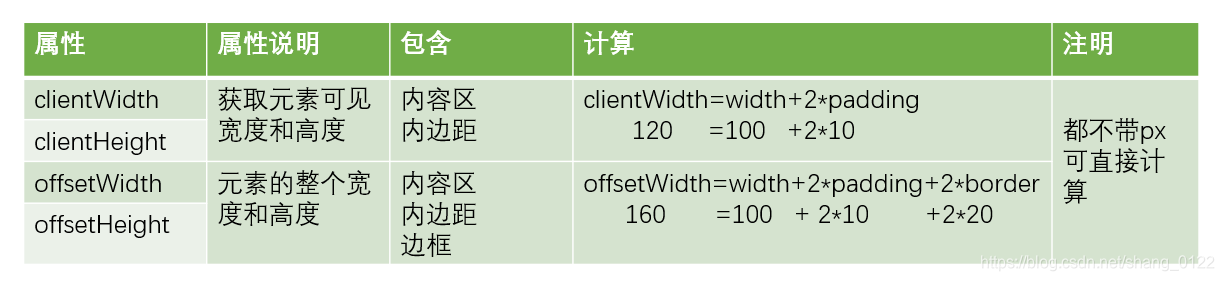
一、clientWindth(clientHeight)、offsetWidth(offHeight)属性
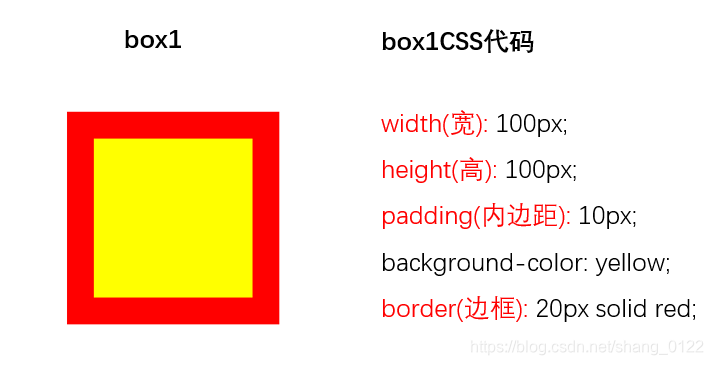
先看图片

解释图

二、offsetParent、offsetLeft 、offsetTop 属性
offsetParent
- 获取到离当前元素最近的开启了定位的祖先元素
- 只要position值不是static,就是开启了定位
- 都没有开启定位就返回body
offsetLeft 、offsetTop
- 当前元素相对于其定位父元素的水平偏移量与垂直偏移量
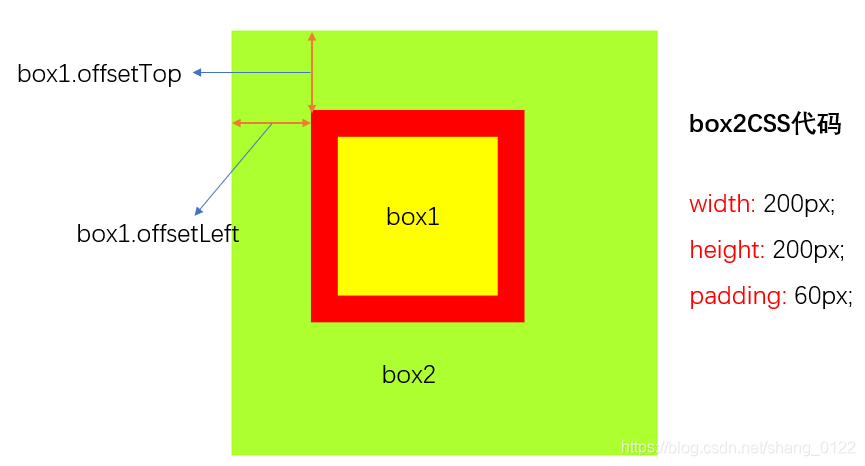
如图所示

box2是box1的父元素(代码没有显示开启定位)
- box1.offsetLeft=60(box2的padding)
- box1.offsetTop=60(box2的padding)
注意
padding:60px;意思是内边距都是60px,但边距的距离依据的是left、top。
也就是说不管大小,设置边距属性之后,左和上一定是60px,右和下就不一定
