使用javascript实现城市二级联动(onchange()当下拉框变化时触发事件createTextNode()方法和createElement()方法以及appendChild()方法)
技术分析
使用this.value 获取用户选择的是哪一个省份,this代表当前操作的元素。
-
确定事件为onchange()当下拉框变化时触发该事件。
-
创建一个二维数组
var cities = new Array(3);
cities[0] = new Array(“武汉市”,“黄冈市”,“襄阳市”,“荆州市”);
cities[1] = new Array(“长沙市”,“郴州市”,“株洲市”,“岳阳市”);
cities[2] = new Array(“石家庄市”,“邯郸市”,“廊坊市”,“保定市”);
cities[3] = new Array(“郑州市”,“洛阳市”,“开封市”,“安阳市”); -
创建文本节点createTextNode()方法和将创建元素节点方法createElement()方法。
-
给指定元素添加子元素作为最后一个元素,appendChild()方法,比如下拉框option。
代码步骤
- 首先确定事件为onchange()事件,并为该事件绑定一个函数。
- 书写该函数。
- 创建一个二维数组。
- 在判断用户选择的是哪一个省份。
- 获取该省份下的城市。
- 创建文本节点和元素节点,将文本节点添加到元素节点中。
- 获取第二个下拉框元素并把元素节点添加到第二个下拉框中。
- 清除第二个下拉框(如果不清除,就会有上一次的遗留)。
代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>二级联动</title>
<script>
//1.确定事件当下拉框变化时触发事件
function changeCiti(val){
//8.获取第二个下拉框元素
var selEle = document.getElementById("provice");
//9.清空第二个下拉框内容
selEle.options.length=0
//2.创建一个二维数组里面存放各省级城市。
var cities = new Array(3);
cities[0] = new Array("武汉市","黄冈市","襄阳市","荆州市");
cities[1] = new Array("长沙市","郴州市","株洲市","岳阳市");
cities[2] = new Array("石家庄市","邯郸市","廊坊市","保定市");
cities[3] = new Array("郑州市","洛阳市","开封市","安阳市");
//3.判断用户选择的是那个省份。
for(var i=0;i<cities.length;i++){
if(val==i){
//3.已经判断出了选择的是哪个省份。
for(var j=0;j<cities[0].length;j++){
//4.获取该省份下的城市
var citie = cities[i][j];
//5.创建文本节点
var ctitieNode = document.createTextNode(citie);
//6.创建元素节点
var eleNode = document.createElement("option");
//7.将文本节点添加到元素节点中
eleNode.appendChild(ctitieNode);
//8.把元素节点添加的第二个下拉框中
selEle.appendChild(eleNode)
}
}
}
}
</script>
</head>
<body>
<form action="#" method="get" name="regForm" οnsubmit="return checkform()">
<!-- 创建十行两列表格-->
<table width="1350px" height="600px" background="../img/regist_bg.jpg">
<tr>
<td align="center">
<table border="1px" bgcolor="white" width="600px" height="550px" >
<tr>
<td height="55px" colspan="2">
<strong>会员注册 USER REGISTER</strong>
</td>
</tr>
<tr>
<td id="username1" name="username" width="30%" height="55px" align="right">用户名</td>
<td width="70%" height="55px">
<input type="text" name="username" />
</td>
</tr>
<tr>
<td id="password1" name="password" width="30%" height="55px" align="right">密码</td>
<td width="70%" height="55px">
<input type="text" name="username" />
</td>
</tr>
<tr>
<td width="30%" height="55px" align="right">确认密码</td>
<td width="70%" height="55px">
<input type="text" name="reusername" />
</td>
</tr>
<tr>
<td width="30%" height="55px" align="right">籍贯</td>
<td width="70%" height="55px" >
<select name="provice" οnchange="changeCiti(this.value)">
<option>--请选择--</option>
<option value="0">湖北</option>
<option value="1">湖南</option>
<option value="2">河北</option>
<option value="3">河南</option>
</select>
<select id="provice"></select>
</td>
</tr>
<tr>
<td width="30%" height="55px" align="right">姓名</td>
<td width="70%" height="55px">
<input type="text" name="name" />
</td>
</tr>
<tr>
<td width="30%" height="55px" align="right">性别</td>
<td width="70%" height="55px">
<input type="radio" name="sex" value="男"/>男
<input type="radio" name="sex" value="女"/>女
</td>
</tr>
<tr>
<td width="30%" height="55px" align="right">出生日期</td>
<td width="70%" height="55px">
<input type="text" name="birthday" />
</td>
</tr>
<tr>
<td width="30%" height="55px" align="right">验证码</td>
<td width="70%" height="55px">
<img src="../img/yanzhengma.png" />
</td>
</tr>
<tr>
<td height="55px" align="center" colspan="2">
<input type="submit" value="提交表单" />
</td>
</tr>
</table>
</td>
</tr>
</table>
</form>
</body>
</html>
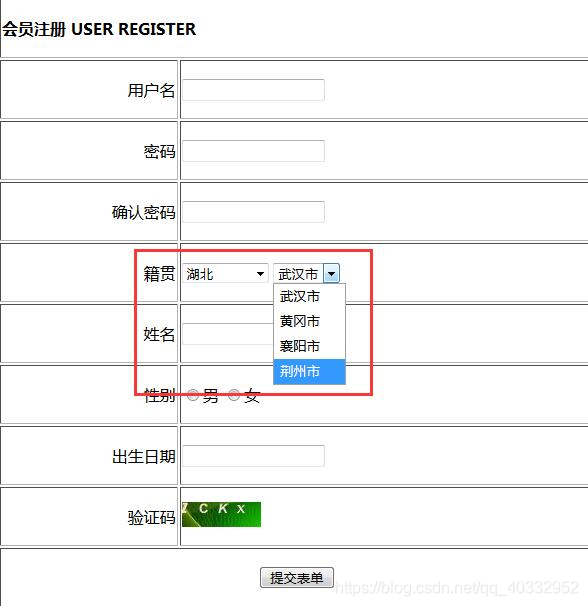
页面效果展示