网页调试js时,如何知道某个事件对应哪段js代码?
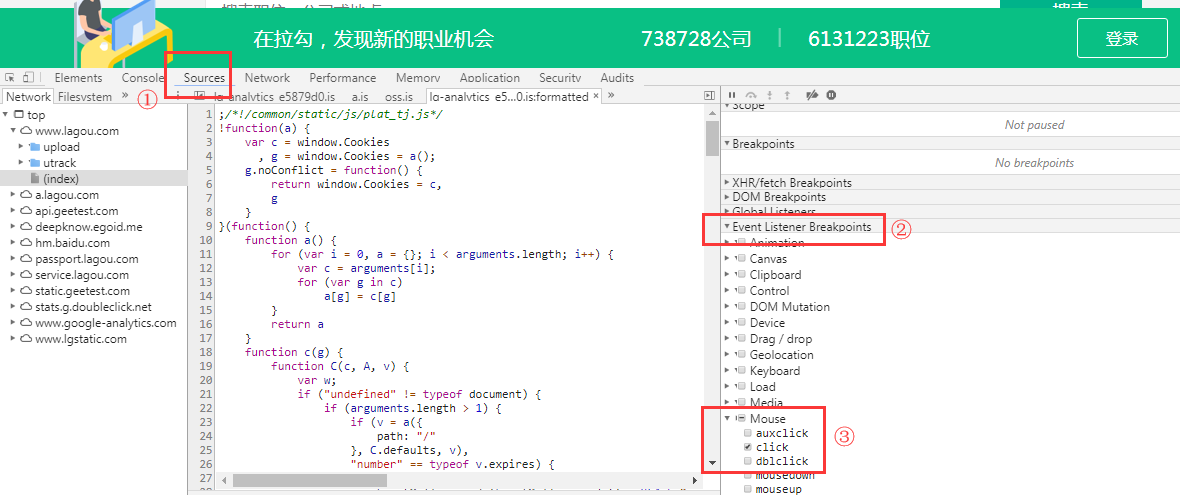
有时候我们需要知道某个事件对应的js代码,比如点击一个div元素时,出现下拉框,我想知道这个功能对应的js代码,那就可以按下图操作:
勾选click事件,重新运行,那么就会在每个click事件那里设置断点,每遇到一个click事件就会暂停运行

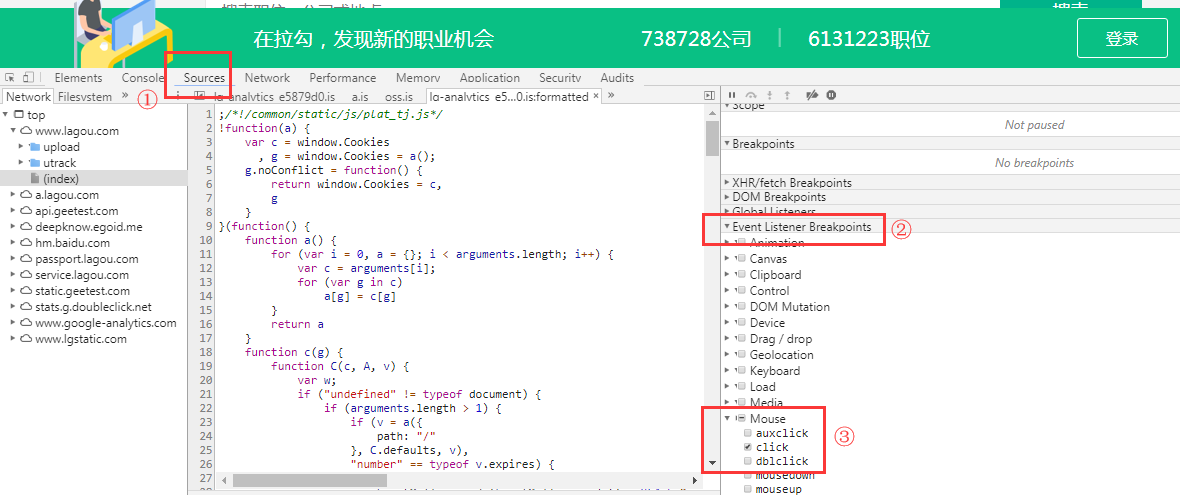
有时候我们需要知道某个事件对应的js代码,比如点击一个div元素时,出现下拉框,我想知道这个功能对应的js代码,那就可以按下图操作:
勾选click事件,重新运行,那么就会在每个click事件那里设置断点,每遇到一个click事件就会暂停运行