按钮类组件(普通按钮Button和图片按钮ImageButton)
1.按钮类组件----普通按钮(Button)
- 普通按钮:用于触发一个动作,这个动作既可以是一个消息提示框,也可以是一些操作。

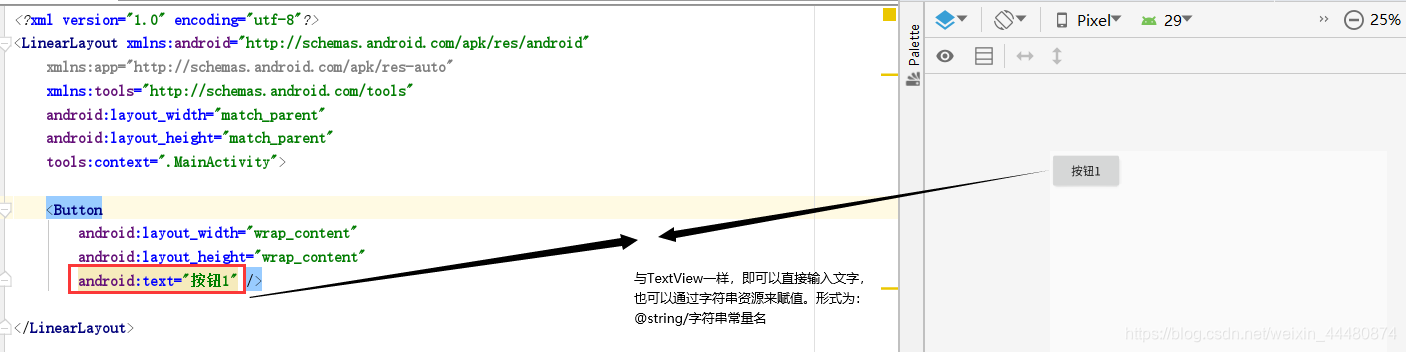
在activity_main.xml文件中,用Button标签来定义普通按钮。

- 属性:Button是TextView的子类,TextView支持的属性,Button一般都支持。
- android:layout_width :用于设置按钮组件的布局宽度。一般设置为wrap_content,即包裹自身内容。
- android:layout_height :用于设置按钮组件的布局高度。一般设置为wrap_content,即包裹自身内容。
- android:text :设置按钮组件的提示内容。

- 为普通按钮添加单击事件监听器
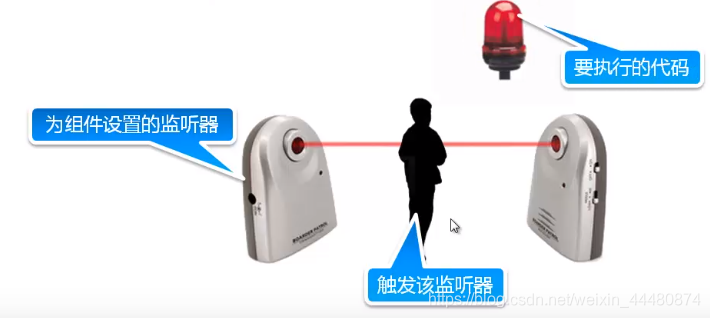
- 什么是监听器?
类似于安防系统中的红外线报警器,当某个人触碰到红外线,就会触发报警器,报警器就会报警。监听器也一样,当用户单击了按钮,就会出发监听器来完成一些操作。

- 方法一:在Java代码中将匿名内部类作为单击事件监听器
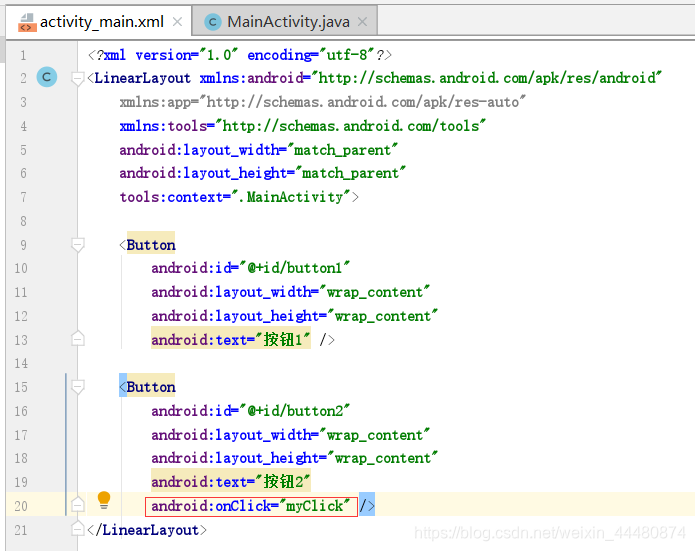
为按钮设置一个id:

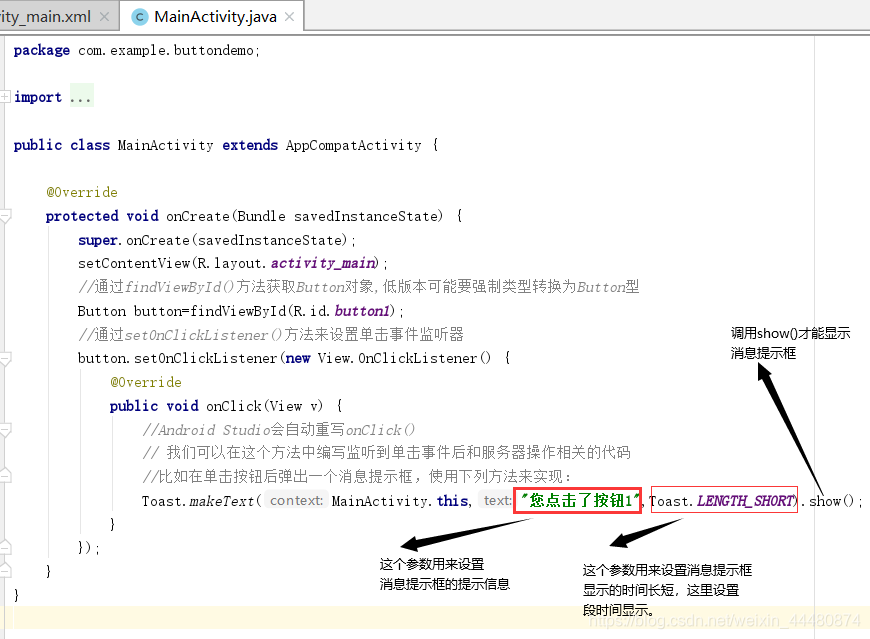
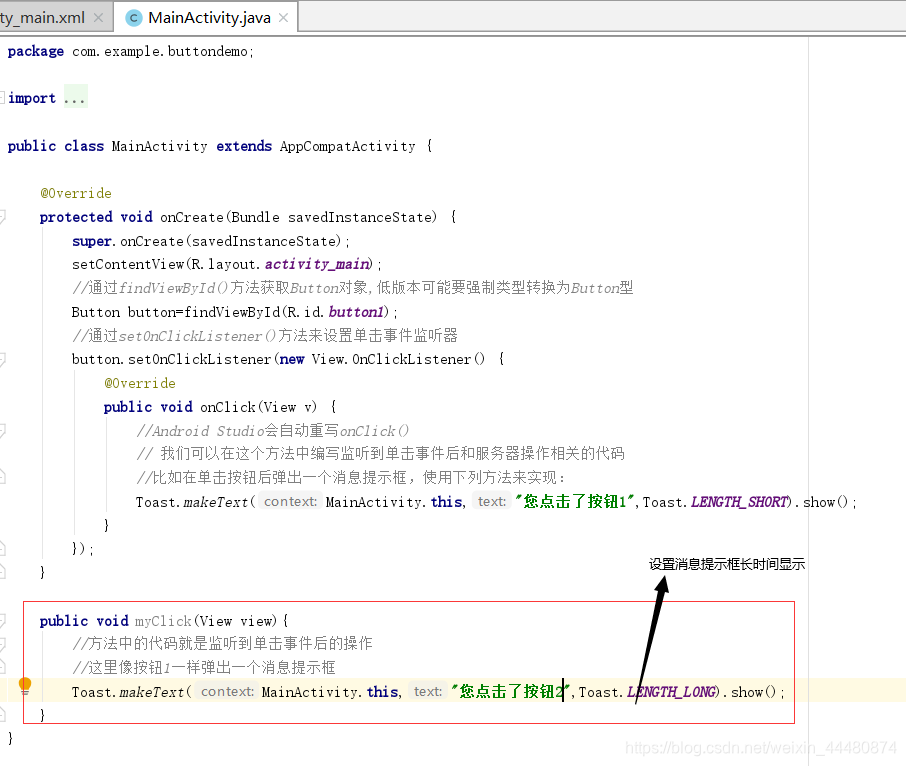
在MainActivity.java文件的onCreate()方法中编写如下代码:

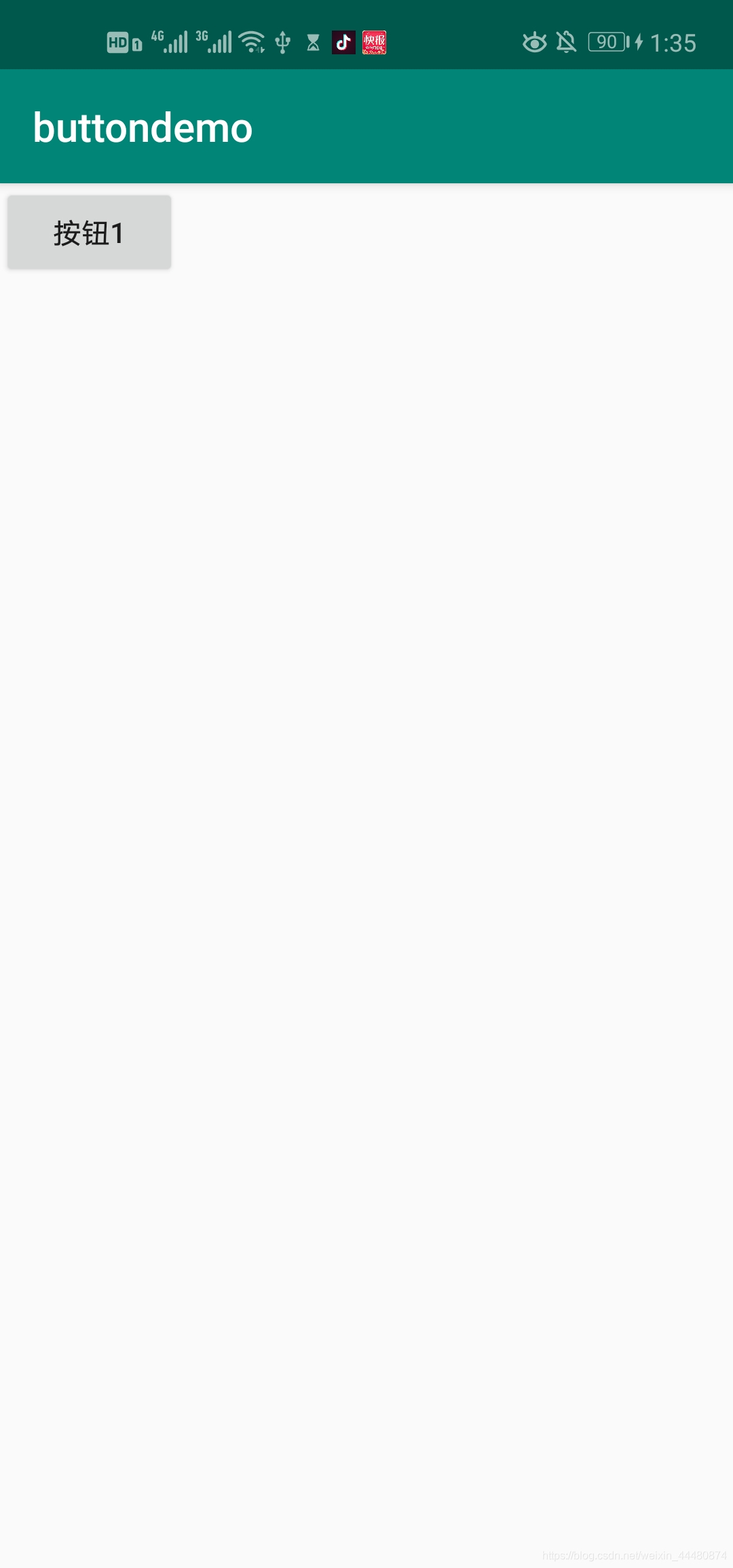
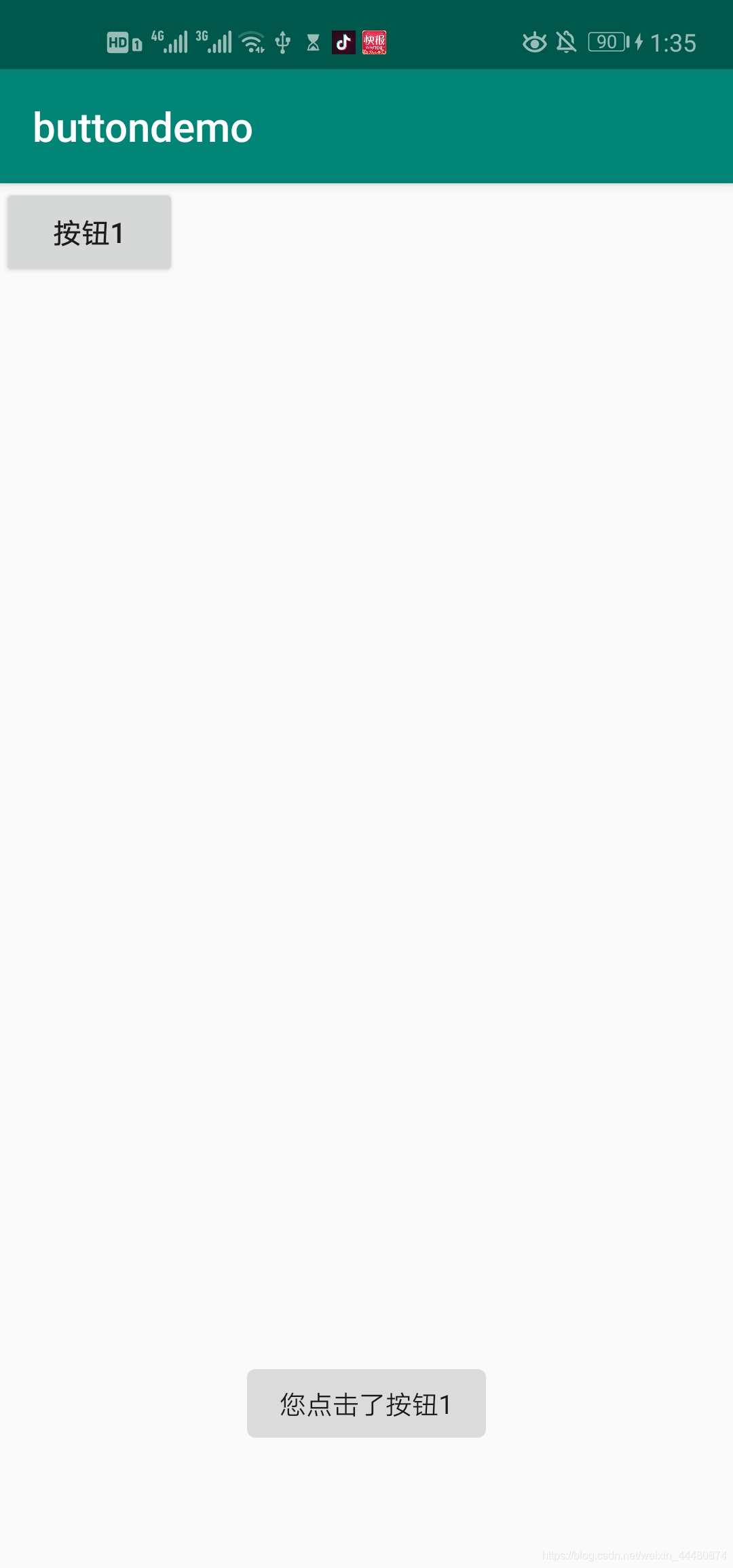
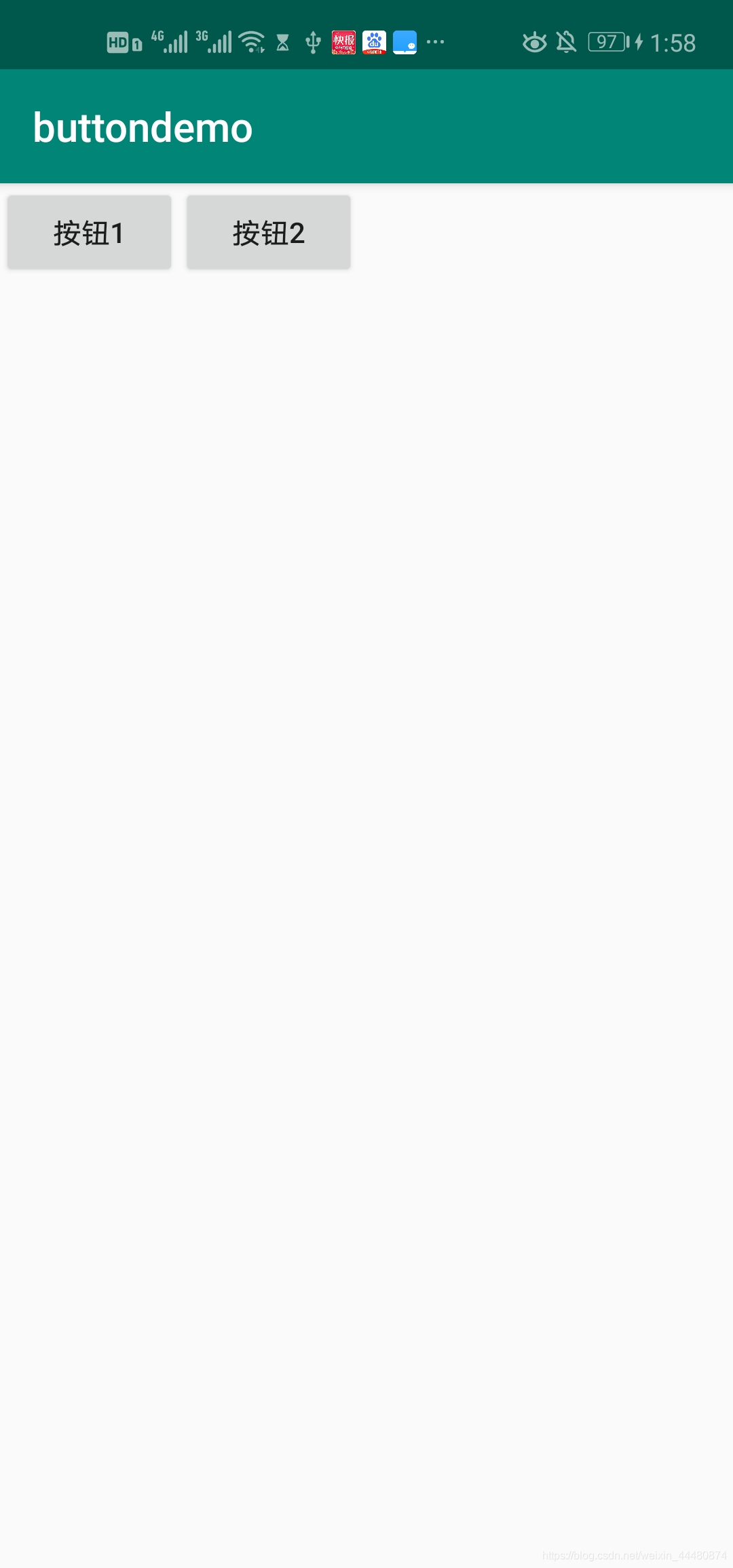
运行结果:


过了大概两三秒消息提示框就没了。 - 方法二:通过onClick属性来实现
在MainActivity.java文件中编写一个包含 View类型参数的方法myClick():

在activity_main.xml文件中给对应的按钮组件中添加android:onClick属性,并赋值为上一步定义的方法名myClick:

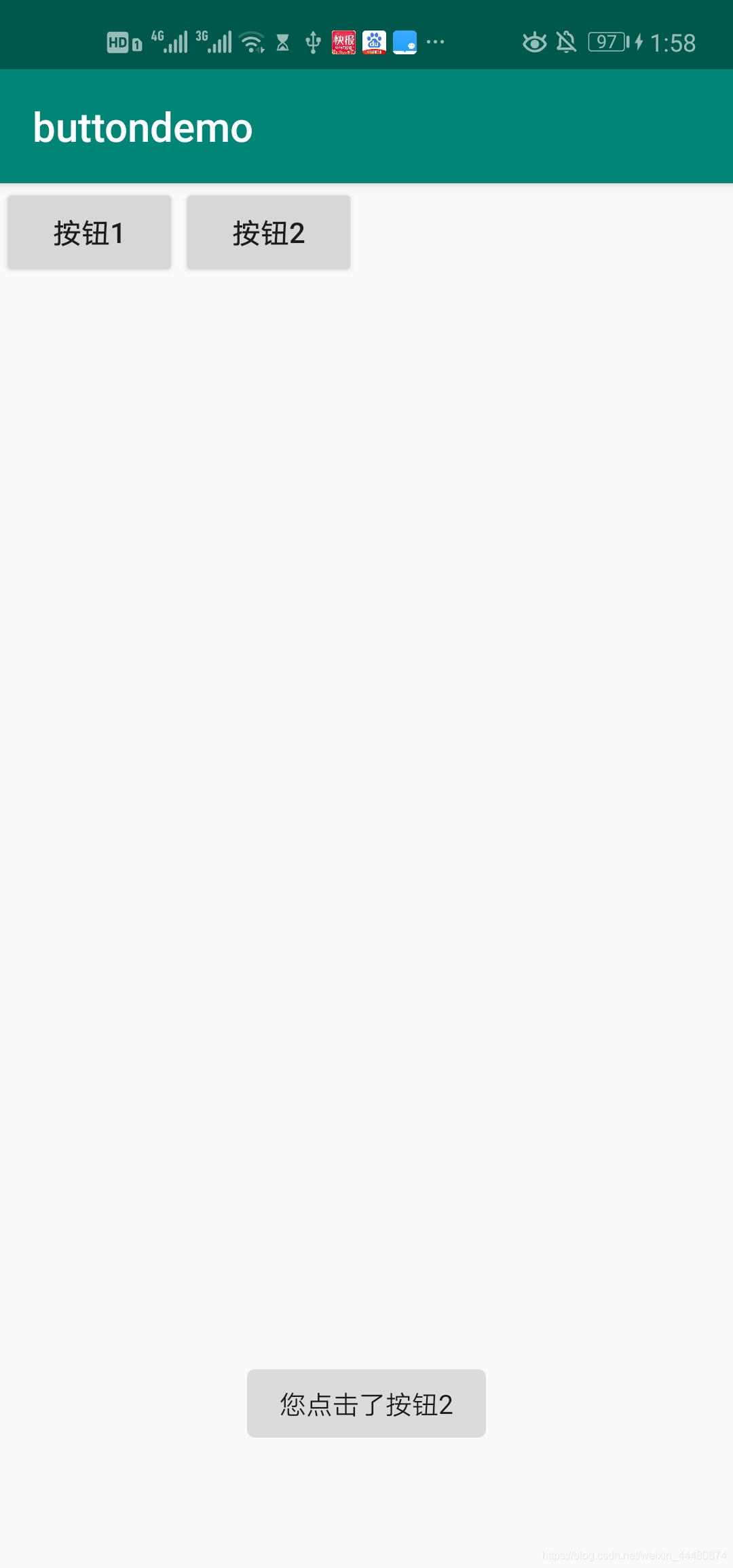
运行结果:
因为我使用的是线性布局管理器,而且没有设置布局方式,就默认水平布局:


因为按钮2的消息提示框设置的是长时间显示,所以此提示框就比按钮1的显示时间长了几秒。
- 什么是监听器?
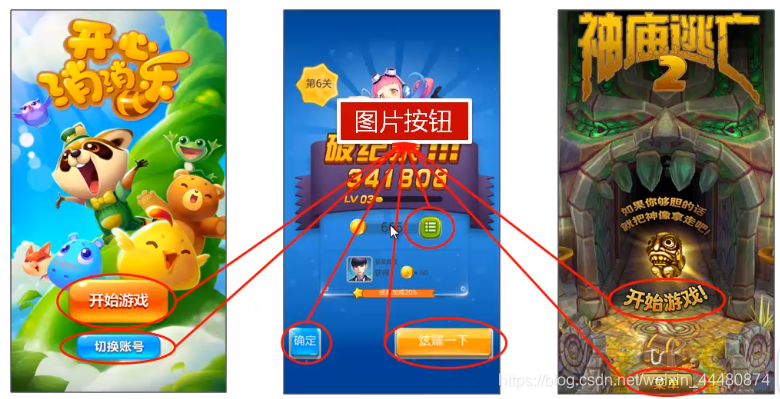
- 按钮类组件----图片按钮(ImageButton)
- 图片按钮:与普通按钮的作用一样,都是用来触发一个动作的。不同点在于:ImageButton没有android:text属性,不能在代码中设置按钮中的文字内容,只能在制作图片的过程中加入文字。

在activity_main.xml文件中,用ImageButton标签来定义图片按钮。 - 如何使用图片按钮:
先准备一张图片add.png:

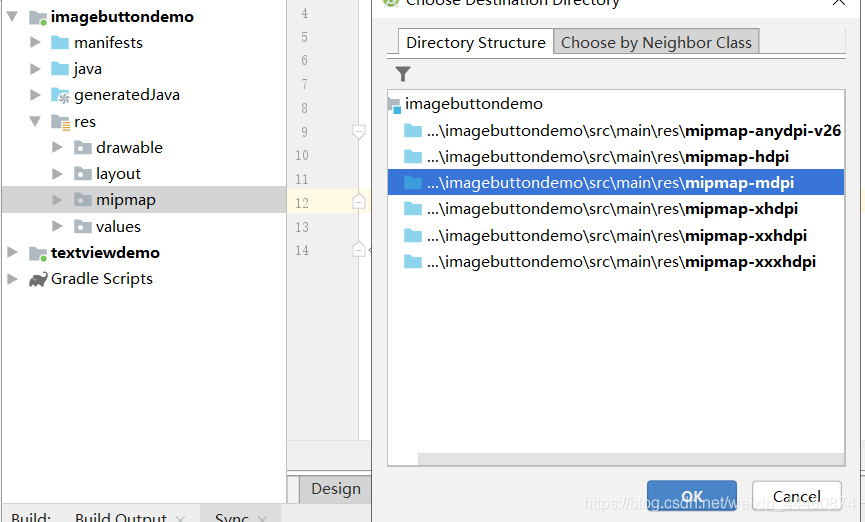
将add.png复制粘贴到res目录下的mipmap中:

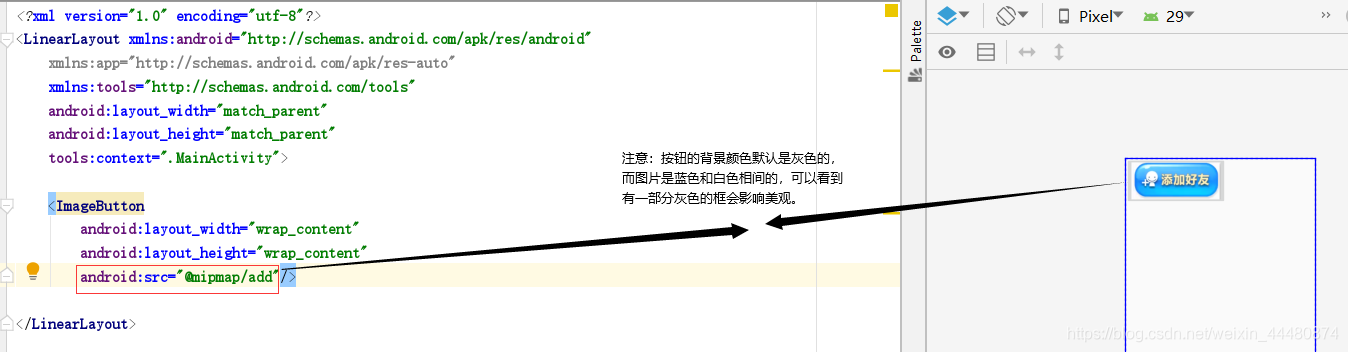
在activity_main.xml文件中使用ImageButton标签定义一个图片按钮,然后使用android:src将add.png添加到按钮中:

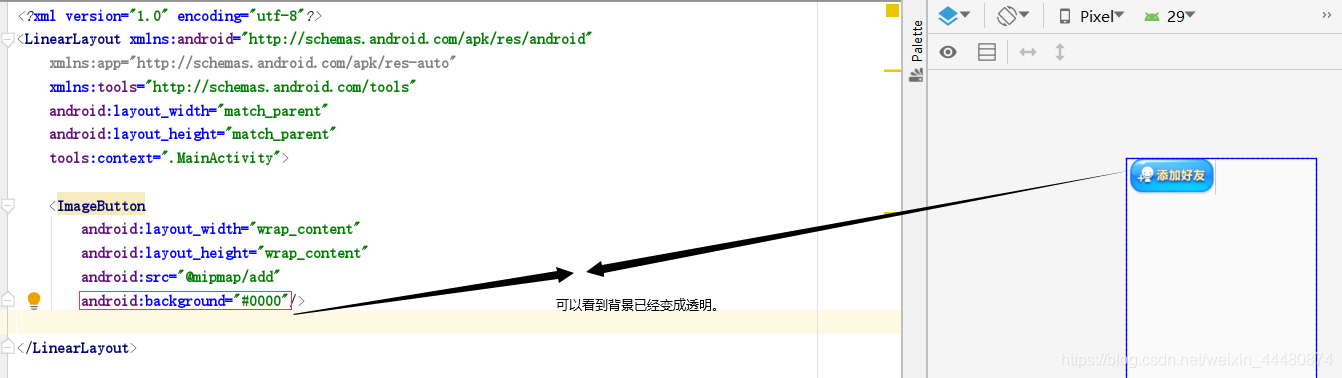
使用android:background属性设置按钮的背景为透明:

- 图片按钮添加单击事件监听器的方法与普通按钮一样,这里不再演示。
