


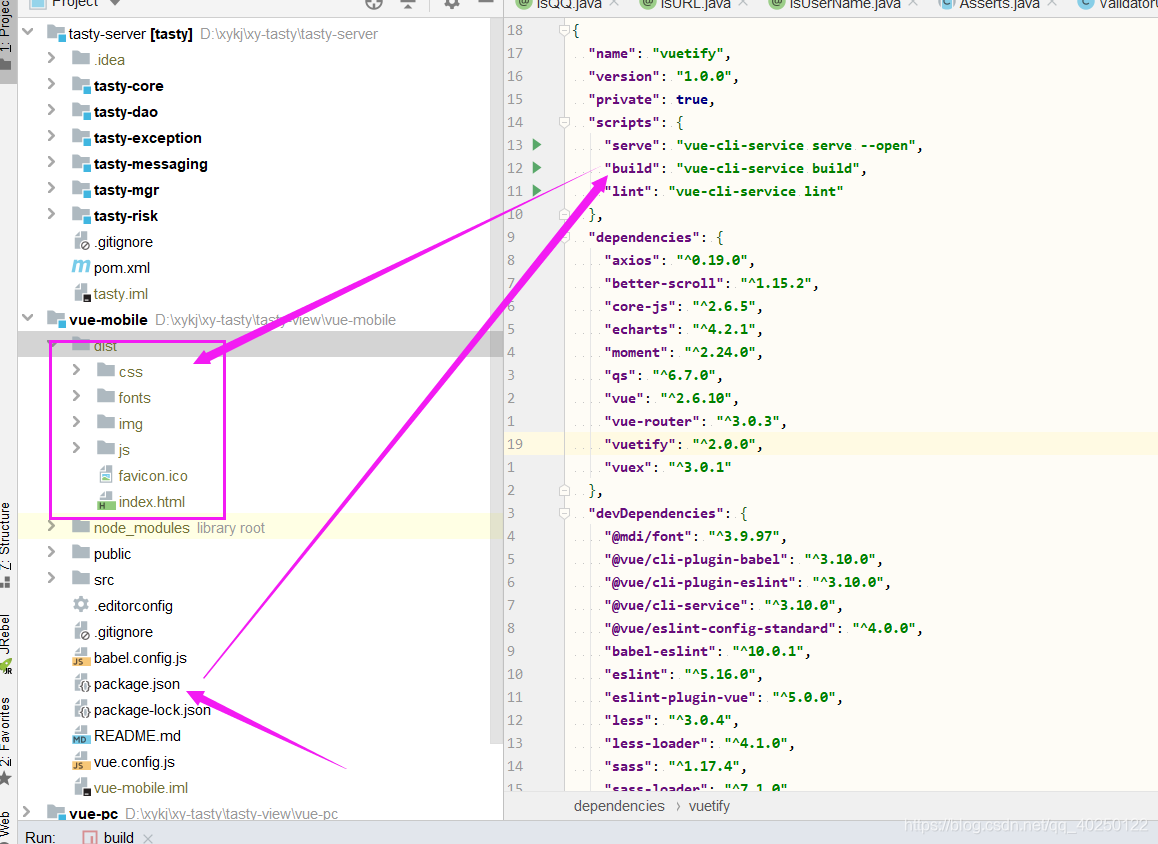
编译后dist的vue

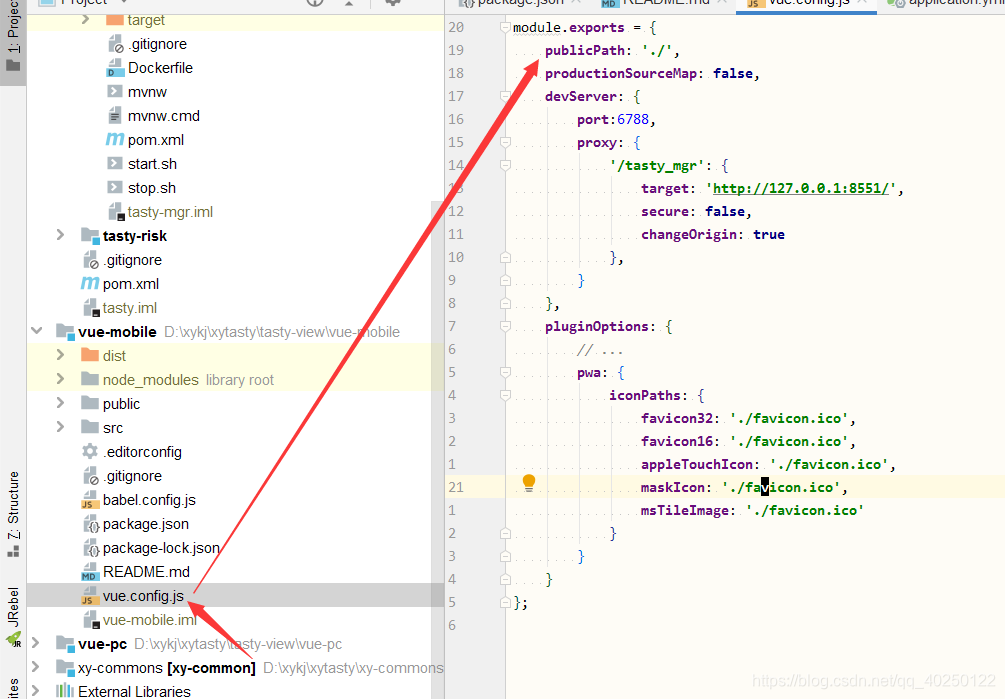
前端的工作做完了,然后是springboot的配置

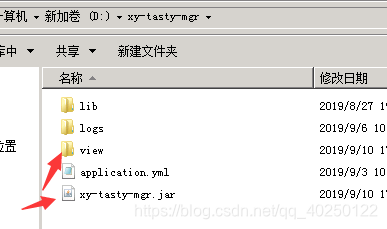
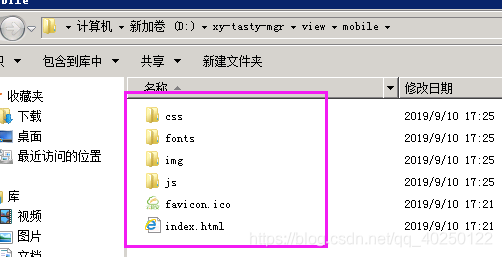
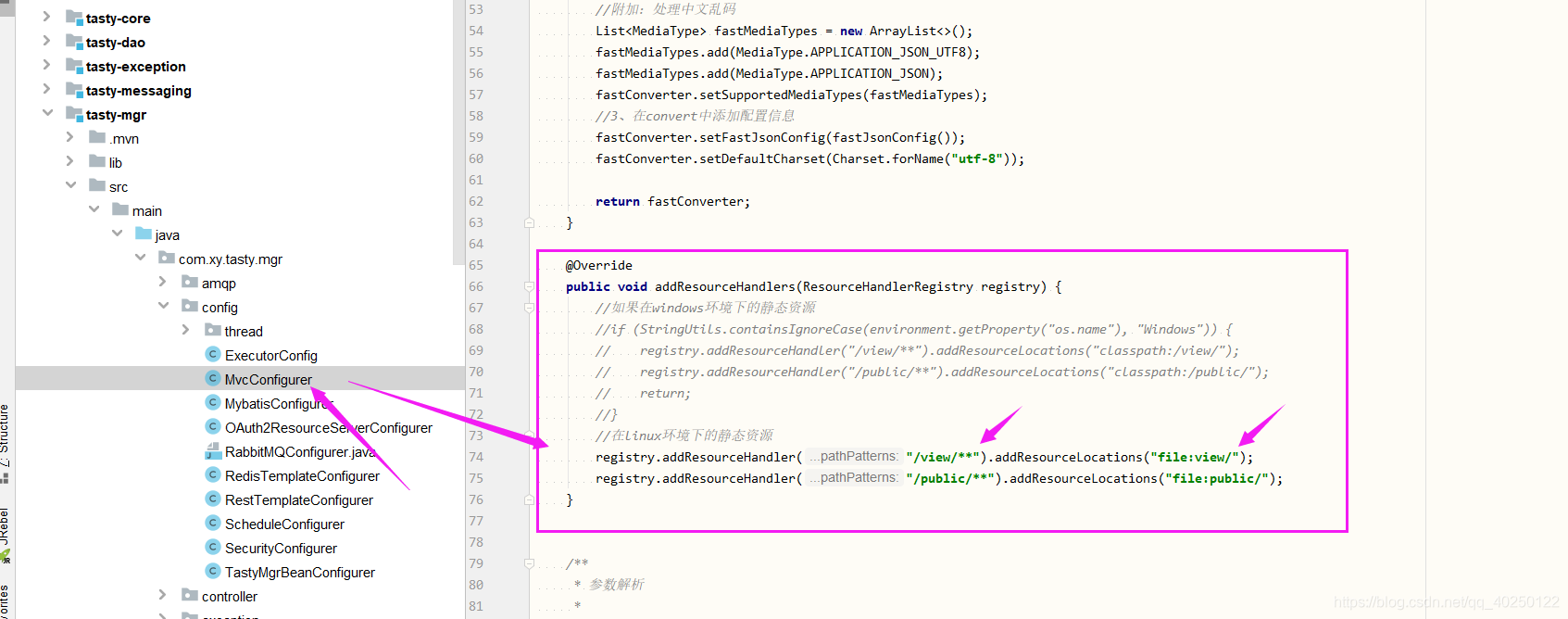
将编译后的资源加载到springboot里, 这样只需要启动springboot就可以使用vue编译后的代码, 做到前后端分离开发, 最终融入springboot里
注意,
该方法使用后进入前端页面则要改用springboot的静态资源路径
端口使用的是springboot的端口 win本地启动整合后的项目, 则
进入vue前端页面地址为:
pc端为
localhost:8551/tasty_mgr/view/pc/index.html
h5端为
