学习react-router的笔记–针对官方英文文档https://reacttraining.com/react-router/web/guides/quick-start
根据英文文档可以知道:
第一步安装node
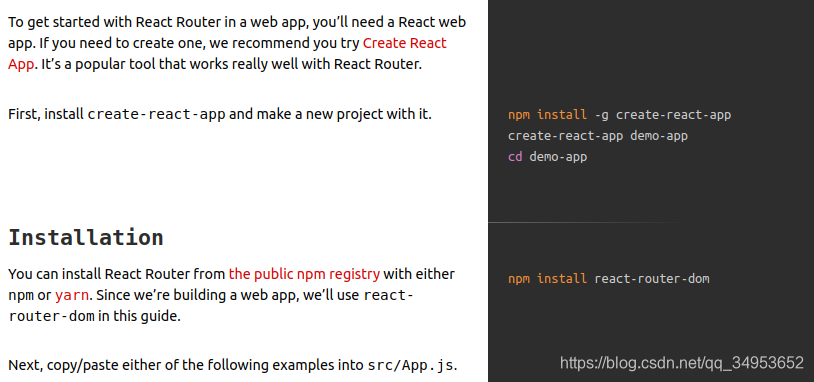
利用npm 安装react的脚手架工具:create-react-app
再利用create-react-app 创建一个react 工作目录
命令如下:create-react-app 项目名
我上述的记录即为官方文档的介绍:

第二步:安装 react-router-dom
命令:npm install react-router-dom

截止到此处我们就已经完成了学习react-router-dom的准备工作到此完成
