





// console.log(112);
const add = (n1, n2) => n1 + n2;
exports.add = add;
// const a = require('./03.module-a.js');
const a = require('./03.module-a');
console.log(a.add(10, 20)); // 30
console.log(111); // 111


const greeting = name => `hello ${name}`;
const x = 100;
exports.x = x;
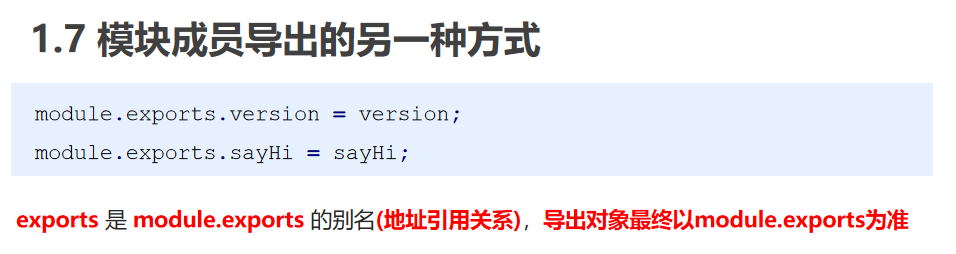
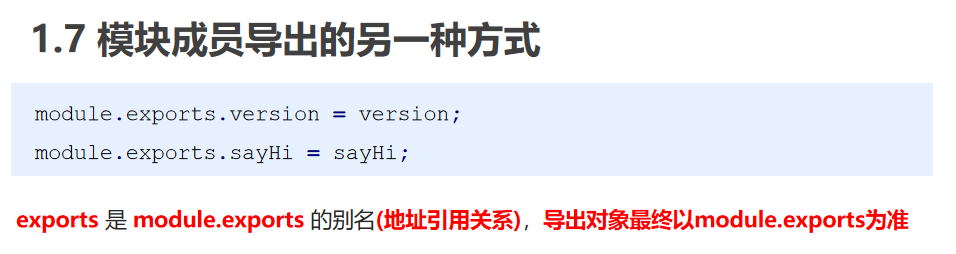
module.exports.greeting = greeting;
// 当exports对象和moudle.exports对象指向的不是同一个对象时 以module.exports为准
module.exports = {
name: 'zhangsan'
}
exports = {
age: 20
}
const a = require('./04.module.exports.js');
// console.log(a.greeting('zhangsan'));
console.log(a); // { name: 'zhangsan' }